Как нарисовать линию в Android
Кто-нибудь может рассказать, как нарисовать линию в Android, возможно, на примере?
16 ответов
Эта линия рисует 2 линии, которые образуют крест в левом верхнем углу экрана:
DrawView.java
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
public class DrawView extends View {
Paint paint = new Paint();
private void init() {
paint.setColor(Color.BLACK);
}
public DrawView(Context context) {
super(context);
init();
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public DrawView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
@Override
public void onDraw(Canvas canvas) {
canvas.drawLine(0, 0, 20, 20, paint);
canvas.drawLine(20, 0, 0, 20, paint);
}
}
Деятельность, чтобы начать это:
StartDraw.java
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
public class StartDraw extends Activity {
DrawView drawView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
drawView = new DrawView(this);
drawView.setBackgroundColor(Color.WHITE);
setContentView(drawView);
}
}
Если вы хотите иметь простую линию в макете для разделения двух видов, вы можете использовать общий вид с высотой и шириной, которые вы хотите иметь для линии, и заданным цветом фона.
При таком подходе вам не нужно переопределять View или использовать Canvas самостоятельно, просто и просто добавьте строку в xml.
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/black" />
Пример кода, который я предоставил, сгенерирует строку, которая заполняет экран по ширине и имеет высоту в один пункт.
Если у вас есть проблемы с прорисовкой линии на маленьких экранах, рассмотрите возможность изменения высоты линии на px. Проблема в том, что на экране ldpi линия будет иметь высоту 0,75 пикселя. Иногда это может привести к округлению, которое делает линию исчезающей. Если это проблема для вашего макета, определите ширину строки в файле ресурсов и создайте отдельный файл ресурсов для небольших экранов, который устанавливает значение 1px вместо 1dp.
Этот подход применим только в том случае, если вам нужны горизонтальные или вертикальные линии, которые используются для разделения элементов макета. Если вы хотите достичь чего-то вроде креста, который будет нарисован на изображении, мой подход не сработает.
Есть два основных способа нарисовать линию, используя Canvas или с помощью View,
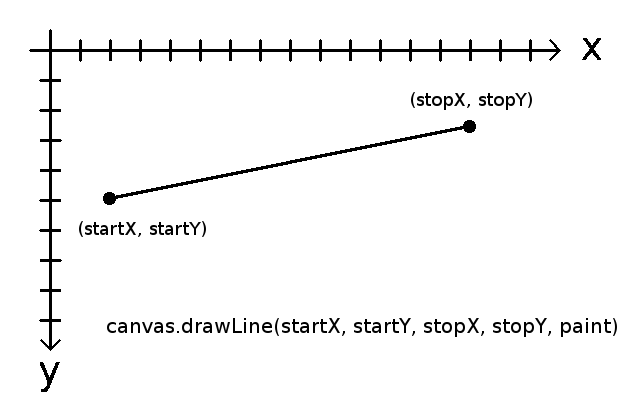
Рисование линии холстом
Из документации мы видим, что нам нужно использовать следующий метод:
drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
Вот картинка:

Paint объект просто говорит Canvas какого цвета рисовать линию, насколько широкой она должна быть и так далее.
Вот пример кода:
private Paint paint = new Paint();
....
private void init() {
paint.setColor(Color.BLACK);
paint.setStrokeWidth(1f);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
startX = 20;
startY = 100;
stopX = 140;
stopY = 30;
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
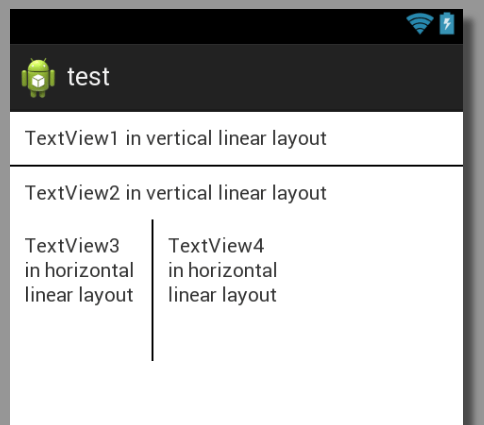
Рисование линии с помощью вида
Если вам нужна только прямая горизонтальная или вертикальная линия, то самый простой способ - просто использовать View в вашем файле макета XML. Вы бы сделали что-то вроде этого:
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/black" />
Вот изображение с двумя линиями (одна горизонтальная и одна вертикальная), чтобы показать, как это будет выглядеть:

И вот полный макет XML для этого:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="TextView1 in vertical linear layout" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/black" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="TextView2 in vertical linear layout" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:padding="10dp"
android:text="TextView3 in horizontal linear layout" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@android:color/black" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:padding="10dp"
android:text="TextView4 in horizontal linear layout" />
</LinearLayout>
</LinearLayout>
Вы можете нарисовать несколько прямых линий на виде, используя пример рисования пальцем, который находится в Android разработчика. пример ссылки
Просто прокомментируйте: mPath.quadTo(mX, mY, (x + mX)/2, (y + mY)/2);Вы сможете рисовать прямые линии.
