Extjs HtmlEditor - Нумерованный список и маркированный список
Я пытаюсь работать с HTMLEditor в http://jsfiddle.net/WEEU3/
Но когда я выбрал Нумерованный список или Список маркеров для печати, я нажимаю клавишу ввода. Что вроде
Я думаю, что как
1. first
2. second
3. third
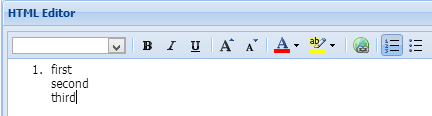
И когда я сосредоточен на третьем. Я нажимаю, чтобы не пронумеровать. Я думаю, что как
1. first
2. second
third
Но все слова будут не пронумерованы. Как это исправить. Спасибо
1 ответ
Решение
Похоже, что есть ошибка с htmleditor на 4.1.1. Кроме того, вы НЕ должны использовать new для создания объектов ExtJS. Это вызовет другие проблемы ExtJS.
Обновление до 4.2.x решит вашу проблему с htmleditor.
Ваш код должен быть лучше отформатирован. Вы также должны использовать надлежащие методы ExtJS для получения элементов, а именно:
Ext.create('Ext.form.Panel', { // should be using Ext.create(), not new
title: 'HTML Editor',
width: 500,
bodyPadding: 10,
renderTo: Ext.getBody(),
items: [{
xtype: 'htmleditor',
name: 'editor',
enableColors: true,
enableAlignments: false,
enableLists: true,
enableSourceEdit: false,
anchor: '100%'
}],
dockedItems: [{
xtype: 'toolbar',
items: [{
xtype: 'button',
text: 'Get HTML',
handler: function(btn) {
// example of getting all form values
console.log(btn.up('form').getForm().getValues());
// proper example of getting by component
alert(btn.up('form').down('htmleditor').getValue());
}
}]
}]
});