Как заставить тело приложения с фиксированной нижней панелью заполнить оставшееся пространство
Я создаю приложение с фиксированной нижней панелью. Содержимое каждой панели должно отображаться в поле над ней. Но всякий раз, когда я заполняю тело некоторым содержимым, содержимое переполняется и перекрывается с нижней панелью.
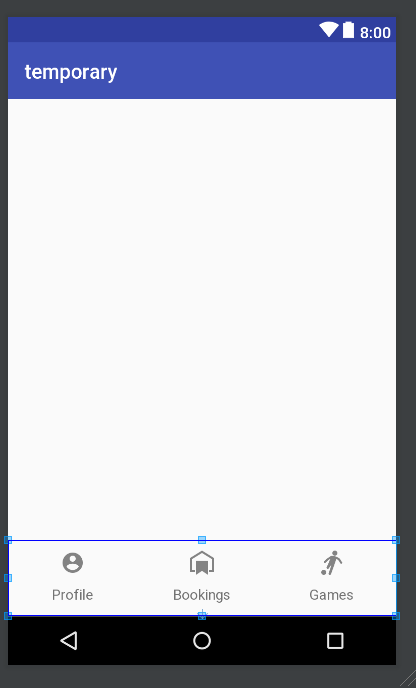
После того, как я его заполню, это выглядит так: 
Код выглядит следующим образом:
<RelativeLayout xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:weightSum="3"
android:layout_weight="0"
android:id="@+id/bottompanel">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_profile"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Profile"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_bookings"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bookings"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_tournaments"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Games"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
</LinearLayout>
PS: я знаю о библиотеках, которые предлагают те же функции, но их использование дало бы мне меньше контроля над моим приложением.
3 ответа
Есть много способов сделать это
1) Если ваш родительский макет просто относительный макет для нижнего бара установить свойство
allignParentBottom="true"
и ваше другое тело должно иметь
android:layout_above="@+id/bottom_bar"
2) Установите родительский макет как линейный макет orientation должен быть вертикальным и установленным weightSum свойство, напримерweightSum = 6
и в вашем наборе телосложения layoutHeight в 0dp а также weight в5а у тебя высота нижней планки layoutHeight в 0dp а также weight в1Измените эти значения согласно вашему требованию
3) Используйте ConstraintLayout для более подробной информации, проверьте эти ссылки и ссылки
Вы должны попробовать это следующим образом, вам не нужно добавлять linerlayout в качестве внешнего макета textview:
<RelativeLayout xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/bottompanel"
android:text="Lorem Ipsum is simply dummy text of the printing and typesetting industry...."/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="75dp"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:weightSum="3"
android:layout_weight="0"
android:id="@+id/bottompanel">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_profile"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Profile"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_bookings"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bookings"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_tournaments"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Games"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Дайте позицию вида сверху в родительском android:layout_above="@+id/bottompanel" это будет держать текст над вашим видом снизу.
<RelativeLayout xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/topPannel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/bottompanel"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:id="@+id/bottompanel"
android:layout_width="match_parent"
android:layout_height="75dp"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:weightSum="3"
android:layout_weight="0">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_profile"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Profile"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_bookings"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bookings"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_tournaments"
android:layout_gravity="center"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Games"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
</LinearLayout>