Как получить плагин jfxmobile для использования, например, MagnetometerService
Я хочу использовать некоторые услуги "глюка", такие как магнитометр.
Я не понимаю, почему MagnetometerService нельзя импортировать в мой файл классов Java. Сообщение об ошибке
"Импорт com.gluonhq.charm.down.plugins.accelerometer не может быть разрешен".
Ранее на сайтах Eclipse Neon2 - Help -Available Software я установил e(fx)clipse. Вы можете увидеть, в деталях установки:
"e(fx)clipse - IDE - Update site" with http://download.eclipse.org/efxclipse/updates-released/2.4.0/site
Примечание. Я установил GluonTools 2.4.0, включая e(fx)mobile IDE 2.3.0. Вот build.gradle моего проекта:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'org.javafxports:jfxmobile-plugin:2.4.0'
}
}
plugins {
id "com.github.hierynomus.license" version "0.13.1"
}
apply plugin: 'org.javafxports.jfxmobile'
repositories {
jcenter()
maven {
url 'http://nexus.gluonhq.com/nexus/content/repositories/releases'
}
}
mainClassName = 'com.gluonapplication.GluonApplication'
jfxmobile {
downConfig {
version '4.0.0'
plugins 'accelerometer', 'compass', 'device', 'orientation', 'storage', 'vibration', 'display', 'lifecycle', 'statusbar', 'position'
}
android {
applicationPackage = 'com.gluonapplication'
manifest = 'src/android/AndroidManifest.xml'
androidSdk = 'C:/Users/pascal/AppData/Local/Android/sdk'
resDirectory = 'src/android/res'
compileSdkVersion = '23'
buildToolsVersion = '25.0.1'
}
ios {
infoPList = file('src/ios/Default-Info.plist')
}
}
1 ответ
Это шаги для создания приложения на Eclipse с установленным плагином Gluon 2.4.0.
1. Используйте плагин IDE
Нажмите New, выберите Gluon -> Gluon Mobile - Single View Project, заполните необходимые данные (название проекта, пакет, ...), нажмите Готово.
2. Просмотрите файл build.gradle
Откройте файл сборки и обновите версии: текущая версия плагина jfxmobile 1.3.2. Gluon Charm - это 4.3.0, а плагины Gluon Down используют 3.2.0.
3. Добавьте плагин Down
Добавьте плагин магнитометра в downConfig,
Это должен быть ваш файл build.gradle (кроме имени основного класса):
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'org.javafxports:jfxmobile-plugin:1.3.2'
}
}
apply plugin: 'org.javafxports.jfxmobile'
repositories {
jcenter()
maven {
url 'http://nexus.gluonhq.com/nexus/content/repositories/releases'
}
}
mainClassName = 'com.gluonhq.magnetometer.TestMagnetometer'
dependencies {
compile 'com.gluonhq:charm:4.3.0'
}
jfxmobile {
downConfig {
version = '3.2.0'
plugins 'display', 'lifecycle', 'magnetometer', 'statusbar', 'storage'
}
android {
manifest = 'src/android/AndroidManifest.xml'
}
ios {
infoPList = file('src/ios/Default-Info.plist')
forceLinkClasses = [
'com.gluonhq.**.*',
'javax.annotations.**.*',
'javax.inject.**.*',
'javax.json.**.*',
'org.glassfish.json.**.*'
]
}
}
Обратите внимание, что вам не нужно добавлять какие-либо дополнительные зависимости плагинов, downConfig делает это для вас.
4. Добавьте сервис в ваш основной вид
Это простой случай использования сервиса Магнитометр:
package com.gluonhq.magnetometer;
import com.gluonhq.charm.down.Services;
import com.gluonhq.charm.down.plugins.MagnetometerService;
import com.gluonhq.charm.glisten.control.AppBar;
import com.gluonhq.charm.glisten.control.Icon;
import com.gluonhq.charm.glisten.mvc.View;
import com.gluonhq.charm.glisten.visual.MaterialDesignIcon;
import javafx.geometry.Pos;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
public class BasicView extends View {
public BasicView(String name) {
super(name);
Label label1 = new Label();
Label label2 = new Label();
Button button = new Button("Start Magnetometer");
button.setGraphic(new Icon(MaterialDesignIcon.VIBRATION));
button.setOnAction(e ->
Services.get(MagnetometerService.class)
.ifPresent(s -> s.readingProperty()
.addListener((obs, ov, nv) -> {
label1.setText(String.format("X: %.4f Y: %.4f Z: %.4f\n Mag: %.4f", nv.getX(), nv.getY(), nv.getZ(), nv.getMagnitude()));
label2.setText(String.format("Yaw: %.2f\u00b0 Pitch: %.4f\u00b0 Roll: %.4f\u00b0", Math.toDegrees(nv.getYaw()),
Math.toDegrees(nv.getPitch()), Math.toDegrees(nv.getRoll())));
})));
VBox controls = new VBox(15.0, button, label1, label2);
controls.setAlignment(Pos.CENTER);
setCenter(controls);
}
@Override
protected void updateAppBar(AppBar appBar) {
appBar.setNavIcon(MaterialDesignIcon.MENU.button(e -> System.out.println("Menu")));
appBar.setTitleText("Magnetometer");
}
}
5. Тест на рабочем столе
Используя окно Gradle Task, выбрав application->run
Обратите внимание, что служба недоступна на рабочем столе и не будет работать, но вы убедитесь, что приложение работает без ошибок.
