Как построить 3D-трансформацию в iOS для ECSlidingViewController?
Я хочу создать специальную анимацию на основе https://github.com/ECSlidingViewController/ECSlidingViewController.
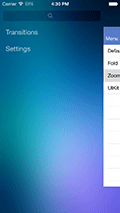
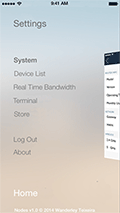
Анимация Zoom как на картинке ниже.

Я просто хочу повернуть контроллер основного вида на PI / 4. Как показано на рисунке ниже.

Я пытался преобразовать EndState, как показано ниже, но это не работает.
- (void)topViewAnchorRightEndState:(UIView *)topView anchoredFrame:(CGRect)anchoredFrame {
CATransform3D toViewRotationPerspectiveTrans = CATransform3DIdentity;
toViewRotationPerspectiveTrans.m34 = -0.003;
toViewRotationPerspectiveTrans = CATransform3DRotate(toViewRotationPerspectiveTrans, M_PI_4, 0.0f, -1.0f, 0.0f);
topView.layer.transform = toViewRotationPerspectiveTrans;
topView.layer.position = CGPointMake(anchoredFrame.origin.x + ((topView.layer.bounds.size.width * MEZoomAnimationScaleFactor) / 2), topView.layer.position.y);
}
Любая помощь, указатели или примеры фрагментов кода будут очень благодарны!
2 ответа
Мне удалось это сделать. Из кода анимации масштабирования, указанного в ECSlidingViewController, не применяйте коэффициент масштабирования в
- (CGRect)topViewAnchoredRightFrame:(ECSlidingViewController *)slidingViewController{
CGRect frame = slidingViewController.view.bounds;
frame.origin.x = slidingViewController.anchorRightRevealAmount;
frame.size.width = frame.size.width/* * MEZoomAnimationScaleFactor*/;
frame.size.height = frame.size.height/* * MEZoomAnimationScaleFactor*/;
frame.origin.y = (slidingViewController.view.bounds.size.height - frame.size.height) / 2;
return frame;
}
комментируя MEZoomAnimationScaleFactor,
Тогда на вершине - (void)animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext метод добавить
[topView.layer setAnchorPoint:CGPointMake(0, 0.5)];
[topView.layer setZPosition:100];
Наконец, метод, выполняющий все преобразования, должен быть:
- (void)topViewAnchorRightEndState:(UIView *)topView anchoredFrame:(CGRect)anchoredFrame {
CATransform3D transform = CATransform3DIdentity;
transform.m34 = -0.003;
transform = CATransform3DScale(transform, ARDXZoomAnimationScaleFactor, ARDXZoomAnimationScaleFactor, 1);
transform = CATransform3DRotate(transform, -M_PI_4, 0.0, 1.0, 0.0);
topView.layer.transform = transform;
topView.frame = anchoredFrame;
topView.layer.position = CGPointMake(anchoredFrame.origin.x, anchoredFrame.size.height/2+anchoredFrame.origin.y);
}
Наслаждайся своей анимацией:)
Вдобавок к ответу ryancrunchi, вам также нужно изменить topViewStartingState, чтобы сбросить позицию x в 0, а не в середину фрейма контейнера. Это удаляет рывковое смещение в начале анимации:
+ Изменить
- (void)topViewStartingState:(UIView *)topView containerFrame:(CGRect)containerFrame {
topView.layer.transform = CATransform3DIdentity;
topView.layer.position = CGPointMake(containerFrame.size.width / 2, containerFrame.size.height / 2);
}
в
- (void)topViewStartingState:(UIView *)topView containerFrame:(CGRect)containerFrame {
topView.layer.transform = CATransform3DIdentity;
topView.layer.position = CGPointMake(0, containerFrame.size.height / 2);
}
Есть также ошибка в анимации, которая вызывает рывок в левом меню в конце анимации открытия. Скопируйте следующую строку из завершающей части анимации, чтобы она выполнялась во время анимации:
[self topViewAnchorRightEndState:topView anchoredFrame:[transitionContext finalFrameForViewController:topViewController]];
Функция анимации теперь будет выглядеть так:
...
if (self.operation == ECSlidingViewControllerOperationAnchorRight) {
[containerView insertSubview:underLeftViewController.view belowSubview:topView];
[topView.layer setAnchorPoint:CGPointMake(0, 0.5)];
[topView.layer setZPosition:100];
[self topViewStartingState:topView containerFrame:containerView.bounds];
[self underLeftViewStartingState:underLeftViewController.view containerFrame:containerView.bounds];
NSTimeInterval duration = [self transitionDuration:transitionContext];
[UIView animateWithDuration:duration animations:^{
[self underLeftViewEndState:underLeftViewController.view];
underLeftViewController.view.frame = [transitionContext finalFrameForViewController:underLeftViewController];
[self topViewAnchorRightEndState:topView anchoredFrame:[transitionContext finalFrameForViewController:topViewController]];
} completion:^(BOOL finished) {
if ([transitionContext transitionWasCancelled]) {
underLeftViewController.view.frame = [transitionContext finalFrameForViewController:underLeftViewController];
underLeftViewController.view.alpha = 1;
[self topViewStartingState:topView containerFrame:containerView.bounds];
}
[transitionContext completeTransition:finished];
}];
}
...