Библиотека визуализации графиков в JavaScript
У меня есть структура данных, которая представляет ориентированный граф, и я хочу, чтобы это динамически отображалось на HTML-странице. Эти графики, как правило, состоят всего из нескольких узлов, может быть, из десяти на самом верхнем уровне, поэтому я предполагаю, что производительность не будет иметь большого значения. В идеале я хотел бы иметь возможность подключить его с помощью jQuery, чтобы пользователи могли настраивать макет вручную, перетаскивая узлы вокруг.
Примечание: я не ищу библиотеку графиков.
5 ответов
Я только что собрал то, что вы можете искать: http://www.graphdracula.net/
Это JavaScript с направленным графическим макетом, SVG, и вы даже можете перетаскивать узлы вокруг. Все еще нуждается в некоторой настройке, но полностью пригоден для использования. Вы легко создаете узлы и ребра с помощью кода JavaScript, например:
var g = new Graph();
g.addEdge("strawberry", "cherry");
g.addEdge("cherry", "apple");
g.addEdge("id34", "cherry");
Я использовал ранее упомянутую библиотеку Raphael JS (пример graffle) плюс некоторый код для алгоритма силового построения графа, который я нашел в сети (все с открытым исходным кодом, лицензия MIT). Если у вас есть замечания или вам нужна определенная функция, я могу ее реализовать, просто спросите!
Возможно, вы захотите взглянуть и на другие проекты! Ниже приведены два мета-сравнения:
SocialCompare имеет обширный список библиотек, а строка "Node / edge graph" будет фильтровать для визуализации графа.
DataVisualization.ch оценил многие библиотеки, в том числе нод / граф. К сожалению, прямой ссылки нет, поэтому вам придется отфильтровать по "графику":

Вот список похожих проектов (некоторые уже упоминались здесь):
Чистые библиотеки JavaScript
vis.js поддерживает множество типов сетевых / граничных графиков, а также временные шкалы и 2D/3D-диаграммы. Автоматическая разметка, автоматическая кластеризация, упругий физический движок, дружественная к мобильным устройствам, клавиатурная навигация, иерархическая разметка, анимация и т. Д. MIT лицензирована и разработана голландской фирмой, специализирующейся на исследованиях самоорганизующихся сетей.
Cytoscape.js - интерактивный анализ и визуализация графиков с поддержкой мобильных устройств в соответствии с соглашениями jQuery. Финансируется за счет грантов NIH и разрабатывается maxkfranz (см. Его ответ ниже) с помощью нескольких университетов и других организаций.
JavaScript InfoVis Toolkit - Jit, интерактивный, многоцелевой фреймворк для рисования графиков и макетов. Смотрите, например, Гиперболическое Дерево. Построенный в Твиттере датавизом архитектором Николасом Гарсиа Бельмонте и купленный Сенчей в 2010 году.
D3.js Мощная многоцелевая библиотека визуализации JS, наследница Protovis. Смотрите пример принудительно ориентированного графа и другие примеры графа в галерее.
Библиотека визуализации JS Plotly использует D3.js с привязками JS, Python, R и MATLAB. Смотрите пример nexworkx в IPython здесь, пример взаимодействия с человеком здесь и API JS Embed.
sigma.js Легкая, но мощная библиотека для рисования графиков
jsPlumb плагин jQuery для создания интерактивных связанных графов
Springy - алгоритм верстки графов
http://processingjs.org/ Javascript порт библиотеки Processing Джон Резиг
JS Graph It - перетаскивать прямоугольники, соединенные прямыми линиями. Минимальная автоматическая разметка линий.
RaphaelJS's Graffle - пример интерактивного графика универсальной многоцелевой библиотеки векторного рисования. RaphaelJS не может автоматически размещать узлы; Вам понадобится еще одна библиотека для этого.
JointJS Core - библиотека диаграмм с открытым исходным кодом Дэвида Дурмана, лицензированная по MPL. Его можно использовать для создания статических диаграмм или полностью интерактивных инструментов создания диаграмм и приложений. Работает в браузерах, поддерживающих SVG. Алгоритмы макета, не входящие в основной пакет
mxGraph Ранее коммерческая библиотека диаграмм HTML 5, теперь доступная под Apache v2.0. mxGraph - это базовая библиотека, используемая в draw.io.
Коммерческие библиотеки
GoJS Интерактивная библиотека для рисования графиков и макетов
yFiles for HTML Коммерческая библиотека для создания графиков и макетов
KeyLines Commercial JS инструментарий для визуализации сети
ZoomCharts Коммерческая многоцелевая библиотека визуализации
Syncfusion JavaScript Diagram Коммерческая библиотека диаграмм для рисования и визуализации.
