Только для CSS и дружественный к макету Reveal Focus от Fluent Design System
В разделе " Выявить":
Но, как документы
Выявление фокуса увеличивает размер визуального фокуса, что может вызвать проблемы с макетом пользовательского интерфейса. В некоторых случаях вы захотите настроить эффект фокуса "Выявить", чтобы оптимизировать его для своего приложения.
Как бы вы подошли к созданию эффекта, который не влияет на пользовательский интерфейс, как описано выше?
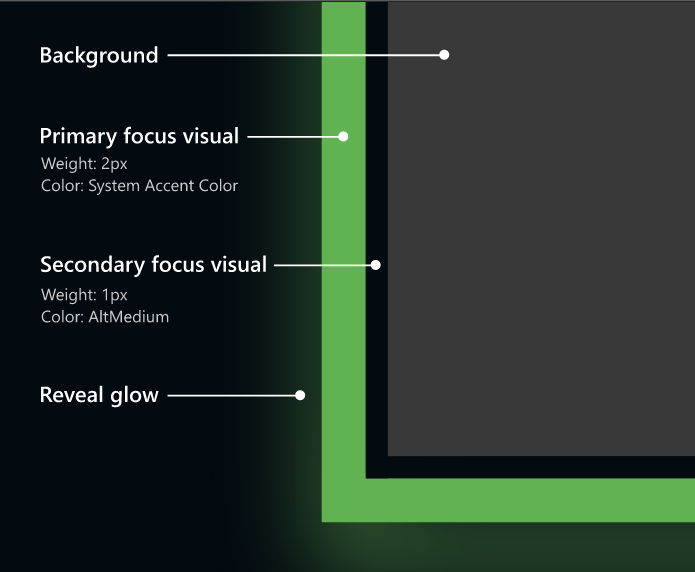
Компонент My Reveal focus:
- Выявить свечение
box-shadow - Основной фокус визуальный
outline - Вторичный фокус визуальный
border - Фон
но что-то кажется неправильным, и я не могу понять это. Это box-shadow интервал (как margin Я не ставлю ни одного, как вы можете видеть), или это еще что-то? Как бы вы это исправить, если бы вы хотели, чтобы это выглядело на GIF ниже?
body {
background-color: #000;
padding: 5px 100px;
}
.tile {
display: inline-block;
height: 82px;
background-color: #555555;
}
.x1 { width: 19%; }
.x2 { width: 38%; }
.reveal-focus {
border: 1px solid transparent;
outline: 2px solid transparent;
}
.reveal-focus:focus {
outline-color: #61B250;
box-shadow: 0 0 15px 3px #61B250;
}<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x2"></a>
<a href="#" class="tile reveal-focus x2"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>1 ответ
Тень размещается над элементами, которые появляются перед сфокусированным, но под элементами после него. Вам нужно добавить position: relative для всех элементов, и z-index: 1 к сфокусированному.
Чтобы убедиться, что это не мешает другим стекам, примените position: relative; z-index: 0 в контейнер. Это гарантирует, что у него есть собственный контекст стека.
GIF, который вы показываете, по-видимому, также имеет небольшой анимационный эффект: свечение становится более интенсивным на мгновение, прежде чем оно затухает до нормы. Это может быть достигнуто довольно просто с animation,
body {
background-color: #000;
padding: 5px 100px;
}
.tile {
display: inline-block;
height: 82px;
background-color: #555555;
}
.x1 { width: 19%; }
.x2 { width: 38%; }
.reveal-focus {
border: 1px solid transparent;
outline: 2px solid transparent;
position: relative;
}
.reveal-focus:focus {
border-color: #000;
outline-color: #61B250;
box-shadow: 0 0 15px 3px #61B250;
animation: glowfade 0.4s linear;
z-index: 1;
}
@keyframes glowfade {
from {box-shadow: 0 0 30px 6px #61B250;}
to {box-shadow: 0 0 15px 3px #61B250;}
}<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x2"></a>
<a href="#" class="tile reveal-focus x2"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>
<a href="#" class="tile reveal-focus x1"></a>Отрегулируйте значения по желанию.