Кнопка Bootstrap Свернуть во вторую строку
Мне интересно, есть ли способ заставить кнопки автоматически расти по вертикали, чтобы отобразить весь ярлык, а не обрезать его, используя bootstrap и потрясающий шрифт.
Код:
<div class="well well-sm">
<p><h5 style="underline"><u>Social Media:</u></h5></p>
<p>
<a href="" class="btn btn-block btn-social btn-facebook" target="_blank">
<i class="fa fa-facebook"></i> <font size="2"> Like us on Facebook</font>
</a>
<a href="" class="btn btn-block btn-social btn-twitter" target="_blank">
<i class="fa fa-twitter"></i> <font size="2"> Follow us on Twitter</font>
</a>
<a href="" class="btn btn-block btn-social btn-pinterest" target="_blank">
<span class="fa fa-youtube-play"></span> <font size="2"> Watch us on YouTube</font>
</a>
</p>
</div>
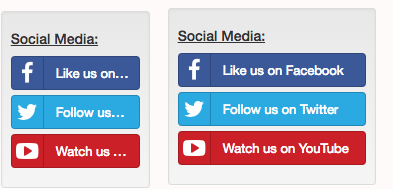
Токовый выход:
____ маленький экран _____________ большой экран
... большой экран - это хорошо, но я хочу, чтобы кнопки на маленьком экране выводили:
Поставьте нам лайк на первой линии
Facebook <-вторая строка
1 ответ
Решение
Определенно, ответ выше (Райан) будет работать word-wrap: break-word; но некоторые основные моменты о Bootstrap.
Bootstrap, как правило, имеет скрытый CSS.
Особенно тот, который: overflow: hidden; который иногда не делает рабочую работу!
Наконец, попробуйте inspect веб-сайт, чтобы увидеть, что именно происходит с вашим кодом.
Надеюсь, что это адрес вашей проблемы!