Заброшенные библиотеки
Cytoscape Web Embeddable JS Network Viewer (новые функции не запланированы; сменил Cytoscape.js)
Canviz JS рендерер для графов Graphviz. Заброшен в сентябре 2013 года.
arbor.js Сложные графики с приятной физикой и приятным глазом. Брошено в мае 2012 года. Существует несколько полуобслуживаемых вилок.
jssvggraph "Самый простой из возможных алгоритмов силового ориентированного графа, реализованный в виде библиотеки Javascript, использующей объекты SVG". Заброшен в 2012 году.
jsdot Приложение для рисования графа на стороне клиента. Заброшен в 2011 году.
Protovis Графический инструментарий для визуализации (JavaScript). Заменено на d3.
Представление Moo Wheel Interactive JS для связей и отношений (2008)
JSViz скрипт эпохи визуализации 2007 года
Не-JavaScript библиотеки
Графвиз Сложный язык визуализации графиков
- Graphviz был скомпилирован для Javascript с использованием Emscripten здесь с интерактивной демонстрацией онлайн здесь
Flare Красивый и мощный Flash основанный рисунок
NodeBox Python Graph Визуализация
Отказ от ответственности: я разработчик Cytoscape.js
Cytoscape.js - это библиотека визуализации графиков HTML5. API сложный и соответствует соглашениям jQuery, включая
- селекторы для запросов и фильтрации (
cy.elements("node[weight >= 50].someClass")делает то, что вы ожидаете), - цепочка (например,
cy.nodes().unselect().trigger("mycustomevent")), - jQuery-подобные функции для привязки к событиям,
- элементы как коллекции (например, jQuery имеет коллекции HTMLDomElements),
- расширяемость (можно добавлять собственные макеты, пользовательский интерфейс, функции ядра и коллекции и т. д.),
- и больше.
Если вы думаете о создании серьезного веб-приложения с графиками, вы должны хотя бы рассмотреть Cytoscape.js. Это бесплатно и с открытым исходным кодом:
JsVIS был довольно хорошим, но медленным с большими графиками и был заброшен с 2007 года.
prefuse - это набор программных инструментов для создания богатых интерактивных визуализаций данных в Java. flare - это библиотека ActionScript для создания визуализаций, запускаемых в Adobe Flash Player, которая была прекращена с 2012 года.
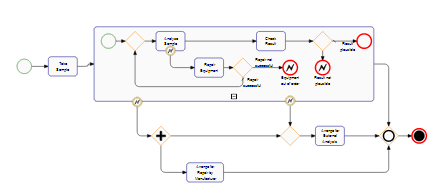
В коммерческом сценарии серьезным конкурентом наверняка является yFiles for HTML:
Это предлагает:
- Простой импорт пользовательских данных ( эта интерактивная онлайн-демонстрация, кажется, в значительной степени делает именно то, что искала ОП)
- Интерактивное редактирование для создания и управления диаграммами с помощью пользовательских жестов (см. Полный редактор)
- Огромный программный API для настройки каждого аспекта библиотеки
- Поддержка группировки и вложения (как интерактивных, так и с помощью алгоритмов разметки)
- Не зависит от конкретного инструментария пользовательского интерфейса, но поддерживает интеграцию практически в любой существующий инструментарий Javascript (см. Демонстрации "интеграция")
- Автоматическая разметка (различные стили, такие как "иерархический", "органический", "ортогональный", "дерево", "круговой", "радиальный" и т. Д.)
- Автоматическая сложная маршрутизация кромок (ортогональная и органическая прокладка кромок с обходом препятствий)
- Инкрементная и частичная компоновка (добавление и удаление элементов и лишь незначительное изменение или вообще не изменение остальной части диаграммы)
- Поддержка группировки и вложения (как интерактивных, так и с помощью алгоритмов разметки)
- Реализации алгоритмов анализа графа (пути, центральности, сетевые потоки и т. Д.)
- Использует технологии HTML 5, такие как SVG+CSS и Canvas, а также современные свойства использования Javascript и другие дополнительные функции ES5 и ES6 (но по той же причине не будет работать в версиях IE 8 и ниже).
- Использует модульный API, который может быть загружен по требованию с помощью загрузчиков UMD
Вот пример рендеринга, который показывает большинство запрошенных функций:

Полное раскрытие: я работаю на yWorks, но в Stackru я не представляю своего работодателя.
Как упоминал гуруз, JIT имеет несколько прекрасных макетов графиков / деревьев, включая довольно привлекательные визуализации RGraph и HyperTree.
Кроме того, я только что представил на github очень простую реализацию на основе SVG (без зависимостей, ~125 LOC), которая должна работать достаточно хорошо для небольших графиков, отображаемых в современных браузерах.