Привязки нокаута не применяются при использовании угловых шаблонов
Я пытаюсь перенести угловой пример на dukescript, и навигация ведет себя так, как было указано, но при попытке применить привязки ничего не произошло.
Я пробовал оба с тегом script a во внешних файлах с одинаковыми результатами, и привязки knockoutjs не применяются.
Выдержка:
<script>
.
.
.
<span style="float:left;" id="movimientos" data-bind="text:movimientos"></span>
.
.
.
<script>
Полный код:
<html ng-app="proyecto" dir="ltr"><head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Puzzle Logic</title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/estilos.css" rel="stylesheet">
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="js/app.js"></script>
<script src="js/routes.js"></script>
<script src="js/controllers.js"></script>
<script src="js/controllers/dashboard.js"></script>
</head>
<body contenteditable="true">
<!-- animation="slide-left-right-ios7" class="platform-android platform-cordova platform-webview" -->
<ion-nav-view> </ion-nav-view>
<script id="templates/home.html" type="text/ng-template">
<ion-view>
<ion-content padding="true" class="fondoDePaisaje">
<a href="#/settings"><button class="button button-assertive icon ion-gear-a" style="float:right;"></button></a>
<br>
<br>
<!--logo-->
<div id="logo" style="text-align:center;">
<img src="img/logo_pusle.png" alt="Puzzle Land" width="300rem">
<div id="botones_comienzo">
<a href="#/dashboard" class="opcion_menu">
<span>J</span>
<span>u</span>
<span>g</span>
<span>a</span>
<span>r</span>
</a>
<br>
<br>
<a href="#/score" class="opcion_menu">
<span>S</span>
<span>c</span>
<span>o</span>
<span>r</span>
<span>e</span>
</a>
<br>
<br>
<a href="" class="opcion_menu">
<span>A</span>
<span>y</span>
<span>u</span>
<span>d</span>
<span>a</span>
</a>
</div>
</div>
<br>
<br>
<br>
<br>
<!--pie de pagina-->
<div class="row-center" style="background-color:transparent; text-align: center;">
<div>Derechos Reservados</div>
</div>
</ion-content>
</ion-view>
</script>
<script id="templates/dashboard.html" type="text/ng-template">
<ion-view>
<!-- ng-controller="CntrlDashboard" -->
<ion-content class="fondoDePaisaje">
<!--movimientos realizados-->
<div class="mismovimientos">
<span style="float:left;">Mov:</span>
<span style="float:left;" id="movimientos" data-bind="text:movimientos"></span>
<a href="" ng-click="nuevo()" style="float:right;" id="nuevo">Nuevo</a>
<!--cronometro-->
<span style="float:right; margin-rigth:10px; padding-right:20px;">T:<span id="minutos">0</span>:<span id="segundos">0</span></span>
<div style="clear:both;"></div>
</div>
<!--crearemos la tabla-->
<div class="row tabla" id="tabla1">
<div class="col" posicion="0" id="p1" ng-click="mensaje( $event )">1</div>
<div class="col" posicion="1" id="p2" ng-click="mensaje( $event )">2</div>
<div class="col" posicion="2" id="p3" ng-click="mensaje( $event )">3</div>
<div class="col" posicion="3" id="p4" ng-click="mensaje( $event )">4</div>
</div>
<div class="row tabla" id="tabla2">
<div class="col" posicion="0" id="p5" ng-click="mensaje( $event )">5</div>
<div class="col" posicion="1" id="p6" ng-click="mensaje( $event )">6</div>
<div class="col" posicion="2" id="p7" ng-click="mensaje( $event )">7</div>
<div class="col" posicion="3" id="p8" ng-click="mensaje( $event )">8</div>
</div>
<div class="row tabla" id="tabla3">
<div class="col" posicion="0" id="p9" ng-click="mensaje( $event )">9</div>
<div class="col" posicion="1" id="p10" ng-click="mensaje( $event )">10</div>
<div class="col" posicion="2" id="p11" ng-click="mensaje( $event )">11</div>
<div class="col" posicion="3" id="p12" ng-click="mensaje( $event )">12</div>
</div>
<div class="row tabla" id="tabla4">
<div class="col" posicion="0" id="p13" ng-click="mensaje( $event )">13</div>
<div class="col" posicion="1" id="p14" ng-click="mensaje( $event )">14</div>
<div class="col" posicion="2" id="p15" ng-click="mensaje( $event )">15</div>
<div class="col vacio" posicion="3" id="p16" ng-click="mensaje( $event )"></div>
</div>
<!--volver-->
<div class="mismovimientos">
<span style="float:left; font-size:16px !important;">Derechos Reservados</span>
<a href="#/perfil" style="float:right;" id="nuevo">Volver</a>
<div style="clear:both;"></div>
</div>
</ion-content><!--cierre del contenido-->
</ion-view>
</script>
</body></html>
Как я могу это исправить?
Обновить
Сделал тест на росу и результаты таковы, что привязки не применяются внутри тега script.
Тест Java:
package dew.demo.ko4j;
import net.java.html.json.*;
@Model(className="Hello", properties={
@Property(name="say", type=String.class)
})
class HelloViaKO {
static {
Hello model = new Hello("Hello World!");
model.applyBindings();
}
}
HTML:
<h1>Hello</h1>
Test 1!
<div>
<span style="float:left;" id="moves" data-bind="text: say">vxc</span>
</div>
Test2!
<script>
<span style="float:left;" id="moves" data-bind="text: say">vxc</span>
</script>
Test3!
<script>
<span style="float:left;" id="moves">hello</span>
</script>
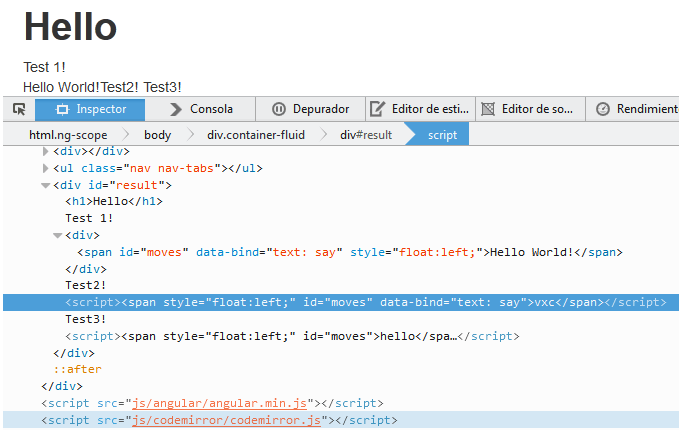
Сгенерированный HTML  и выделенная часть должна быть:
и выделенная часть должна быть:
<script>
<span style="float:left;" id="moves" data-bind="text: say">Hello World!</span>
</script>
1 ответ
Вы переключились на нокаут для привязки, поэтому я обновлю свой ответ:
Ваш пример DEW пытается показать, что привязки не применяются внутри тегов скрипта. Но теги сценариев не отображаются в пользовательском интерфейсе, поэтому, даже если привязки будут применены в вашем примере, вы не увидите их в выходных данных.
Несмотря на это, ваше предположение, что они не применяются, является правильным. Это ожидаемое и правильное поведение. В Knockout теги сценария могут использоваться для определения шаблонов:
http://knockoutjs.com/documentation/template-binding.html
В этом случае привязка шаблона берет активный шаблонный скрипт, вставляет его в выбранное место и только затем применяет привязки.