Вертикально центрируйте два элемента внутри div
Я пытаюсь вертикально центрировать два <p> элементы.
Я следовал учебному пособию на phrogz.net, но все же элементы размещались над div, под div, выравниваясь по верху внутри div.
Я бы попробовал что-то еще, но большинство вопросов здесь просто указывают на этот урок.
Этот фрагмент кода предназначен для баннера в верхней части веб-страницы.
.banner {
width: 980px;
height: 69px;
background-image: url(../images/nav-bg.jpg);
background-repeat: no-repeat;
/* color: #ffffff; */
}
.bannerleft {
float: left;
width: 420px;
text-align: right;
height: 652px;
line-height: 52px;
font-size: 28px;
padding-right: 5px;
}
.bannerright {
float: right;
width: 555px;
text-align: left;
position: relative;
}
.bannerrightinner {
position: absolute;
top: 50%;
height: 52px;
margin-top: -26px;
}<div class="banner">
<div class="bannerleft">
I am vertically centered
</div>
<div class="bannerright">
<div class="bannerrightinner">
<p>I should be</p>
<p>vertically centered</p>
</div>
</div>
<div class="clear">
</div>
</div>2 ответа
Добавьте следующее: display:table; на bannerRight
дисплей: таблица-клетки; и вертикальное выравнивание: среднее; для баннеров
Я не пробовал это, пожалуйста, дайте мне отзыв, если он не работает.;)
РЕДАКТИРОВАТЬ: забыл упомянуть: снять свойства 'float' и 'position'
Как центрировать элементы по вертикали, горизонтали или обоим
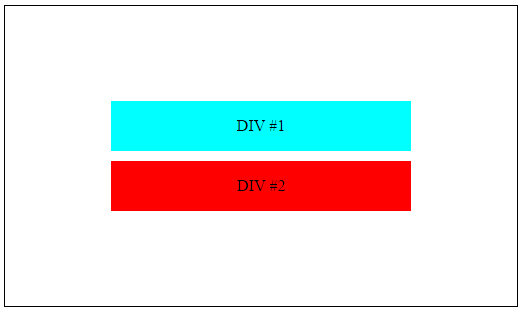
Вот два способа центрировать div внутри div.
Один способ использует CSS Flexbox, а другой - CSS- таблицу и свойства позиционирования.
В обоих случаях высота центрированных элементов может быть переменной, неопределенной, неизвестной, что угодно. Высота центрированных элементов не имеет значения.
Вот HTML для обоих:
<div id="container">
<div class="box" id="bluebox">
<p>DIV #1</p>
</div>
<div class="box" id="redbox">
<p>DIV #2</p>
</div>
</div>
CSS Flexbox Метод
#container {
display: flex; /* establish flex container */
flex-direction: column; /* stack flex items vertically */
justify-content: center; /* center items vertically, in this case */
align-items: center; /* center items horizontally, in this case */
height: 300px;
border: 1px solid black;
}
.box {
width: 300px;
margin: 5px;
text-align: center;
}
Два дочерних элемента (.box) выровнены по вертикали flex-direction: column, Для горизонтального выравнивания переключите flex-direction в row (или просто удалите правило как flex-direction: row является настройкой по умолчанию). Элементы останутся в центре по вертикали и горизонтали ( ДЕМО).
CSS таблица и метод позиционирования
body {
display: table;
position: absolute;
height: 100%;
width: 100%;
}
#container {
display: table-cell;
vertical-align: middle;
}
.box {
width: 300px;
padding: 5px;
margin: 7px auto;
text-align: center;
}
Какой метод использовать...
Если вы не уверены, какой метод использовать, я бы порекомендовал flexbox по следующим причинам:
- минимальный код; очень эффективный
- как отмечено выше, центрирование просто и легко ( см. другой пример)
- столбцы одинаковой высоты просты и легки
- несколько вариантов выравнивания гибких элементов
- это отзывчиво
- В отличие от плавающих элементов и таблиц, которые предлагают ограниченную емкость макетов, поскольку они никогда не предназначались для создания макетов, flexbox - это современная (CSS3) техника с широким спектром опций.
Поддержка браузера
Flexbox поддерживается всеми основными браузерами, кроме IE <10. Для некоторых последних версий браузеров, таких как Safari 8 и IE10, требуются префиксы поставщиков. Для быстрого добавления префиксов используйте Autoprefixer. Подробнее в этом ответе.