Как повлиять на другие элементы при наведении div
Я думаю, что это очень простой вопрос, но я не уверен, как это можно сделать.
Что я хочу сделать, это когда определенный div зависает, это повлияет на свойства другого div,
Например, в этом простом примере, когда вы наводите #cube это меняет background-color но то, что я хочу, это то, что когда я нахожусь над #container, #cube подвергается воздействию.
div {
outline: 1px solid red;
}
#container {
width: 200px;
height: 30px;
}
#cube {
width: 30px;
height: 100%;
background-color: red;
}
#cube:hover {
width: 30px;
height: 100%;
background-color: blue;
}<div id="container">
<div id="cube">
</div>
</div>9 ответов
Если куб находится прямо внутри контейнера:
#container:hover > #cube { background-color: yellow; }
Если куб находится рядом (после закрывающего тега контейнера) контейнера:
#container:hover + #cube { background-color: yellow; }
Если куб находится где-то внутри контейнера:
#container:hover #cube { background-color: yellow; }
Если куб является родственником контейнера:
#container:hover ~ #cube { background-color: yellow; }
В этом конкретном примере вы можете использовать:
#container:hover #cube {
background-color: yellow;
}
Это работает только с cube это ребенок container, Для более сложных сценариев вам нужно использовать JavaScript.
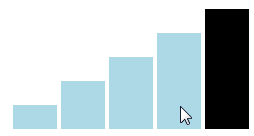
Использование одноуровневого селектора является общим решением для стилизации других элементов при наведении курсора на заданный элемент, но он работает только в том случае, если другие элементы следуют заданному элементу в DOM. Что мы можем сделать, когда другие элементы должны быть на самом деле раньше наведенного? Скажем, мы хотим реализовать виджет рейтинга сигнальной полосы, как показано ниже:
Это можно легко сделать с помощью модели flexbox CSS, установив flex-directionвreverse, так что элементы отображаются в порядке, противоположном тому, в котором они находятся в DOM. Снимок экрана выше - от такого виджета, реализованного на чистом CSS.
Flexbox очень хорошо поддерживается95% современных браузеров.
.rating {
display: flex;
flex-direction: row-reverse;
width: 9rem;
}
.rating div {
flex: 1;
align-self: flex-end;
background-color: black;
border: 0.1rem solid white;
}
.rating div:hover {
background-color: lightblue;
}
.rating div[data-rating="1"] {
height: 5rem;
}
.rating div[data-rating="2"] {
height: 4rem;
}
.rating div[data-rating="3"] {
height: 3rem;
}
.rating div[data-rating="4"] {
height: 2rem;
}
.rating div[data-rating="5"] {
height: 1rem;
}
.rating div:hover ~ div {
background-color: lightblue;
}<div class="rating">
<div data-rating="1"></div>
<div data-rating="2"></div>
<div data-rating="3"></div>
<div data-rating="4"></div>
<div data-rating="5"></div>
</div>Только это сработало для меня:
#container:hover .cube { background-color: yellow; }
куда .cube это CssClass #cube,
Протестировано в Firefox, Chrome и Edge.
В дополнение к общим селекторам, уже представленным в других ответах, теперь вы можете положиться на:has()в ситуациях, когда у нас нет отношения родитель/ребенок или родной брат.
Вот пример:
Как видите, мы можем повлиятьdiv1зависаяdiv2и наоборот.
Вот еще одна идея, которая позволяет вам влиять на другие элементы без учета какого-либо конкретного селектора и только с помощью :hover состояние основного элемента.
Для этого я буду полагаться на использование пользовательских свойств (переменных CSS). Как мы можем прочитать в спецификации:
Пользовательские свойства - это обычные свойства, поэтому они могут быть объявлены для любого элемента, разрешены с помощью нормальных правил наследования и каскадирования...
Идея состоит в том, чтобы определить пользовательские свойства в главном элементе и использовать их для стилизации дочерних элементов, и, поскольку эти свойства наследуются, нам просто нужно изменить их в главном элементе при наведении.
Вот пример:
#container {
width: 200px;
height: 30px;
border: 1px solid var(--c);
--c:red;
}
#container:hover {
--c:blue;
}
#container > div {
width: 30px;
height: 100%;
background-color: var(--c);
}<div id="container">
<div>
</div>
</div>Почему это может быть лучше, чем использование специального селектора в сочетании с парением?
