ReactDOMServer.renderToString не является функцией
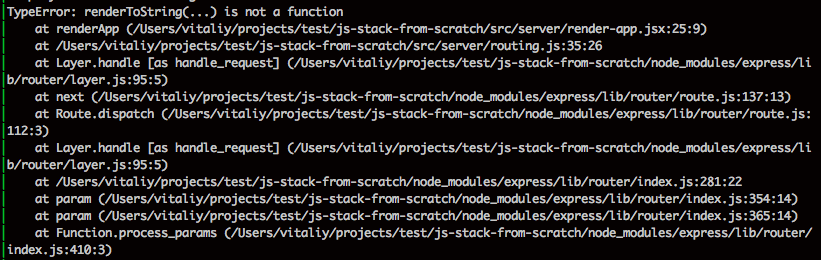
Я рендерим реагирующий компонент на сервере и при переходе к маршруту получаю сообщение об ошибке:
const renderToString = ReactDOMServer.renderToString
const fac = React.createFactory(React.createClass({
render: function() {
return (
<Provider store={store}>
<StaticRouter location={location} context={routeContext}>
<App />
</StaticRouter>
</Provider>
)
}}))
const appHtml = renderToString(fac())
1 ответ
Решение
Я предлагаю вам написать это так:
const ReactDOMServer = require('react-dom/server');
const appHtml = ReactDOMServer.renderToStaticMarkup (
<Provider store={store}>
<StaticRouter location={location} context={routeContext}>
<App />
</StaticRouter>
</Provider>
);
Я надеюсь, что это поможет вам.