Как сделать так, чтобы мои дочерние элементы управления Sharepoint были выровнены по горизонтали?
Я создаю элементы управления в переопределенном методе CreateChildControls() веб-части.
Мой код такой (не каламбур):
this.Controls.Add(new LiteralControl("<h2>Duckbilled Platypus Unlimited</h2>"));
this.Controls.Add(new LiteralControl("<h3>Angle of Repose of Bill: "));
boxRequestDate = new TextBox();
this.Controls.Add(boxRequestDate);
this.Controls.Add(new LiteralControl("</h3>"));
this.Controls.Add(new LiteralControl("<h3>Venomosity/Lethality Quotient of Poison Toe: "));
boxPaymentAmount = new TextBox();
this.Controls.Add(boxPaymentAmount);
this.Controls.Add(new LiteralControl("</h3>"));
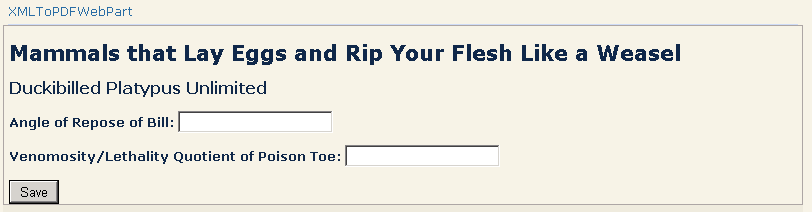
... и я вижу это:

То, что я хочу видеть, это "Venomosity" LiteralControl и TextBox справа / горизонтально выровнены с первыми LiteralControl и TextBox (справа от них, а не под ними). Как мне этого добиться?
1 ответ
Решение
Попробуйте что-то вроде этого:
this.Controls.Add(new LiteralControl("<h2>Duckibilled Platypus Unlimited</h2>"));
this.Controls.Add(new LiteralControl("<h3 style='display: inline-block; width: 400px;'>Angle of Repose of Bill: </h3>"));
boxRequestDate = new TextBox();
this.Controls.Add(boxRequestDate);
this.Controls.Add(new LiteralControl("<br />"));
this.Controls.Add(new LiteralControl("<h3 style='display: inline-block; width: 400px;'>Venomosity/Lethality Quotient of Poison Toe: </h3>"));
boxPaymentAmount = new TextBox();
this.Controls.Add(boxPaymentAmount);
Обратите внимание, что у вас не может быть текстового поля внутри тега h3 (с помощью правил HTML). Кроме того, было бы лучше использовать класс внутри CSS вместо встроенных стилей, как этот, но этот способ должен работать для вас. Также было бы лучше обрабатывать "разрыв" с помощью CSS вместо "
", но для быстрого исправления это сработает.