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class JoinPointsActivity extends Activity {
/** Called when the activity is first created. */
Paint mPaint;
float Mx1,My1;
float x,y;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
MyView view1 =new MyView(this);
view1.setBackgroundResource(R.drawable.image_0031_layer_1);
setContentView(view1);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setColor(0xFFFF0000);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
// mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(10);
}
public class MyView extends View {
private static final float MINP = 0.25f;
private static final float MAXP = 0.75f;
private Bitmap mBitmap;
private Canvas mCanvas;
private Path mPath;
private Paint mBitmapPaint;
public MyView(Context c) {
super(c);
mPath = new Path();
mBitmapPaint = new Paint(Paint.DITHER_FLAG);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(0xFFAAAAAA);
// canvas.drawLine(mX, mY, Mx1, My1, mPaint);
// canvas.drawLine(mX, mY, x, y, mPaint);
canvas.drawBitmap(mBitmap, 0, 0, mBitmapPaint);
canvas.drawPath(mPath, mPaint);
}
private float mX, mY;
private static final float TOUCH_TOLERANCE = 4;
private void touch_start(float x, float y) {
mPath.reset();
mPath.moveTo(x, y);
mX = x;
mY = y;
}
private void touch_move(float x, float y) {
float dx = Math.abs(x - mX);
float dy = Math.abs(y - mY);
if (dx >= TOUCH_TOLERANCE || dy >= TOUCH_TOLERANCE) {
// mPath.quadTo(mX, mY, (x + mX)/2, (y + mY)/2);
mX = x;
mY = y;
}
}
private void touch_up() {
mPath.lineTo(mX, mY);
// commit the path to our offscreen
mCanvas.drawPath(mPath, mPaint);
// kill this so we don't double draw
mPath.reset();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touch_start(x, y);
invalidate();
break;
case MotionEvent.ACTION_MOVE:
touch_move(x, y);
invalidate();
break;
case MotionEvent.ACTION_UP:
touch_up();
// Mx1=(int) event.getX();
// My1= (int) event.getY();
invalidate();
break;
}
return true;
}
}
}
package com.example.helloandroid;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
public class HelloAndroid2Activity extends Activity {
/** Called when the activity is first created. */
DrawView drawView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
drawView = new DrawView(this);
drawView.setBackgroundColor(Color.WHITE);
setContentView(drawView);
}
class DrawView extends View {
Paint paint = new Paint();
public DrawView(Context context) {
super(context);
paint.setColor(Color.BLUE);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(10, 20, 30, 40, paint);
canvas.drawLine(20, 10, 50, 20, paint);
}
}
}
Простой
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#c0c0c0"
android:id="@+id/your_id"
android:layout_marginTop="160dp" />
Для горизонтальной линии на макете:
<View
android:id="@+id/View03"
android:layout_width="fill_parent"
android:layout_height="5dip"
android:background="#0f0" />
для вертикальной линии на макете:
<View
android:id="@+id/View04"
android:layout_width="5dip"
android:layout_height="fill_parent"
android:background="#0f0" />
canvas.drawLine(10, 10, 90, 10, paint);
canvas.drawLine(10, 20, 90, 20, paint);
Это создаст прямую горизонтальную линию, надеюсь, это поможет!
