GroupLayout не выравнивается должным образом
Я пытался создать программу, которая позволяет пользователю создавать квадраты и круги цвета, которые они могут установить с помощью JSliders. Я пытаюсь использовать GroupLayout для настройки, но это не работает так, как кажется.
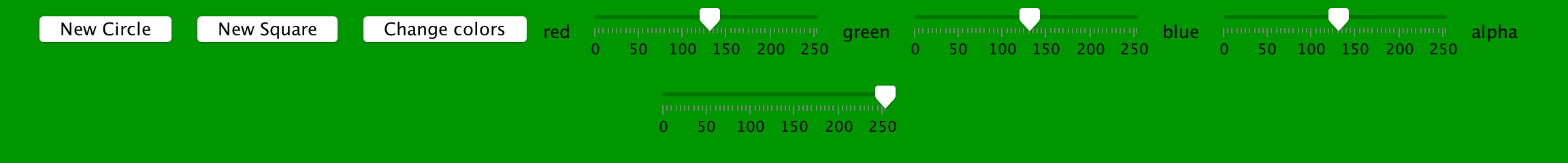
Я хочу, чтобы круглые, квадратные и цветные кнопки появлялись рядом друг с другом, но чтобы JSliders и их имя JLabels отображались горизонтально с выравниванием с помощью Color JButton (спускаясь вниз от него).
Тем не менее, они выглядят так, как если бы они просто использовали разметку, переходя справа налево и перенося в новый ряд, если они не подходят.
import java.util.ArrayList;
import java.text.*;
import javax.swing.*;
import javax.swing.GroupLayout;
import java.awt.event.*;
import java.awt.*;
import javax.swing.event.*;
public class SMYS01 extends JFrame{
private JLabel redL=new JLabel("red"), greenL=new JLabel("green"), blueL=new JLabel("blue"), alphaL=new JLabel("alpha");
private JButton openColorSliders=new JButton("Change colors");
private JSlider red=new JSlider(JSlider.HORIZONTAL, 0,255,130);
private JSlider green=new JSlider(JSlider.HORIZONTAL, 0,255,130);
private JSlider blue=new JSlider(JSlider.HORIZONTAL, 0,255,130);
private JSlider alpha=new JSlider(JSlider.HORIZONTAL, 0,255,255);
private int redColor=130, blueColor=130, greenColor=130, alphaColor=255;
public static void main(String[] args) {
SMYS01 window = new SMYS01();
}
private JButton makeSquareB = new JButton("New Square" /*, add icon later*/);
private JButton makeCircleB = new JButton("New Circle");
private Color background = new Color(0, 150, 0);
public SMYS01(){
//Anonymous actionlisteners and changelisteners for each button and slider.
//not essential for layout problems so leaving them out
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
getContentPane();
pack();
setLocationRelativeTo(null);
setVisible(true);
MyPanel thing = new MyPanel();
setContentPane(thing);
setSize(thing.getPreferredSize());
setTitle("Art!");
}
private class MyPanel extends JPanel {
public MyPanel() {
//MouseMotionListener and MouseListener not related
GroupLayout layout = new GroupLayout(this);
red.setMajorTickSpacing(50);
red.setMinorTickSpacing(5);
red.setPaintTicks(true);
red.setPaintLabels(true);
blue.setMajorTickSpacing(50);
blue.setMinorTickSpacing(5);
blue.setPaintTicks(true);
blue.setPaintLabels(true);
green.setMajorTickSpacing(50);
green.setMinorTickSpacing(5);
green.setPaintTicks(true);
green.setPaintLabels(true);
alpha.setMajorTickSpacing(50);
alpha.setMinorTickSpacing(5);
alpha.setPaintTicks(true);
alpha.setPaintLabels(true);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addComponent(makeCircleB);
hGroup.addComponent(makeSquareB);
hGroup.addGroup(layout.createParallelGroup(GroupLayout.Alignment.TRAILING)
.addComponent(openColorSliders)
.addComponent(redL)
.addComponent(red)
.addComponent(greenL)
.addComponent(green)
.addComponent(blueL)
.addComponent(blue)
.addComponent(alphaL)
.addComponent(alpha));
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE)
.addComponent(makeCircleB)
.addComponent(makeSquareB)
.addComponent(openColorSliders));
vGroup
.addComponent(redL)
.addComponent(red)
.addComponent(greenL)
.addComponent(green)
.addComponent(blueL)
.addComponent(blue)
.addComponent(alphaL)
.addComponent(alpha);
layout.setHorizontalGroup(hGroup);
layout.setVerticalGroup(vGroup);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(700, 500);
}
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(background);
g.drawRect((int)g.getClipBounds().getX(),(int)g.getClipBounds().getY(),(int)g.getClipBounds().getWidth(),(int)g.getClipBounds().getHeight());
g.fillRect((int)g.getClipBounds().getX(),(int)g.getClipBounds().getY(),(int)g.getClipBounds().getWidth(),(int)g.getClipBounds().getHeight());
//An iterated loop drawing the shapes using info from square and circle classes
//Both of which implement a shape interface. Not part of problem
}
Я огляделся вокруг и не видел причин, почему это происходит. После долгих размышлений и размышлений я все еще не понимаю, почему это работает. Я проверял свою скобку, вероятно, 20 раз, и я разделил ее на несколько утверждений, чтобы гарантировать, что они не являются проблемой, но это все еще происходит.
Любая помощь очень ценится!
1 ответ
Ну, вы пропустили ни одной строки кода
Добавь это
setLayout(layout);
Сразу после этого
layout.setHorizontalGroup(hGroup);
layout.setVerticalGroup(vGroup);