Bootstrap 3 - проблема с навигацией, когда она исправлена
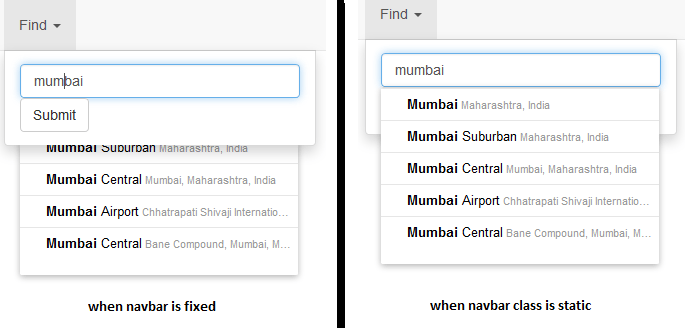
С помощью панели навигации Bootstrap 3 я хочу отобразить параметры размещения Google в текстовом поле ввода. Ниже приведен скриншот для того же:

Как видно из снимков экрана, когда navbar исправлено, параметры отображаются сзади. И когда navbar статический, параметры отображаются, как и ожидалось. Я хочу, чтобы параметры отображались правильно, когда исправлена навигационная панель.
Я пытался указать код на bootply, но он не работает. Рабочий код у JSFiddle. Кроме того, код как под:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="https://maps.googleapis.com/maps/api/js?libraries=places&sensor=false"></script>
</head>
<body style="min-height: 2000px;">
<div class="container">
<!-- Static navbar -->
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Find <b class="caret"></b></a>
<ul class="dropdown-menu">
<li>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" name="search" style="width: 20em;" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</body>
</html>
<script>
window.onload = function() {
var options = {
types: ['geocode']
};
var inputField;
inputField = document.getElementsByName( 'search' )[0];
new google.maps.places.Autocomplete( inputField, options );
};
</script>
Пожалуйста помоги.
Большое спасибо заранее!
1 ответ
Решение
Это из-за z-индекса ваших элементов. Попробуйте изменить z-индекс.pac-container. Пример: .pac-container { z-index: 9999; }.