Как использовать iOS Masonry (Auto Layout), чтобы расположить две кнопки рядом друг с другом
Я обновляю экран, на котором изначально была одна кнопка внизу. Моя задача состоит в том, чтобы сделать две кнопки по центру внизу, используя Masonry framework, который является оберткой AutoLayout.
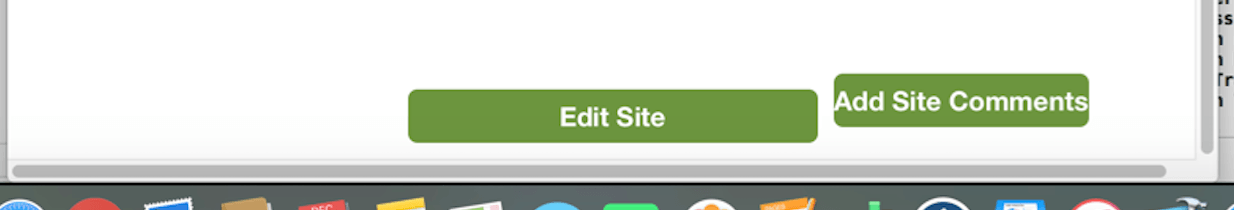
Я бы хотел, чтобы две кнопки были расположены по центру внизу и рядом друг с другом. Вот что я придумал:
Вот код:
- (void)createConstraints {
// Map View
[self.mapView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.and.right.equalTo(self);
make.bottom.equalTo(self.mas_centerY).multipliedBy(0.9);
}];
// Information TextView
[self.informationTextView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.mapView.mas_bottom); //.with.offset(kTableViewCellPadding);
make.left.and.right.equalTo(self);
make.bottom.equalTo(self.editSiteButtonBackground.mas_top);//.with.offset(-kTableViewCellPadding);
}];
// Edit Site Button Background
[self.editSiteButtonBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.and.right.equalTo(self);
make.height.equalTo(@54);
}];
// Add Site Comments Button Background
[self.addSiteCommentsButtonBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.editSiteButton.mas_right);
make.bottom.equalTo(self.editSiteButton);
make.height.equalTo(@54);
}];
// Edit Site Button
[self.editSiteButton mas_makeConstraints:^(MASConstraintMaker *make) {
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
make.edges.equalTo(self.editSiteButtonBackground).with.insets(padding).with.priorityHigh();
make.width.lessThanOrEqualTo(@260);
make.centerX.equalTo(self.editSiteButtonBackground);
}];
// Add Site Comments Button
[self.addSiteCommentsButton mas_makeConstraints:^(MASConstraintMaker *make) {
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
make.edges.equalTo(self.addSiteCommentsButtonBackground).with.insets(padding).with.priorityHigh();
make.width.lessThanOrEqualTo(@270);
make.top.equalTo(self.addSiteCommentsButton);
make.centerX.equalTo(self.addSiteCommentsButtonBackground);
}];
// Navigation
[self.navigationButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.mapView).with.offset(-20);
make.bottom.equalTo(self.mapView).with.offset(-20);
}];
}
Как мне показать кнопки рядом и по центру внизу?
2 ответа
Вот одно из возможных решений:
- (void)createConstraints {
// Map View
[self.mapView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.and.right.equalTo(self);
make.bottom.equalTo(self.mas_centerY).multipliedBy(0.9);
}];
// Information TextView
[self.informationTextView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.mapView.mas_bottom); //.with.offset(kTableViewCellPadding);
make.left.and.right.equalTo(self);
make.bottom.equalTo(self.editSiteButtonBackground.mas_top);//.with.offset(-kTableViewCellPadding);
}];
// Edit Site Button Background
[self.editSiteButtonBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.and.right.equalTo(self);
make.height.equalTo(@54);
}];
// Add Site Comments Button Background
[self.addSiteCommentsButtonBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.editSiteButton.mas_right);
make.bottom.equalTo(self);
make.height.equalTo(@54);
}];
// Edit Site Button
[self.editSiteButton mas_makeConstraints:^(MASConstraintMaker *make) {
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
make.edges.equalTo(self.editSiteButtonBackground).with.insets(padding).with.priorityHigh();
make.width.lessThanOrEqualTo(@260);
make.centerX.equalTo(self).multipliedBy(0.5);
}];
// Add Site Comments Button
[self.addSiteCommentsButton mas_makeConstraints:^(MASConstraintMaker *make) {
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
make.edges.equalTo(self.addSiteCommentsButtonBackground).with.insets(padding).with.priorityHigh();
make.width.lessThanOrEqualTo(@260);
make.top.equalTo(self.editSiteButton);
make.centerX.equalTo(self).multipliedBy(1.5);
}];
// Navigation
[self.navigationButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.mapView).with.offset(-20);
make.bottom.equalTo(self.mapView).with.offset(-20);
}];
}
Извините за программно, я не могу объяснить вам, но словами, если я скажу,
Вы можете использовать функцию перетаскивания непосредственно в дизайне, если он разработан с раскадровкой или XIB.
Сделайте кнопку "Добавить комментарии к сайту" вертикально по центру к кнопке "Редактировать сайт" и дайте горизонтальное пространство между обеими кнопками.
Я надеюсь, что это поможет вам.
Благодарю.