Модуль реагирования Chartist.js не показывает сюжет
Я использую библиотеку Chartist.js через react-chartist Пакет npm в приложении Meteor.js для отображения некоторых данных.
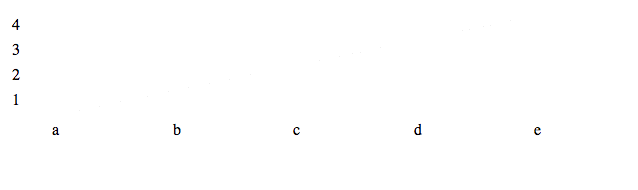
Проблема: График Чартиста показывает только оси, но не линейный график! Я что-то упустил?
Визуализированный компонент
Chart.jsx
import React, { Component } from 'react';
import { Meteor } from 'meteor/meteor';
import { createContainer } from 'meteor/react-meteor-data';
import ChartistGraph from 'react-chartist';
export class Chart extends Component {
render() {
var data = {
labels: ['a', 'b', 'c', 'd', 'e'],
series: [[1,2,3,4,5]]
}
const type = 'Line';
return (
<div>
<ChartistGraph data={data} type={type} />
</div>
)
}
}
packages.json
"dependencies": {
"babel-runtime": "^6.23.0",
"chartist": "^0.10.1",
"meteor-node-stubs": "~0.2.0",
"meteor-rxjs": "^0.4.7",
"react": "^15.4.2",
"react-addons-pure-render-mixin": "^15.4.2",
"react-chartist": "^0.12.0",
"react-dom": "^15.4.2",
"react-router": "^3.0.2",
"rxjs": "^5.2.0"
}
1 ответ
Попробуйте включить их CDN в корневой файл HTML, если вы этого еще не сделали. Вы можете найти его в документации или здесь - https://www.npmjs.com/package/react-chartist
Они упоминают, что CSS-код Chartist.js не включен в пакет act-chartist, но они оставляют вышеупомянутые сценарии для добавления в ваше приложение. В противном случае вам, возможно, придется вручную оформить диаграмму, чтобы ее отобразить.