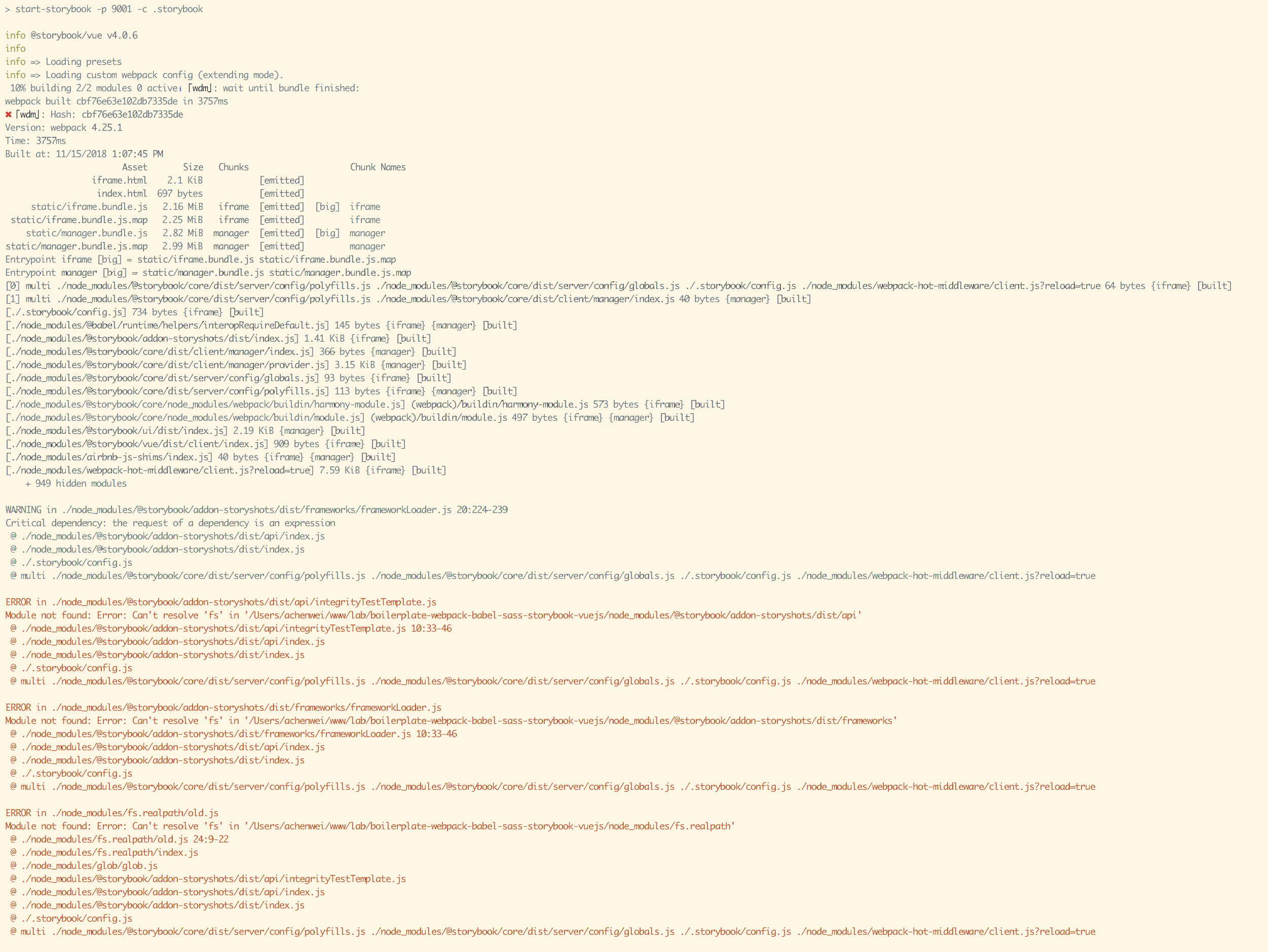
storyshot для storybook/vue не работает с ошибкой Модуль не найден: Ошибка: невозможно разрешить 'fs'
https://github.com/storybooks/storybook/issues/4793 Более подробная информация в этом билете. Вставил сюда для того, что он смотрит на данный момент:
Опишите ошибку, которую Massive не может решить 'fs' придумала конфигурацию storyshot после того, как jest уже настроен и сборник рассказов работает правильно.
Воспроизвести шаги для воспроизведения поведения:
1. git clone https://github.com/adamchenwei/boilerplate-webpack-babel-sass-storybook-vuejs
2. git checkout `broken/start-after-storyshot-setup`
2. npm install && npm run storybook
4. See error
Ожидаемое поведение storyshot не должно вызывать ошибки, препятствующие правильной работе сборника
Фрагменты кода Если применимо, добавьте примеры кода, чтобы объяснить вашу проблему.
Система: - ОС: MacOS
- Устройство: Macbook Pro
- Браузер: NA
- Каркас: Vue
- Дополнения:
"@storybook/addon-storyshots": "^4.0.6",
"@storybook/vue": "^4.0.6",
Дополнительная информация:
Я попытался добавить node: { fs: 'empty' }, в конфиге storybook, он просто вызовет другую ошибку, кроме 'fs', которая не найдена. Так что не совсем решить проблему.
Любой указатель будет оценен.
0 ответов
Решено добавлением этого в мой
.storybook/main.js:
webpackFinal: async (config, { configType }) => {
config.resolve.alias = {
...config.resolve.alias,
'fs': path.resolve(__dirname, 'fsMock.js')
};
return config
}
Содержание
.storybook/fsMock.js:
module.exports = {
readFileSync: () => 'mock',
}
Больше информации:
https://storybook.js.org/docs/react/configure/webpack#extending-storybooks-webpack-confighttps://github.com/storybookjs/storybook/issues/4082#issuecomment-417329791