Как передать два параметра объекту js, включая массив?
Я абсолютно новичок в Максе и пытаюсь понять, как использовать массивы и параметры Javascript.
У меня есть один рабочий объект JS, который выводит массив:
var inlets = 1;
var outlets = 1;
function getRandomChordProgression()
{
outlet(0, [1,4,5]);
return [1,4,5];
}
А потом позже я хочу использовать этот массив в другом объекте js, который принимает массив и целое число:
var inlets = 2;
var outlets = 1;
function getCurrentChord(chords, barNumber)
{
var chord = chords[barNumber % 3];
outlet(0, chord);
return chord;
}
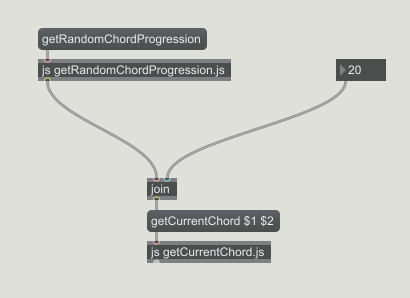
Я попробовал ниже, но JS получает неопределенные входные данные.
1 ответ
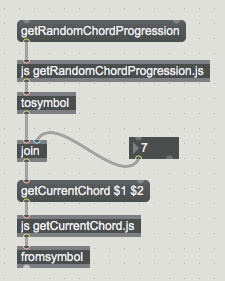
Первое, на что нужно обратить внимание, это то, что в Max Msp, чтобы назначить список одному символу, вам нужно использовать объект "tosymbol". Даже если списки эффективно считаются одномерными массивами в Max Msp, для понимания в javascript их сначала необходимо преобразовать. Как только список преобразуется в символ, мы можем присоединить его к целому числу, полученному из числового поля, упаковать его с сообщением getCurrentChord и передать его в объект getCurrentChord.js.
Вы увидите, что при преобразовании списка в символ каждый символ в массиве, включая пробелы, рассматривается как часть массива. Итак, на вашем примере массив, состоящий из 3 целых чисел, будет занимать 5 позиций, от 0 до 4. Для того, чтобы это работало, во втором скрипте.js необходимо установить для оператора modulo значение 5, чтобы иметь максимум остаток от 4. Это означает, что при установке числового поля на 1 или 3 у вас будет пустой вывод. Таким образом, вам нужно решить, как и если анализировать входные или выходные данные, чтобы получить только нужные значения.
var inlets = 2;
var outlets = 1;
function getCurrentChord(chords, barNumber)
{
var chord = chords[barNumber % 5];
outlet(0, chord);
}Надеюсь, это поможет!