Загрузить график из сгенерированного URL
Я хочу построить онлайн площадку html/css/javascript. Когда код рисует график, я хочу иметь возможность генерировать URL, с помощью которого пользователи могут загружать этот график в браузере.
На данный момент на детской площадке у меня есть кнопка, которая ссылается на функцию generateUrl:
$scope.generateUrl = function () {
urls.create({
// allCode is a string like "<html><body><canvas ...>...</canvas><script>...</script></html>"
content: $scope.allCode
}).success(function (url) {
alert(url._id)
});
};
Затем я хочу загрузить с идентификатором URL, как localhost:3000/urls/58a56d0962bd39979d142e27 в браузере:
app.config(['$stateProvider', function ($stateProvider) {
$stateProvider
.state('urls', {
url: '/urls/{id}',
template: "{{url.content}}",
controller: 'UrlCtrl',
resolve: {
url: ['$stateParams', 'urls', function ($stateParams, urls) {
return urls.get($stateParams.id);
}]
}
})
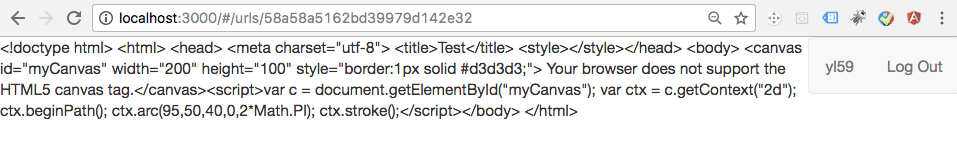
Однако приведенный выше код просто показывает строку, а не график:
Кроме того, он встроен в <ui-view></ui-view> моего глобального index.ejs, Поведение ожидается, но это не то, что я хочу, чтобы пользователи видели, когда они загружают www.mysite.com/urls/58a56d0962bd39979d142e27,
Кто-нибудь знает, как настроить загрузку графика из сгенерированного URL?
1 ответ
Я считаю, что вам нужно использовать сервис Angular's Strict Contextual Escaping, более известный как $sce,
Строгий контекстуальный экранирование (SCE) - это режим, в котором AngularJS требует привязок в определенных контекстах, чтобы получить значение, помеченное как безопасное для использования в этом контексте. Одним из примеров такого контекста является привязка произвольного html, управляемого пользователем через ng-bind-html. Мы называем эти контексты привилегированными или контекстами SCE.
Таким образом, вы можете использовать ngBindHtml директива, а не простая интерполяция.
<div ng-bind-html="url.content"></div>
Или вы также можете ввести $sce на ваше url разрешить функцию и вызвать trustAsHtml метод:
resolve: {
url: ['$sce', '$stateParams', 'urls', function ($sce, $stateParams, urls) {
return $sce.trustAsHtml(urls.get($stateParams.id));
}]
}
Я не уверен, что произойдет, если ваш HTML-код содержит html а также body теги. Может быть, вам нужно удалить их.