Вычисление функции ослабления css из svg path
У меня есть круг, который следует по пути SVG, используя CSS offset-path объявление:
circle {
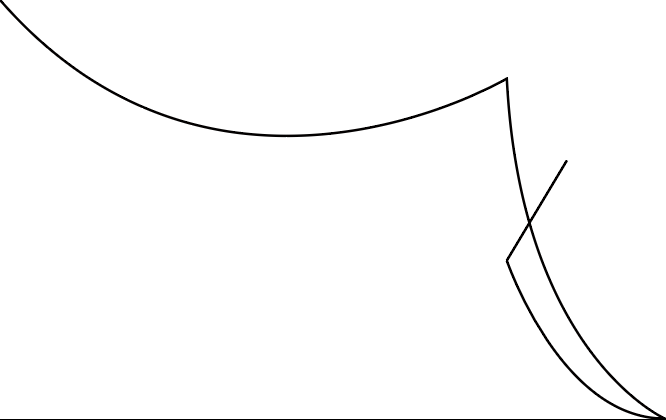
offset-path: path('M-0.4-3.3l-30,50c0,0,27,79,79,79c0,0-72-32-79-170c0,0-145,86-254-40');
}'
Затем у меня есть анимация с набором ключевых кадров для определения того, как далеко эта анимация должна быть на каждом этапе анимации:
@keyframes circlePath {
0% {
offset-distance: 0%;
}
10% {
offset-distance: 8.8%
}
56% {
offset-distance: 25.7%
}
84% {
offset-distance: 54.2%
}
100% {
offset-distance: 100%;
opacity: 0;
}
}
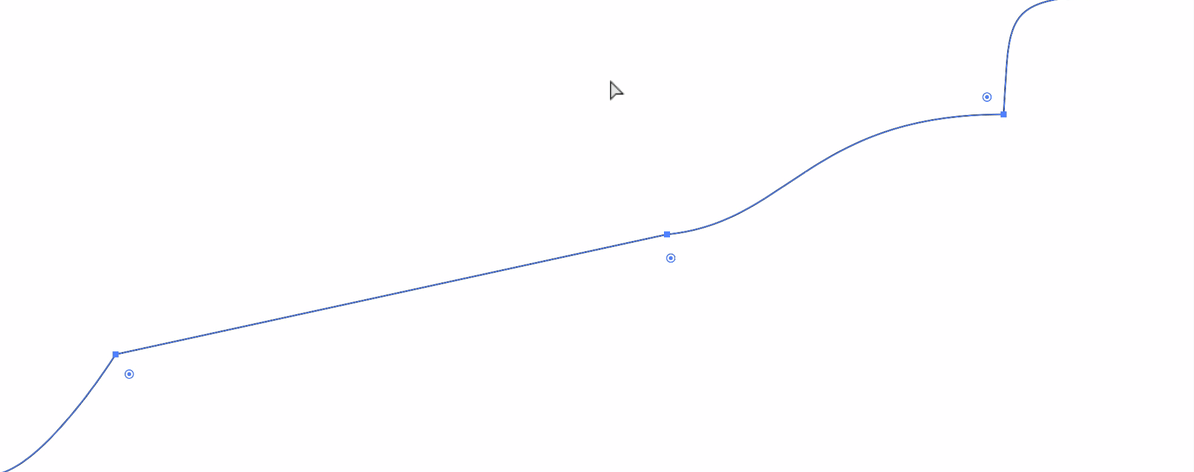
и если бы я планировал кривую замедления, которую я хочу на каждом этапе пути, он выглядел бы как второе изображение ниже, и имел бы следующие координаты пути SVG:
<path class="st0" d="M284.4,81.3l-30,50c0,0,27,79,79,79c0,0-72-32-79-170c0,0-145,86-254-40"/>
Есть ли способ создать функцию ослабления CSS из этого пути? Или, другими словами, есть ли способ создать многоступенчатую функцию замедления Безье?
Облегчение на каждом этапе прохождения пути:
1 ответ
Вы можете определить функции замедления для каждого ключевого кадра, установив animation-timing-function, Это упрощенная версия ваших требований, просто для примера:
@keyframes circlePath {
0% {
offset-distance: 0%;
animation-timing-function: ease-in;
}
10% {
offset-distance: 8.8%
animation-timing-function: linear;
}
56% {
offset-distance: 25.7%
animation-timing-function: ease-in-out;
}
84% {
offset-distance: 54.2%
animation-timing-function: ease-out;
}
100% {
offset-distance: 100%;
opacity: 0;
}
}
Вам, вероятно, понадобится определить кубические функции Безье, чтобы получить точный результат, который вы хотели.