Горизонтальная гистограмма в angular-chart.js
Я успешно создал гистограмму в angular-chart.js, но теперь я хочу изменить ее на горизонтальную гистограмму. Кроме того, я хотел бы, чтобы поля были размещены внутри самой горизонтальной панели:
код
angular.module("app", ["chart.js"])
.controller("LineCtrl", function ($scope) {
var x =
{
"labels": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
"Sunday"
],
"data": [
99,
59,
80,
81,
56,
55,
40
],
"type": "line",
"series": "eventTypePerDay"
}
console.log(x.series);
//ses all of the variables to build the chart
$scope.labels = x.labels;
$scope.colours = ['#71d078'];
$scope.type = x.type;
$scope.data = [x.data];
$scope.series = [x.series];
});
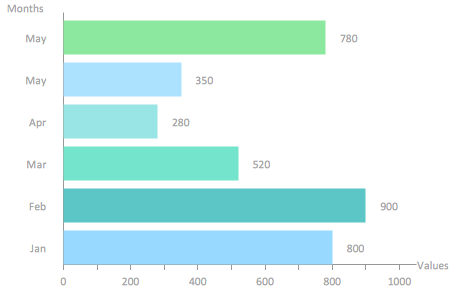
пример того, что я хочу
3 ответа
Под капотом angular-chart.js используется chart.js, который не имеет встроенной поддержки горизонтальных гистограмм. Тем не менее, есть плагин горизонтальной гистограммы, который может быть добавлен для поддержки диаграмм этого типа: https://github.com/tomsouthall/Chart.HorizontalBar.js
Я считаю, что для того, чтобы это работало, вам нужно использовать директиву динамического графика
<canvas id="base" class="chart-base" chart-type="type"
chart-data="data" chart-labels="labels" chart-legend="true">
</canvas>
А затем укажите тип как HorizontalBar,
Для тех, кто интересуется здесь позже; Доступны новые версии chart.js и angular-chart.js. Chart.js 2.1 и более поздние версии поддерживают горизонтальные диаграммы, в angular-chart.js есть новая ветка для работы с последней версией chart.js. Смотрите репозиторий github здесь.
Использование этой версии не требует вышеупомянутого плагина HorizontalBar от Tom Southall.
Используйте примеры, доступные на вышеуказанном сайте angular-chart.js, и убедитесь, что для значения атрибута class установлено значение "chart-horizontalBar".
<canvas id="HorizontalBar" class="chart chart-horizontalBar" chart-data="data" chart-labels="labels" chart-series="series"></canvas>
Я не думаю, что сейчас нужно включать Chart.HorizontBar.js. Вот как получить простую горизонтальную гистограмму в Angular с помощью chart.js-
HTML-
<div>
<canvas id="bar-chart-horizontal" width="800" height="450"></canvas>
</div>
JS контроллер-
var myChart = new Chart(document.getElementById("bar-chart-horizontal"), {
type: 'horizontalBar',
data: {
labels: ["Africa", "Asia", "Europe", "Latin America", "North America"],
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#ff0000", "#8e5ea2","#3cba9f","#454545","#c45850"],
data: [2478,5267,734,784,433]
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'Predicted world population (millions) in 2050'
}
}
});