Я могу привести по крайней мере две причины, которые делают этот метод хорошим для рассмотрения:
- Если у нас много вложенных элементов с одинаковыми стилями, мы не сможем использовать сложный селектор для нацеливания на все из них при наведении курсора. Используя пользовательские свойства, мы просто меняем значение при наведении на родительский элемент.
- Пользовательское свойство может использоваться для замены значения любого свойства, а также его частичного значения. Например, мы можем определить собственное свойство для цвета и использовать его в
border,linear-gradient,background-color,box-shadowи т.д. Это позволит избежать сброса всех этих свойств при наведении курсора.
Вот более сложный пример:
.container {
--c:red;
width:400px;
display:flex;
border:1px solid var(--c);
justify-content:space-between;
padding:5px;
background:linear-gradient(var(--c),var(--c)) 0 50%/100% 3px no-repeat;
}
.box {
width:30%;
background:var(--c);
box-shadow:0px 0px 5px var(--c);
position:relative;
}
.box:before {
content:"A";
display:block;
width:15px;
margin:0 auto;
height:100%;
color:var(--c);
background:#fff;
}
/*Hover*/
.container:hover {
--c:blue;
}<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>Как мы видим выше, нам нужно только одно объявление CSS, чтобы изменить много свойств различных элементов.
Большое спасибо Майку и Роберту за их полезные посты!
Если у вас есть два элемента в вашем HTML, и вы хотите :hover над одним и нацеленным на изменение стиля в другом, эти два элемента должны быть непосредственно связаны - родители, дети или братья и сестры. Это означает, что два элемента либо должны быть один внутри другого, либо оба должны содержаться в одном и том же элементе большего размера.
Я хотел, чтобы определения отображались в поле справа от браузера, когда мои пользователи читали мой сайт и :hover над выделенными терминами; поэтому я не хотел, чтобы элемент 'definition' отображался внутри элемента 'text'.
Я почти сдался и просто добавил на свою страницу javascript, но это будущее, черт возьми! Нам не нужно мириться с тем, что back sass из CSS и HTML говорит нам, где мы должны разместить наши элементы для достижения желаемого эффекта! В итоге мы пошли на компромисс.
Хотя действительные элементы HTML в файле должны быть либо вложенными, либо содержаться в одном элементе, чтобы быть действительными :hover цели друг к другу, css position Атрибут может быть использован для отображения любого элемента, где вы хотите. Я использовал положение: исправлено, чтобы разместить цель моего :hover действие, где я хотел его на экране пользователя, независимо от его местоположения в документе HTML.
HTML:
<div id="explainBox" class="explainBox"> /*Common parent*/
<a class="defP" id="light" href="http://en.wikipedia.or/wiki/Light">Light /*highlighted term in text*/
</a> is as ubiquitous as it is mysterious. /*plain text*/
<div id="definitions"> /*Container for :hover-displayed definitions*/
<p class="def" id="light"> /*example definition entry*/ Light:
<br/>Short Answer: The type of energy you see
</p>
</div>
</div>
CSS:
/*read: "when user hovers over #light somewhere inside #explainBox
set display to inline-block for #light directly inside of #definitions.*/
#explainBox #light:hover~#definitions>#light {
display: inline-block;
}
.def {
display: none;
}
#definitions {
background-color: black;
position: fixed;
/*position attribute*/
top: 5em;
/*position attribute*/
right: 2em;
/*position attribute*/
width: 20em;
height: 30em;
border: 1px solid orange;
border-radius: 12px;
padding: 10px;
}
В этом примере цель :hover команда из элемента внутри #explainBox должен быть #explainBox или также в пределах #explainBox, Атрибуты позиции, назначенные #definitions, заставляют его появляться в нужном месте (вне #explainBox) хотя он технически расположен в нежелательном месте в HTML-документе.
Я понимаю, это считается плохой формой использования того же #id для более чем одного HTML-элемента; однако в этом случае случаи #light могут быть описаны независимо из-за их соответствующих позиций в однозначно #id элементы Есть ли причина не повторять id#light в этом случае?
ВНИМАНИЕ: Если вы можете использовать CSS: используйте CSS без Javascript!
Если вы хотите выбрать элемент с неизвестной /или недостижимой позицией , вы можете использовать JavaScript.
#imageDiv:hover ~ #detailDiv
{
z-index: -999 !important;
}
здесь
#imageDiv это первый div, который будет зависать и
#detailDiv второй div на этом css будет применяться при наведении
Итак, если я сначала наведу курсор, то
zindex назначит второй
div
Работает для меня