Как я могу закруглить углы SourceRect для Peek и Pop 3D Touch?
В Safari, если вы используете 3D Touch, sourceRect ссылки, к которой вы прикоснулись, имеют закругленные углы. Когда я устанавливаю исходный прямоугольник в: func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {при предварительном просмотре контекста, я могу только установить previewingContext.sourceRect что не позволяет мне закруглять углы или устанавливать многоугольную область. Как я могу это сделать?
2 ответа
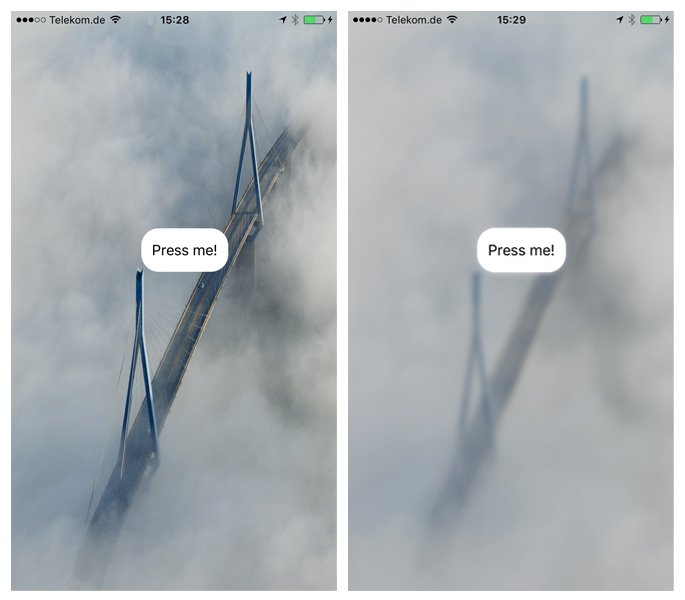
Вы можете косвенно установить закругленные углы для sourceRect, добавив угловой радиус к слою sourceView. Когда вы устанавливаете previewingContext.sourceRect к границам sourceView область, которая остается в фокусе, также будет иметь закругленные углы.
Вот пример, который использует нажимаемую UILabel:
class ViewController: UIViewController {
var previewingContext: UIViewControllerPreviewing?
let label = UILabel(frame: CGRectMake(150, 250, 100, 50))
override func viewDidLoad() {
super.viewDidLoad()
let background = UIImageView(frame: view.bounds)
background.image = UIImage(named: "image.jpg")
view.addSubview(background)
label.backgroundColor = UIColor.whiteColor()
label.text = "Press me!"
label.textAlignment = .Center
label.layer.cornerRadius = 20
label.clipsToBounds = true
label.userInteractionEnabled = true
view.addSubview(label)
previewingContext = registerForPreviewingWithDelegate(self, sourceView: label)
}
}
extension ViewController: UIViewControllerPreviewingDelegate {
func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {
previewingContext.sourceRect = label.bounds
return UIViewController()
}
func previewingContext(previewingContext: UIViewControllerPreviewing, commitViewController viewControllerToCommit: UIViewController) {
showViewController(viewControllerToCommit, sender: self)
}
}
Прежде всего, у sourceView на слое должен быть cornerRadius, в действительности эффект размытия будет иметь угловой радиус, только если у слоя sourceView он есть. Поскольку sourceView доступен только для чтения, он должен быть установлен при регистрации методом registerForPreviewingWithDelegate:sourceView:,
В качестве примера в виде коллекции с угловым радиусом в его ячейках, регистрация может быть выполнена в collectionView:cellForItemAtIndexPath:, И для безопасности, и так как previewingContext будет проверен позже, я сохраняю слабый указатель на previewingContext, возвращаемый registerForPreviewingWithDelegate:sourceView: в самой клетке:
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
id previewingContext = [self registerForPreviewingWithDelegate:self sourceView:cell];
cell.weakPreviewingContext = previewingContext;
}
Тогда в методе collectionView:didEndDisplayingCell:forItemAtIndexPath: протокола UICollectionViewDelegate я сделал отмену регистрации следующим образом:
if (collectionView == self.collectionView) {
if ([cell isKindOfClass:UserInHomeCollectionCell.class]) {
[self unregisterForPreviewingWithContext:((UserInHomeCollectionCell*)cell).weakPreviewingContext];
}
}
Наконец-то в методе previewingContext:viewControllerForLocation: протокола UIViewControllerPreviewingDelegate я сделал проверку безопасности следующим образом:
UserInHomeCollectionCell *cell = (UserInHomeCollectionCell*)[(UIViewController*)previewingContext view];
NSAssert([cell isKindOfClass:UserInHomeCollectionCell.class], @"***** INTERNAL ERROR: Invalid class for retrieved cell %@", cell);
NSAssert([previewingContext isEqual:((UserInHomeCollectionCell*)cell).weakPreviewingContext], @"***** INTERNAL ERROR: Invalid Previewing Context");