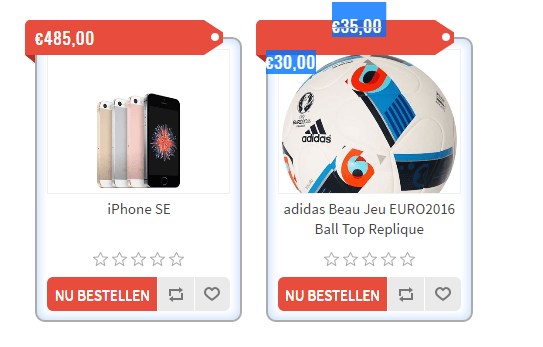
Как правильно отобразить старую и фактическую цену Продукта в nopCommerce?
2 ответа
Решение
Это выглядит проблема CSS, я думаю, что проблема в положении. Если возможно, отправьте URL сайта, чтобы можно было проверить и проверить его.
PS
Я пытался применить CSS, видите, я не CSS-разработчик, но я попробовал кое-что. Надеюсь, поможет.
<div class="prices">
<span class="price old-price" style="
position: relative;
top: 10px;
">€35,00</span>
<span class="price actual-price" style="
position: relative;
bottom: 25px;
">€30,00</span>
</div>
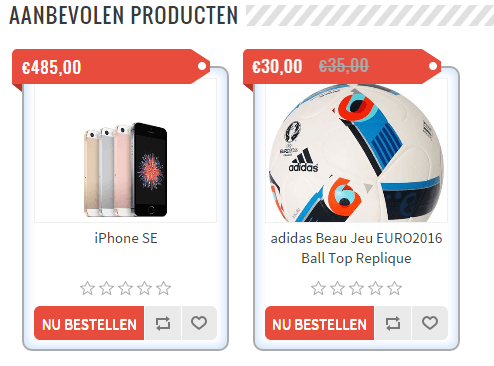
Результат:
Основываясь на ответе Крутал Моди, я применил следующие изменения:
--Решение--
.product-grid.product-item.prices.actual-цена
- Удалено вертикальное выравнивание: среднее;
- Добавленная позиция: относительная;
- Добавлен топ: 10px;
.ite-box .old-цена
Добавленная позиция: относительная;
Добавлен топ: 10px;
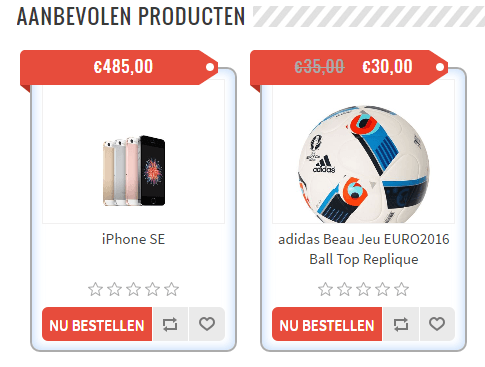
--Результат--