Использование маркера для определения определенного адреса на карте (Sencha Touch 2) Sencha Map
Я пытаюсь создать приложение, которое дает пользователю направление, как только он или она нажимает на адрес. структура моего приложения выглядит следующим образом:
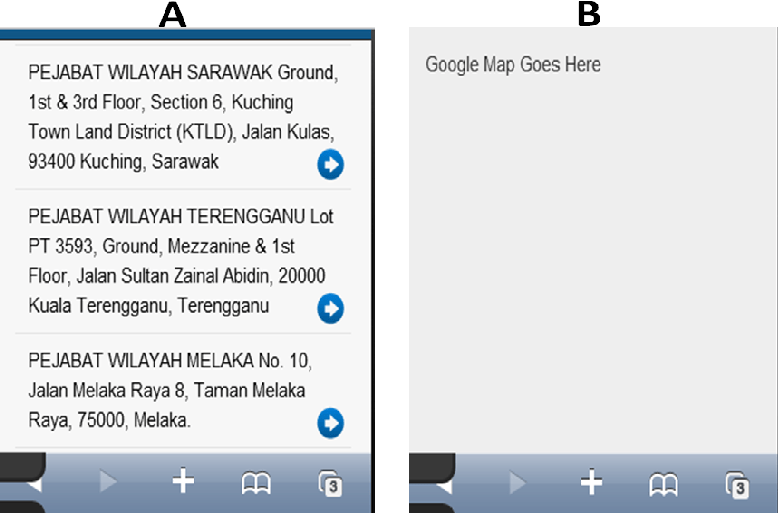
мне удалось скомпилировать все адреса, которые я хочу, в форме списка, то есть пользователь может щелкнуть по адресу, и он загрузит вторую страницу. посмотрите на картинку ниже: 
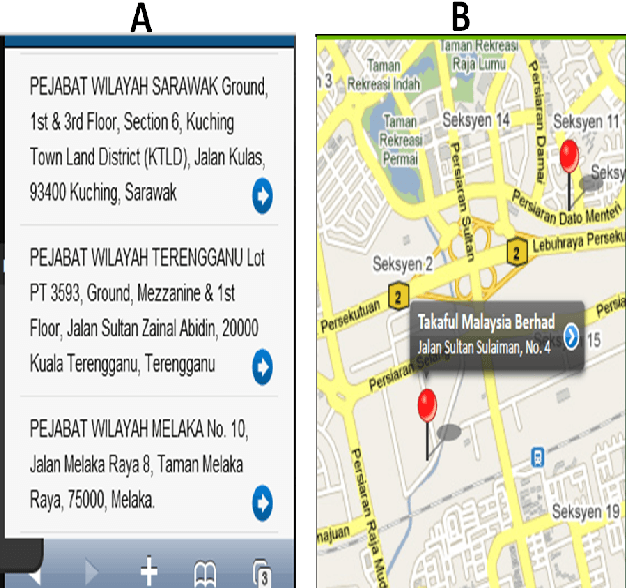
На рисунке выше показано мое текущее приложение и моя текущая стадия разработки, которая застряла там, когда приложение загружает его, показывает страницу A, а когда вы нажимаете на любой адрес, оно переходит на страницу B. Страница моего приложения должна быть Карта с маркером, показывающая точное местоположение адреса на карте и, если возможно, указывающая направление движения по точному адресу из текущего местоположения пользователя. посмотрите на картинку ниже: 
Второе изображение - это именно то, чего я хочу достичь. Это означает, что когда пользователь нажимает на любой адрес, отображается карта с указателем, указывающим точное местоположение адреса (широта и долгота), мне нужно просто точно нравится, как выглядит картина.
