Ошибка при попытке включить es2017 в веб-пакет
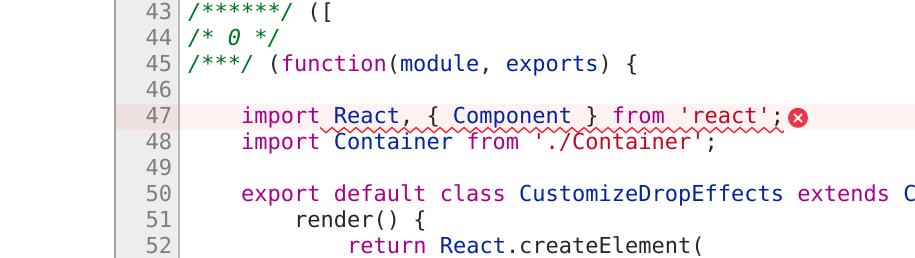
Я пытаюсь добавить es2017 в мой веб-пакет. Моя программа компилируется, но я получаю сообщение об ошибке синтаксиса  как на предыдущей картинке. Я верю, что что-то упустил, но не могу найти что. Я пытаюсь запустить примеры, приведенные на:
как на предыдущей картинке. Я верю, что что-то упустил, но не могу найти что. Я пытаюсь запустить примеры, приведенные на:
https://github.com/react-dnd/react-dnd
Я поместил каждый проект в папку. Я использую webpack, потому что я пытаюсь заставить их работать из представления play-scala (это проект play-scala). Единственное, что делает это представление - это загружает сгенерированный файл dragDropBundle.js.
С помощью:
Установка npm --save-dev babel-preset-es2017
Я установил es2017.
{
entry: './ui/dragDrop/index.js',
output: { path: __dirname + '/public/compiled/dragDrop', filename: 'dragDropBundle.js' },
module: {
loaders: [
{ test: /\.jsx?$/, loader: 'babel-loader', include: /ui/, query: { presets: ['es2017', 'react'] } },
{ test: /\.scss$/, loader: ExtractTextPlugin.extract( "style", "css!sass") }
]
},
plugins: [
new ExtractTextPlugin("styles.css")
]
}