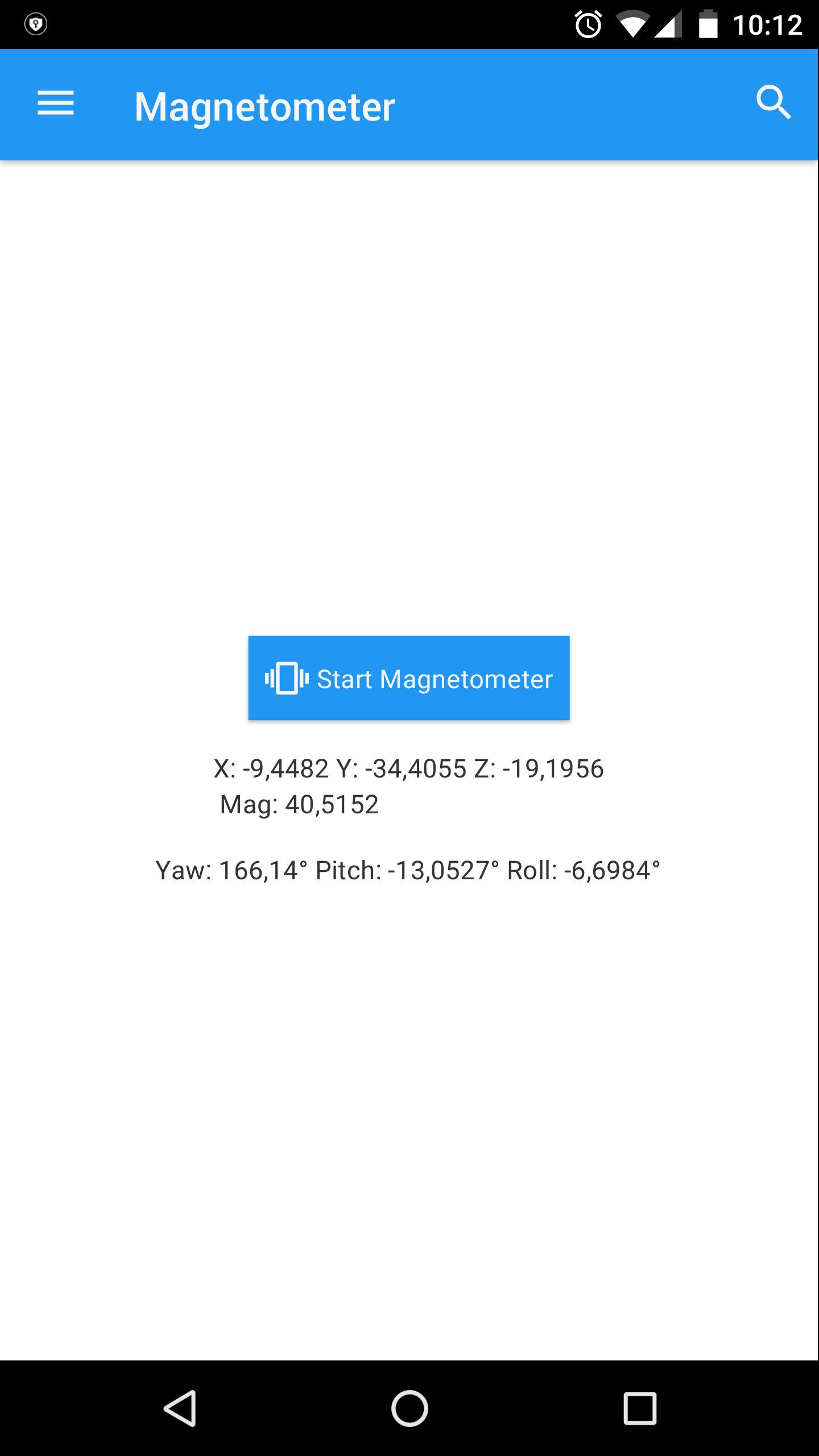
6. Развертывание на Android
Используя окно Gradle Task, выбрав other->androidInstall,
Подключите телефон перед запуском задачи. Если все пойдет хорошо, вы сможете протестировать приложение на своем устройстве: