Как настроить выделенные круги точек данных в диаграммах Flex?
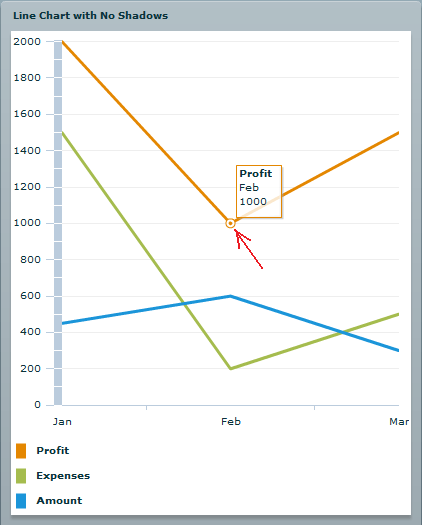
Мне нужно настроить внешний вид стандартного Flex LineChart с LineSeries. Я не могу понять, как изменить круги по умолчанию, нарисованные, когда указатель мыши находится над точкой данных.

3 ответа
Решение
Необходимо создать кастом itemRenderer и нарисуйте все, что вы хотите в MOUSE_OVER обработчик события. Картографическая showDataTipTargets свойство должно быть установлено в false
В поисках решения я забыл, что itemRenderer является компонентом Flex и может обрабатывать события мыши. Мои коллеги указали на это и помогли решить проблему.
Код
CustomDataTipTargetRenderer.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:ItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
creationComplete="init()"
...>
<fx:Script>
<![CDATA[
private function init():void
{
addEventListener(MouseEvent.MOUSE_OVER, onMouseOver);
addEventListener(MouseEvent.MOUSE_OUT, onMouseOut);
}
private function onMouseOver(event:MouseEvent):void
{
// Show custom data tip target point.
}
private function onMouseOut(event:MouseEvent):void
{
// Hide custom data tip target point.
}
]]>
</fx:Script>
</s:ItemRenderer>
YourView.mxml
<mx:LineChart ...
showDataTips="true"
showDataTipTargets="false">
...
<mx:series>
<mx:LineSeries ... itemRenderer="yournamespace.CustomDataTipTargetRenderer">
...
</mx:LineSeries>
</mx:series>
</mx:LineChart>
Если вы хотите удалить эти круги, установите свойство showDataTipTargets графика в false, Если вы хотите настроить их, вы можете:
- Создайте свой кастом
dataTipRendererи выполнять шкуры и рисования там.
ИЛИ ЖЕ - Расширьте свой
LineChartи переопределитьpositionAllDataTipsметод, который определен вChartBaseучебный класс. Вот код, отвечающий за рисование кругов:
Код:
if (showTarget) {
if (len>1) {
if (calloutStroke) {
calloutStroke.apply(g, null, null);
if (tipData.isRight) {
g.moveTo(localPts.x,
localPts.y+tipData.height/2);
g.lineTo(tipData.x,
localPts.y+tipData.height/2);
g.lineTo(tipData.x, tipData.y);
}
else {
if (layoutDirection == LayoutDirection.RTL) {
g.moveTo(localPts.x-tipData.width,
localPts.y+tipData.height/2);
}
else {
g.moveTo(localPts.x+tipData.width,
localPts.y+tipData.height/2);
}
g.lineTo(tipData.x,
localPts.y+tipData.height/2);
g.lineTo(tipData.x, tipData.y);
}
}
}
var tipColor:uint=tipData.hd.contextColor;
g.lineStyle(1, tipColor, 100);
g.moveTo(tipData.x, tipData.y);
g.beginFill(0xFFFFFF, 1);
g.drawCircle(tipData.x, tipData.y, TOOLTIP_TARGET_RADIUS);
g.endFill();
Тимофей Давыдик дал очень хороший ответ, и это помогло моей работе с подсказками
Однако в комментариях я вижу, что возникла путаница в том, как именно работать с переопределением двух массивных функций: ChartBase.positionDataTips а также ChartBase.positionAllDataTips,
Способ сделать это будет сделать следующее:
- Создайте новый класс диаграммы, который расширяет ChartBase или его дочерний элемент.
- Установите стиль ChartBase,
showDataTipTargetsк ложному. - Создать новый стиль,
showCustomDataTipTargetsна вашем пользовательском графике класса. - Override
positionDataTipsа такжеpositionAllDatatips
Новые переопределенные функции должны выглядеть примерно так:
override protected function positionDataTips():void
{
this.setStyle("showDataTipTargets", false);
// this will do all the normal rendering of the datatips and callout
// but it will not draw the dataTipTarget because that is dependent upon
// the style, showDataTipTargets
super.positionDataTips();
// now here you draw your custom datatip target.
// Use the following code as a guide, it is
// copied from the ChartBase.positionDataTips
/*
if (len > 1)
{
if (calloutStroke)
{
calloutStroke.apply(g,null,null);
if (tipData.isRight)
{
g.moveTo(chartLocalPts.x,
chartLocalPts.y + tipData.height / 2);
g.lineTo(tipData.x,
chartLocalPts.y + tipData.height / 2);
g.lineTo(tipData.x, tipData.y);
}
else
{
if(layoutDirection == LayoutDirection.RTL)
{
g.moveTo(chartLocalPts.x - tipData.width,
chartLocalPts.y + tipData.height / 2);
}
else
{
g.moveTo(chartLocalPts.x + tipData.width,
chartLocalPts.y + tipData.height / 2);
}
g.lineTo(tipData.x,
chartLocalPts.y + tipData.height / 2);
g.lineTo(tipData.x, tipData.y);
}
}
}
var tipColor:uint = tipData.hd.contextColor;
g.lineStyle(1, tipColor, 100);
g.moveTo(tipData.x, tipData.y);
g.beginFill(0xFFFFFF, 1);
g.drawCircle(tipData.x, tipData.y, TOOLTIP_TARGET_RADIUS);
g.endFill();
g.beginFill(tipColor, 1);
g.drawCircle(tipData.x, tipData.y,
TOOLTIP_TARGET_INNER_RADIUS);
g.endFill();
*/
}