мои коды следующие: в моей панели просмотра у меня есть следующие коды:
Ext.define('List.view.PresidentList', {
extend: 'Ext.List',
xtype: 'presidentlist',
requires: ['List.store.Presidents'],
config: {
xtype:'container',
title: 'Takaful Branch',
//grouped: true,
itemTpl: '{firstName} {lastName}',
styleHtmlContent: true,
store: 'Presidents',
onItemDisclosure: true,
}
});
также в панели просмотра у меня есть:
Ext.define('List.view.PresidentDetail', {
extend: 'Ext.Panel',
xtype: 'presidentdetail',
config: {
title: 'Details',
styleHtmlContent: true,
scrollable: 'vertical',
tpl: [
'Google Map Goes Here'
]
}
});
последний файл в моей папке просмотра:
Ext.define('List.view.Main', {
extend: 'Ext.navigation.View',
xtype: 'mainpanel',
requires: [
'List.view.PresidentList',
'List.view.PresidentDetail'
],
config: {
items: [
{
xtype: 'presidentlist'
},
]
}
});
Это мой МАГАЗИН:
Ext.define('List.store.Presidents', {
extend: 'Ext.data.Store',
config: {
model: 'List.model.President',
sorters: 'lastName',
grouper : function(record) {
return record.get('lastName')[0];
},
data: [
{ firstName: "PEJABAT WILAYAH SARAWAK", lastName: "Ground, 1st & 3rd Floor, Section 6, Kuching Town Land District (KTLD), Jalan Kulas, 93400 Kuching, Sarawak" },
{ firstName: "PEJABAT WILAYAH TERENGGANU", lastName: "Lot PT 3593, Ground, Mezzanine & 1st Floor, Jalan Sultan Zainal Abidin, 20000 Kuala Terengganu, Terengganu" },
{ firstName: "PEJABAT WILAYAH MELAKA", lastName: "No. 10, Jalan Melaka Raya 8, Taman Melaka Raya, 75000, Melaka. " },
]
}
});
Это МОЯ МОДЕЛЬ:
Ext.define('List.model.President', {
extend: 'Ext.data.Model',
config: {
fields: ['firstName', 'middleInitial', 'lastName']
},
fullName: function() {
var d = this.data,
names = [
d.firstName,
(!d.middleInitial ? "" : d.middleInitial + "."),
d.lastName
];
return names.join(" ");
}
});
Наконец мой КОНТРОЛЛЕР:
Ext.define('List.model.President', {
extend: 'Ext.data.Model',
config: {
fields: ['firstName', 'middleInitial', 'lastName']
},
fullName: function() {
var d = this.data,
names = [
d.firstName,
(!d.middleInitial ? "" : d.middleInitial + "."),
d.lastName
];
return names.join(" ");
}
});
у меня есть точные координаты адреса в моем магазине: первый адрес: широта:4.600381 долгота:101.094174 секунда адрес: широта:5.336649 долгота:103.142497 третий адрес: широта:2.184044 долгота:102.25982
Буду ждать ответов, пока я буду самостоятельно изучать, чтобы разобраться. Я верю, что ваши ответы помогут мне и помогут многим другим с подобной проблемой. Спасибо
Мой магазин:
Ext.define('List.store.Presidents', {
extend : 'Ext.data.Store',
config : {
model : 'List.model.President',
sorters : 'lastName',
grouper : function(record) {
return record.get('lastName')[0];
},
data : [{
firstName : "PEJABAT WILAYAH SARAWAK",
lastName : "Ground, 1st & 3rd Floor, Section 6, Kuching Town Land District (KTLD), Jalan Kulas, 93400 Kuching, Sarawak",
latitude : 4.600381 ,
longitude : 101.094174
}, {
firstName : "PEJABAT WILAYAH TERENGGANU",
lastName : "Lot PT 3593, Ground, Mezzanine & 1st Floor, Jalan Sultan Zainal Abidin, 20000 Kuala Terengganu, Terengganu",
latitude : 5.336649,
longitude : 103.142497
}, {
firstName : "PEJABAT WILAYAH MELAKA",
lastName : "No. 10, Jalan Melaka Raya 8, Taman Melaka Raya, 75000, Melaka. ",
latitude : 2.184044,
longitude : 102.25982
}]
}
});
Мой контроллер:
Ext.define('List.controller.Main', {
extend: 'Ext.app.Controller',
config: {
control: {
'presidentlist': {
disclose: 'showDetail'
},
}
},
showDetail: function(list, record) {
this.getMain().push({
xtype: 'presidentdetail',
title: record.fullName(),
listeners: {
maprender: function(component, map, geo, eOpts) {
var position = new google.maps.LatLng(2.184044,102.25982);
var marker = new google.maps.Marker({
position: position,
map: map
});
var infowindow = new google.maps.InfoWindow({
content: 'Working Fine <br /> I have been working On you',
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
setTimeout(function() {
map.panTo(position);
}, 1000);
},
},
})
},
});
Моя модель:
