Переход всей траектории дуги в d3.js с использованием arcTween
Я хочу знать, как использовать arcTween для анимации нескольких траекторий дуги за раз. А какая именно польза от интерполирования.?
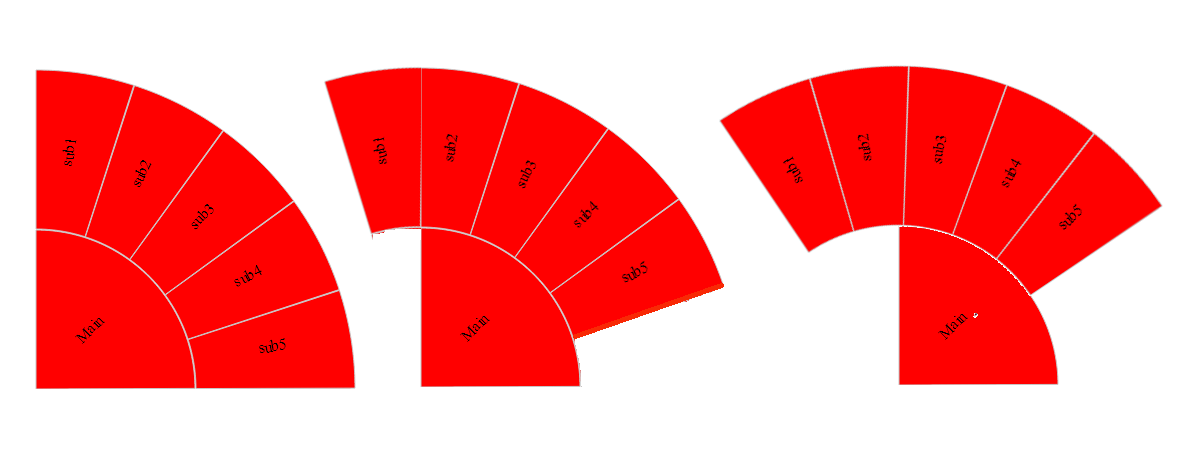
Пожалуйста, найдите ниже изображение, которое я пытаюсь достичь, но не смог. Я надеюсь, что получу лучшее решение здесь.
И это мой код JSFiddle.
var partition=d3.layout.partition()
.size([Math.PI/2, radius])
.value(function (d) { return d.depth; });
После каждого нажатия на кнопку траектории дуг должны менять свой путь при переходе или анимации, как показано на рисунке выше.