Asp: меню управления CSS не работает должным образом после публикации и загрузки
Я разрабатываю и веб-приложение asp.net. В этом приложении я использую элемент управления меню asp и применяю класс css к этому элементу управления меню.CSS отлично работает, когда я отлаживаю проект. Но после публикации и загрузки на веб-хостинг учетной записи. Он не показывает эффекты CSS.
Мой класс CSS
.primaryStaticMenu
{
background-color: Transparent;
border:solid #D1FCFF 1px;
font-family :verdana , verdana_font;
font-size:inherit;
color:red;
}
.primaryStaticMenuItem
{
width: 8em;
border-right: 2px solid #FFFFFF;
padding: 0.2em 0 0.2em 0.2em;
font-family: verdana, verdana_font;
font-size: inherit;
height: 25px;
color: inherit;
background-color: #78B7EF;
}
.primaryStaticHover
{
color: #800000;
border: 1px solid #74C4C1;
background-color: #9AC47D;
}
.primaryDynamicMenu
{
width: 18em;
border: 1px solid #D1FCFF;
font-family: verdana, verdana_font;
font-size: inherit;
color: Red;
background-color: #78B7EF;
}
.primaryDynamicMenuItem
{
width: 18em;
height:1.8em;
padding: 0.5em 0 0.5em 1em;
border: 1px solid #D1FCFF;
font-family: verdana, verdana_font;
font-size: inherit;
color: Red;
background-color: #78B7EF;
}
.primaryDynamicHover
{
font-family :verdana , verdana_font;
font-size:inherit;
color:#AD0000;
border: 1px solid #74C4C1;
background-color: #9AC47D;
}
Управление меню Asp
<asp:Menu id="menuPrimary" runat="server" DataSourceID="xmlDataSource" Orientation="Horizontal"
StaticEnableDefaultPopOutImage="false" StaticDisplayLevels="1"
MaximumDynamicDisplayLevels="5" CssClass="MyMenu">
<DataBindings>
<asp:MenuItemBinding DataMember="MenuItem" ValueField="Tag"
NavigateUrlField="NavigateUrl" TargetField="TestTarget"
TextField="Text" ToolTipField="ToolTip" />
</DataBindings>
<StaticMenuStyle CssClass="primaryStaticMenu"/>
<StaticMenuItemStyle CssClass="primaryStaticMenuItem"/>
<StaticHoverStyle CssClass="primaryStaticHover"/>
<DynamicMenuStyle CssClass="primaryDynamicMenu" />
<DynamicMenuItemStyle CssClass="primaryDynamicMenuItem"/>
<DynamicHoverStyle CssClass="primaryDynamicHover"/>
</asp:Menu>
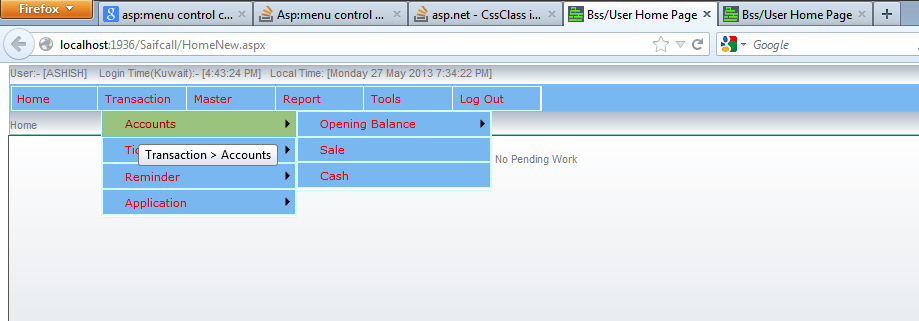
Локальный вид

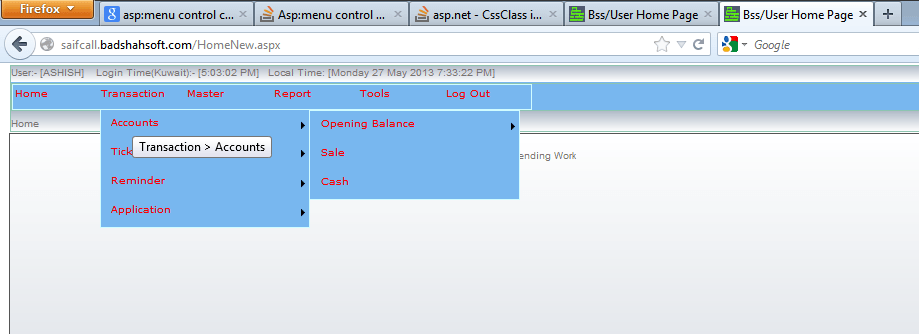
После загрузки

1 ответ
Решение
Проблема решается простым добавлением controlRenderingCompatibilityVersion="3.5" в файл веб-конфигурации.
Решение
<pages controlRenderingCompatibilityVersion="3.5" >
<controls>
.......
</controls>
</pages>
Теперь мой элемент управления меню показывает все эффекты.