Ext.define('List.model.President', {
extend : 'Ext.data.Model',
config : {
fields : ['firstName', 'middleInitial', 'lastName', 'latitude', 'longitude']
},
fullName : function() {
var d = this.data, names = [d.firstName, (!d.middleInitial ? "" : d.middleInitial + ".")];
return names.join(" ");
}
});
Мой взгляд:
Ext.define('List.view.PresidentDetail', {
extend : 'Ext.Map',
xtype: 'presidentdetail',
config: {
title: 'Details',
styleHtmlContent: true,
scrollable: 'vertical',
//useCurrentLocation: true,
layout: 'fit',
mapOptions: {
//zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
navigationControl: true,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.DEFAULT
}
},
}
});
Пока что результаты кода выше аналогичны изображению выше и могут отображать только одну широту и долготу для 3-х элементов в списке. Моя проблема сейчас состоит в том, чтобы заставить его работать таким образом, чтобы после того, как пользователь коснется любого элемента в списке, он покажет точную широту и долготу этого конкретного адреса. Пожалуйста, помогите мне разобраться в логике в моем приложении (контроллер). Спасибо
1 ответ
Вы сами по себе для указаний, но он отбрасывает булавки (при условии, что вы добавили широту / долготу к своей модели и передали модель в представление при ее создании):
Ext.define('List.view.PresidentDetail', {
extend : 'Ext.Map',
xtype : 'presidentdetail',
config : {
title : 'Details',
styleHtmlContent : true,
scrollable : 'vertical',
president: null
},
onGeoUpdate : function(geo) {
if (geo) {
this.fireEvent('setcenter', this, this.getMap(), geo);
}
}
});
И в вашем контроллере:
Ext.define('List.controller.PresidentDetailController', {
extend : 'Ext.app.Controller',
config : {
control : {
'presidentdetail' : {
activate : 'activateGPS',
setcenter : 'dropPins'
}
},
markersArray : [],
},
activateGPS : function(container, options){
container.setUseCurrentLocation(true);
},
dropPins : function(component, map, geo, eOpts) {
//only do this the first time?
//geo updates are constantly recieved so turn useCurrentLocation off
comp.setUseCurrentLocation(true);
//Remove all markers from the map.
for(var i = 0; i < this.getMarkersArray().length; i++) {
this.getMarkersArray()[i].setMap(null);
}
this.setMarkersArray(Array());
var currentPosition = new google.maps.LatLng(geo.getLatitude(), geo.getLongitude());
var yourLocationMarker = new google.maps.Marker({
position : currentPosition,
title : 'Current Location',
map : map
});
self.getMarkersArray().push(yourLocationMarker);
var president = comp.getPresident();
var presidentsPosition = new google.maps.LatLng(president.getLatitude(), president.getLongitude());
var yourLocationMarker = new google.maps.Marker({
position : presidentsPosition,
title : president.fullName(),
map : map
});
self.getMarkersArray().push(presidentsPosition);
}
});
РЕДАКТИРОВАТЬ Вот модель с добавленными полями широты и долготы:
Ext.define('List.model.President', {
extend : 'Ext.data.Model',
config : {
fields : ['firstName', 'middleInitial', 'lastName', 'latitude', 'longitude']
},
fullName : function() {
var d = this.data, names = [d.firstName, (!d.middleInitial ? "" : d.middleInitial + "."), d.lastName];
return names.join(" ");
}
});
И магазин с дополнительными полями:
Ext.define('List.store.Presidents', {
extend : 'Ext.data.Store',
config : {
model : 'List.model.President',
sorters : 'lastName',
grouper : function(record) {
return record.get('lastName')[0];
},
data : [{
firstName : "PEJABAT WILAYAH SARAWAK",
lastName : "Ground, 1st & 3rd Floor, Section 6, Kuching Town Land District (KTLD), Jalan Kulas, 93400 Kuching, Sarawak",
latitude : 4.600381 ,
longitude : 101.094174
}, {
firstName : "PEJABAT WILAYAH TERENGGANU",
lastName : "Lot PT 3593, Ground, Mezzanine & 1st Floor, Jalan Sultan Zainal Abidin, 20000 Kuala Terengganu, Terengganu",
latitude : 5.336649,
longitude : 103.142497
}, {
firstName : "PEJABAT WILAYAH MELAKA",
lastName : "No. 10, Jalan Melaka Raya 8, Taman Melaka Raya, 75000, Melaka. ",
latitude : 2.184044,
longitude : 102.25982
}]
}
});