Ширина QML TumblerColumn превышает геометрию ColumnLayout
У меня есть следующий QML Tumbler:
import QtQuick 2.0
import QtMultimedia 5.5
import QtQuick.Controls 1.3
import QtQuick.Extras 1.4
import QtQuick.Layouts 1.2
import QtQuick.Window 2.2
import QtTest 1.1
import "../items"
Rectangle
{
id: ueNumericTumbler
color: "grey"
ColumnLayout
{
id: ueMainLayout
anchors.rightMargin: parent.radius
anchors.leftMargin: parent.radius
anchors.bottomMargin: parent.radius
anchors.topMargin: parent.radius
anchors.centerIn: parent
antialiasing: true
spacing: 4
anchors.fill: parent
layoutDirection: Qt.LeftToRight
Tumbler
{
id: ueLoginKeypadTumbler
antialiasing: true
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Layout.fillHeight: false
Layout.minimumWidth: parent.width
Layout.minimumHeight: parent.height*70/100
Layout.preferredWidth: parent.width
Layout.preferredHeight: parent.height*70/100
Layout.maximumWidth: parent.width
Layout.maximumHeight: parent.height*70/100
activeFocusOnTab: false
UeNumericTumblerColumn
{
id: ueTumblerColumnDigit1000
ueWidth: ueNumericTumbler.Layout.preferredWidth/ueLoginKeypadTumbler.columnCount
} // UeNumericTumblerColumn
UeNumericTumblerColumn
{
id: ueTumblerColumnDigit100
ueWidth: ueNumericTumbler.Layout.preferredWidth/ueLoginKeypadTumbler.columnCount
} // UeNumericTumblerColumn
UeNumericTumblerColumn
{
id: ueTumblerColumnDigit10
ueWidth: ueNumericTumbler.Layout.preferredWidth/ueLoginKeypadTumbler.columnCount
} // UeNumericTumblerColumn
UeNumericTumblerColumn
{
id: ueTumblerColumnDigit1
ueWidth: ueNumericTumbler.Layout.preferredWidth/ueLoginKeypadTumbler.columnCount
} // UeNumericTumblerColumn
} // Tumbler
} // ColumnLayout
} // Rectangle
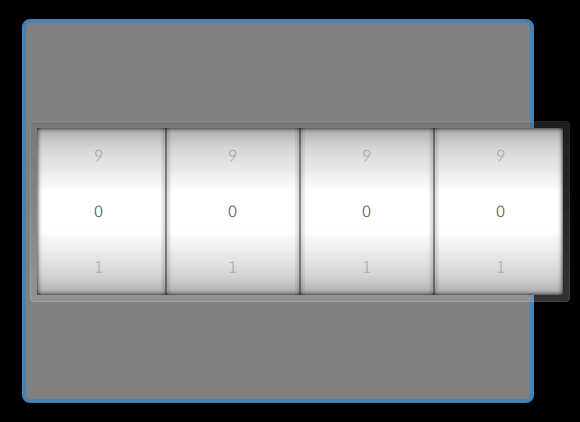
Теперь, как вы можете видеть на скриншоте, ширина столбцов Tumbler больше, чем у родительской геометрии ColumnLayout, что неверно. Что я упустил? Я принял во внимание ueNumericTumbler"s ColumnLayout но проблема сохраняется, я не знаю, что делать! Должен ли я использовать якоря?  Или это может быть проблема в
Или это может быть проблема в ueNumericTumblerродительский прямоугольник / окно, названный ueKeypad:
import QtQuick 2.0
import QtMultimedia 5.5
import QtQuick.Controls 1.3
import QtQuick.Extras 1.4
import QtQuick.Layouts 1.2
import QtQuick.Window 2.2
import QtTest 1.1
import "../delegates"
import "../items"
Rectangle
{
id: ueKeypad
width: 512
height: 384
color: "grey"
radius: 8
border.color: "steelblue"
border.width: 4
ColumnLayout
{
id: ueMainLayout
anchors.rightMargin: parent.radius
anchors.leftMargin: parent.radius
anchors.bottomMargin: parent.radius
anchors.topMargin: parent.radius
anchors.centerIn: parent
antialiasing: true
spacing: 4
anchors.fill: parent
layoutDirection: Qt.LeftToRight
UeNumericTumbler
{
id: ueLoginKeypadTumbler
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Layout.fillHeight: false
Layout.minimumWidth: parent.width
Layout.minimumHeight: parent.height*70/100
Layout.preferredWidth: parent.width
Layout.preferredHeight: parent.height*70/100
Layout.maximumWidth: parent.width
Layout.maximumHeight: parent.height*70/100
} // UeNumericTumbler
} // ColumnLayout
states:
[
State
{
name: "ueStateLoginOk"
PropertyChanges
{
target: ueKeypad
border.color: "#00ff00"
}
},
State
{
name: "ueStateLoginOkFailed"
PropertyChanges
{
target: ueKeypad
border.color: "#ff0000"
}
}
]
}
1 ответ
Вы используете Layout прикрепленное имущество на неправильном объекте; Layout.preferredWidth был установлен только на Tumbler, не TumblerColumn, Вы можете отладить это, добавив print() строка перед оператором возврата выражения:
TumblerColumn
{
model: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
width: {
print(Layout.preferredWidth)
Layout.preferredWidth/4
}
}
Это печатает -1, который является значением по умолчанию. Вы можете установить width вместо этого:
ueLoginKeypadTumbler.Layout.preferredWidth / 4
Вам нужно будет учитывать ширину разделителей, хотя... тьфу. Это не очень приятно. Пожалуйста, откройте отчет об ошибке, который упоминает, что этот вариант использования должен быть проще.