Как мне активировать стиль CSS только тогда, когда эта область * элемента div находится под другим элементом div? Возможный?
Итак, допустим, у меня есть div1 & div2 в php. Допустим, div1 составляет 10 на 10 пикселей.
допустим, div2 равен 123px на 123px. (может содержать изображение или видео)
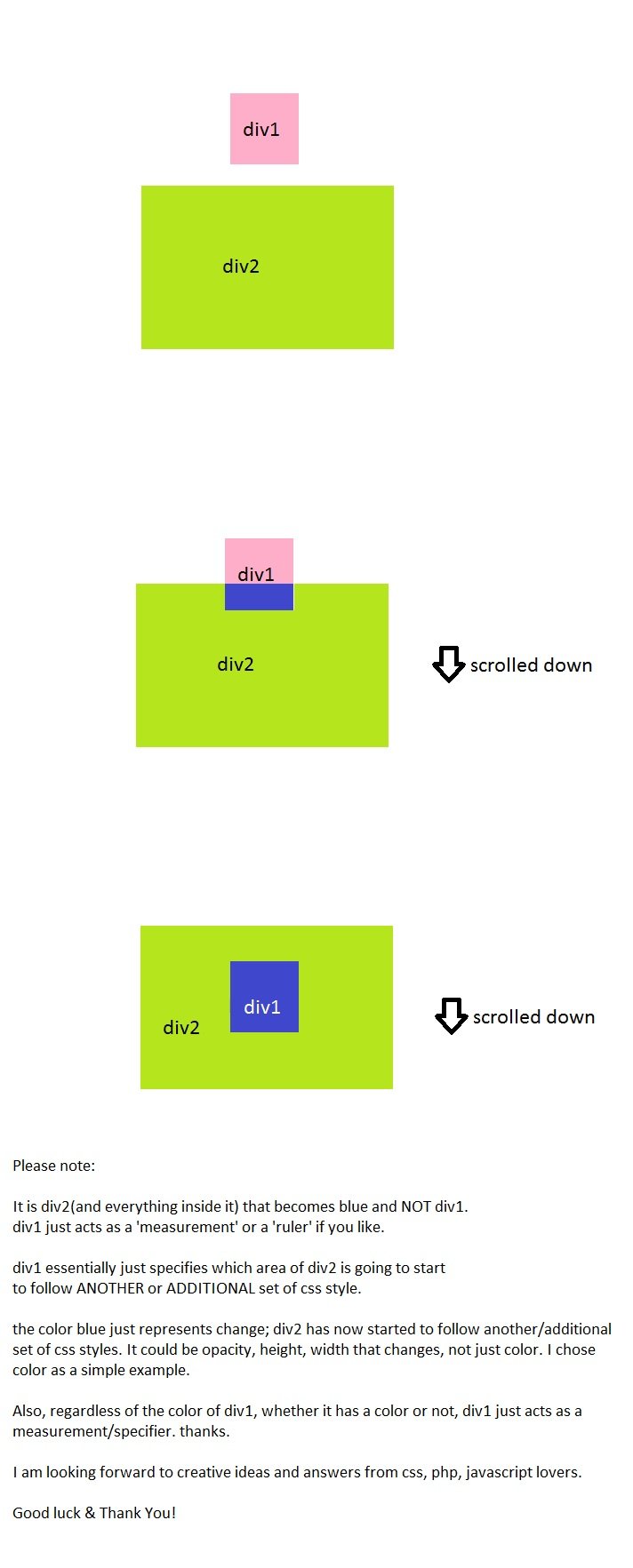
Когда div2 идет прямо под div 1 (при прокрутке вниз). тогда область, которая div1 покрывает на div2, становится синей или следует за другим стилем CSS, и изменяется только эта область, а не вся div2. Извиняюсь за то, что не имеет смысла.
Смотрите мои иллюстрации ниже, чтобы лучше понять.

<html>
<head>
<div id="div1">
<div id="div2">
</head>
<html>
Надеюсь, что все имеет смысл. Давайте найдем решение!
Я перепробовал много решений, но ни одно из них на самом деле не работает.
Пожалуйста, отправьте полный код или ссылку, где я могу проверить вашу демонстрацию.
1 ответ
Может быть, вы можете использовать JavaScript (или другой JQuery) для этого.
Если вы используете JQuery, вы можете использовать событие прокрутки. Если вы прокручиваете, сделайте проверку, если он попадает в другой div. https://api.jquery.com/scroll/
Проверка положения делений возможна со смещением / положением. http://api.jquery.com/offset/ https://api.jquery.com/position/
Если вы хотите изменить фон, вы даете div цвет фона розовый. Если он попадет, вы можете добавить дополнительное фоновое изображение с определенной фоновой позицией ( http://www.w3schools.com/cssref/pr_background-position.asp xpos ypos).
Я еще не пробовал, но думаю, что это возможно.