Если кому-то может пригодиться упрощенное решение:
Класс точки не нужен. Непосредственно в MotionEvent.ACTION_MOVE перейдите к начальным координатам X и Y, которые вы получаете из MotionEvent.ACTION_DOWN. Этот метод работает лучше, так как мы используем drawPath вместо drawLine, который требует меньше вычислений и, следовательно, работает лучше.
class DrawingView(context: Context,
attributeSet: AttributeSet): View(context, attributeSet) {
private val mPaint = Paint()
private var mPath = Path()
var startX = 0f
var startY = 0f
var endX = 0f
var endY = 0f
init {
mPaint.color = Color.GREEN
mPaint.style = Paint.Style.STROKE
mPaint.strokeJoin = Paint.Join.ROUND
mPaint.strokeCap = Paint.Cap.ROUND
mPaint.strokeWidth = 50f
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.drawPath(mPath, mPaint)
}
override fun onTouchEvent(event: MotionEvent): Boolean {
when (event.action) {
MotionEvent.ACTION_DOWN -> {
startX = event.x
startY = event.y
invalidate()
}
MotionEvent.ACTION_MOVE -> {
endX = event.x
endY = event.y
val path = Path()
path.moveTo(startX, startY) <- // Important!
path.lineTo(endX, endY)
mPath = path
invalidate()
}
}
return true
}
}
Этот код добавляет горизонтальную линию в линейный макет
View view = new View(this);
LinearLayout.LayoutParams lpView = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, 1); // --> horizontal
view.setLayoutParams(lpView);
view.setBackgroundColor(Color.DKGRAY);
linearLayout.addView(view);
Другой подход к прорисовке линии с помощью ImageView
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Typeface;
import android.os.Bundle;
import android.widget.ImageView;
public class Test extends Activity {
ImageView drawingImageView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
drawingImageView = (ImageView) this.findViewById(R.id.DrawingImageView);
Bitmap bitmap = Bitmap.createBitmap((int) getWindowManager()
.getDefaultDisplay().getWidth(), (int) getWindowManager()
.getDefaultDisplay().getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawingImageView.setImageBitmap(bitmap);
// Line
Paint paint = new Paint();
paint.setColor(Color.GREEN);
paint.setStrokeWidth(10);
int startx = 50;
int starty = 100;
int endx = 150;
int endy = 210;
canvas.drawLine(startx, starty, endx, endy, paint);
}
}
Если вы работаете с ConstraintLayout вам нужно определить как минимум 2 ограничения для строки, чтобы показать. Как это:
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:background="@android:color/black"
app:layout_constraintEnd_toEndOf="@+id/someView1"
app:layout_constraintStart_toStartOf="@+id/someView2"
app:layout_constraintTop_toBottomOf="@+id/someView3" />
Хотя я определил 3 ограничения.
Вы можете сделать рисование в виде круга, линии, прямоугольника и т. Д. С помощью фигур в XML следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<solid android:color="#00000000" />
<stroke
android:width="2dp"
android:color="#808080" />
</shape>
final SurfaceView surf = (SurfaceView)findViewById(R.id.surface_home);
surf.setOnTouchListener( new SurfaceView.OnTouchListener(){
private boolean moving = false;//stupid state
public boolean onTouch(View v, MotionEvent event) {
switch( event.getAction() ){
case MotionEvent.ACTION_DOWN:
final int x = (int)event.getX();
final int y = (int)event.getY();
final Rect bounds = mTiles.getBounds();
moving = bounds.intersects(x, y, x+1, y+1);
return true;
case MotionEvent.ACTION_MOVE:
if( moving ){
final int x_new = (int)event.getX();
final int y_new = (int)event.getY();
mDrawTiles.draw( new DrawLogic(){
public void draw(Rect _surface) {
mTiles.setBounds(
x_new - mDrawWidth/2,
y_new - mDrawHeight/2,
x_new + mDrawWidth/2,
y_new + mDrawHeight/2);
}
});
Чтобы улучшить ответы, предоставленные @Janusz
Я добавил это в мои стили:
<style name="Divider">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">1dp</item>
<item name="android:background">?android:attr/listDivider</item>
</style>
Тогда в моих макетах меньше кода и проще для чтения.
<View style="@style/Divider"/>
если вы хотите сделать горизонтальный межстрочный интервал, то сделайте выше.
А для вертикальной линии между двумя представлениями вы должны заменить параметры android:layout_width (атрибуты) на android:layout_height
Или если вы просто хотите линию
TextView line = new TextView(this);
line.setBackgroundResource(android.R.color.holo_red_dark);
line.setHeight((int) Utility.convertDpToPixel(1,this));