Изменить цвет текста, когда пользователь вводит хэш-теги
Я работаю над приложением, в котором пользователь может публиковать контент в фиде. В моем редактируемом тексте (используемом для создания) цвет текста серый. Однако, когда пользователь вводит хеш-тег, например #help, мне нужно покрасить этот текст в черный цвет по мере его ввода, поэтому, когда пользователь вводит '#', текст должен окрашиваться в черный цвет, пока они не начнут новое слово, тогда цвет текста должен измениться. серым
Я пытался использовать наблюдателя текста и Spanable строки для цвета.
Вот что я сделал с TextWatcher onTextChanged
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
//Remove Text watcher to prevent infinite look
mTextField.removeTextChangedListener(contentFieldWatcher);
String startChar = null;
startChar = Character.toString(s.charAt(start));
L.i(getClass().getSimpleName(), "CHARACTER OF NEW WORD: " + startChar);
if (startChar.equals("#")) {
tagCheck(s.toString().substring(start), start, start + count);
}
}
метод tagCheck
private void tagCheck(String s, int start, int end) {
mSpannable.setSpan(new ForegroundColorSpan(getResources().getColor(R.color.black_colour)), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
mSpannable является Spannable.
Проблема этого метода в том, что "#" отображается как startChar, однако, когда пользователь вводит следующий символ, символ или букву, он затем отображается как startChar. Где, как будто пользователь набрал santa - 's', остается startChar. Так что проблема, с которой я сталкиваюсь, заключается в том, как динамически окрашивать текст, когда пользователь вводит хэштег.
Таким образом, простые буквы работают правильно, однако при использовании символа это не так. Я надеюсь, что вопрос имеет ясность.. Я смотрю на это в течение нескольких дней, и все становится туманным:)
2 ответа
Я попытался и нашел решение
Вы можете использовать следующий код
Spannable mspanable;
int hashTagIsComing = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText edt = (EditText) findViewById(R.id.editText1);
mspanable = edt.getText();
edt.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
String startChar = null;
try{
startChar = Character.toString(s.charAt(start));
Log.i(getClass().getSimpleName(), "CHARACTER OF NEW WORD: " + startChar);
}
catch(Exception ex){
startChar = " ";
}
if (startChar.equals("#")) {
tagCheck(s.toString().substring(start), start, start + count);
hashTagIsComing++;
}
if(startChar.equals(" ")){
hashTagIsComing = 0;
}
if(hashTagIsComing != 0) {
tagCheck(s.toString().substring(start), start, start + count);
hashTagIsComing++;
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
}
private void tagCheck(String s, int start, int end) {
mspanable.setSpan(new ForegroundColorSpan(getResources().getColor(R.color.color)), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
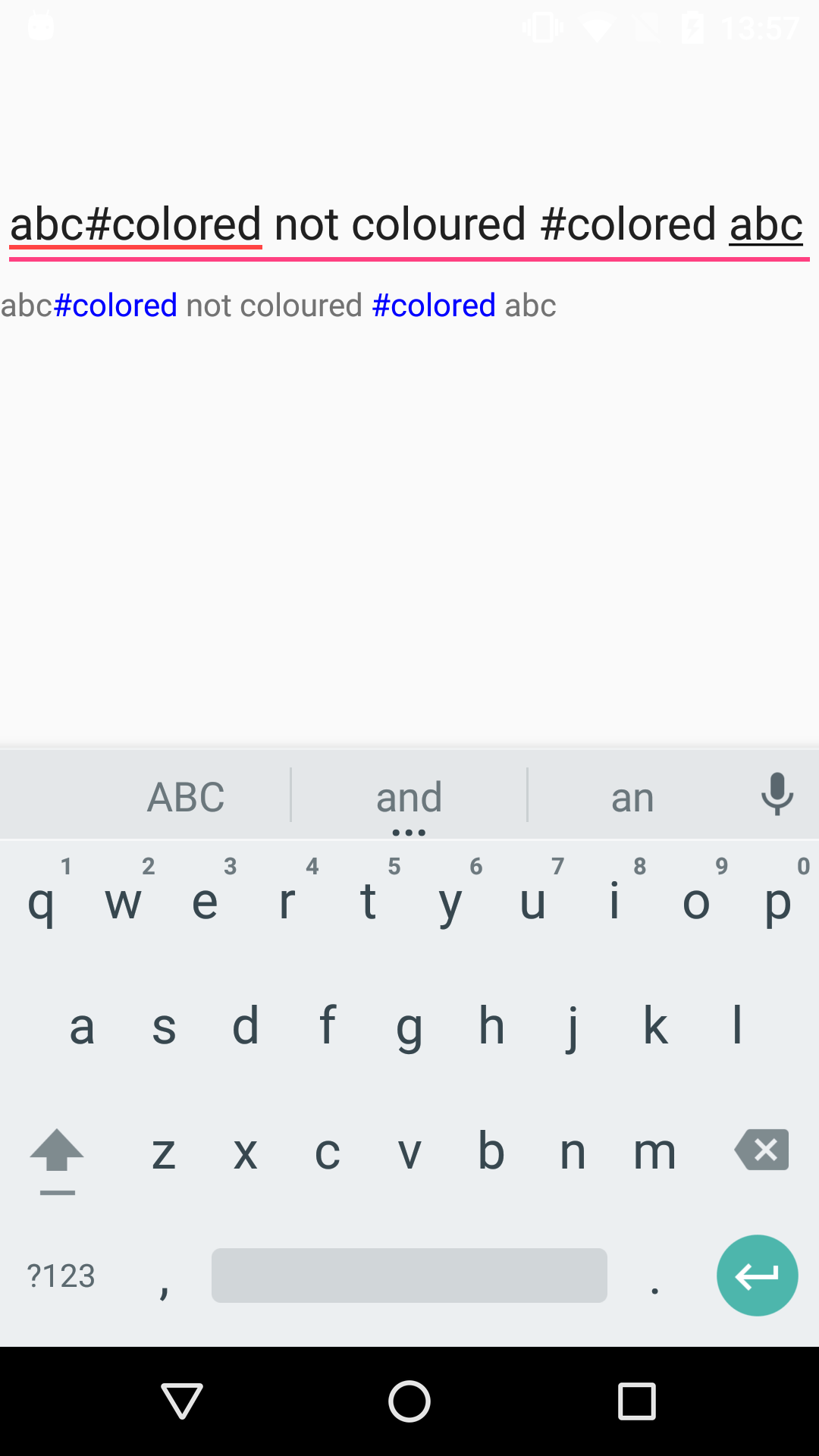
Мне удалось добиться того поведения, которое вы описываете, просто я устанавливаю цветной текст в отдельном TextView. Смотрите скриншот и код ниже. надеюсь, это поможет
В afterTextChanged из слушателя:
@Override
public void afterTextChanged(Editable s) {
editText.removeTextChangedListener(textWatcher);
colorText(s.toString());
}
Метод поиска символов "#" и цветного текста до первого пробела:
private void colorText(String s) {
if (!TextUtils.isEmpty(s)) {
Spannable spannable = new SpannableString(s);
int position = 0;
position = s.indexOf("#", position);
while (position != -1) {
colorSpannable(spannable, position, s.indexOf(" ", position + 1) != -1 ? s.indexOf(" ", position + 1) : s.length());
position = s.indexOf("#", position + 1);
}
textView.setText(spannable);
}
editText.addTextChangedListener(textWatcher);
}
colorSpannable просто добавляет цвет от начала индекса до конца индекса
private void colorSpannable(Spannable s, int start, int end){
s.setSpan(new ForegroundColorSpan(Color.BLUE), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}