iOS: как добавить тени и тени на UIView?
Я хочу добавить тень и тень на UIViewЭто то, что мой дизайнер дал мне нанести тень,
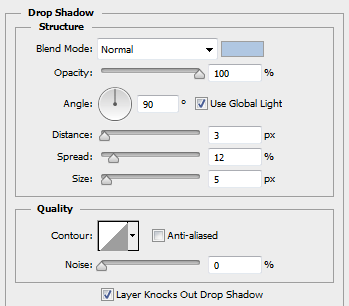
Для тени он сказал мне использовать RGB(176 199 226) с непрозрачностью 90%, расстоянием 3 и размером 5
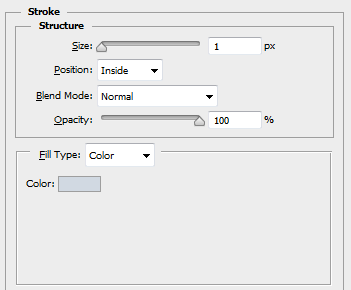
Для тени инсульта он сказал применить RGB(209,217,226) с размером 1 и непрозрачностью 100%.
Это экран эффектов фотошопа,


Вид с требуемой тенью (ожидаемый результат)

Я попробовал следующее, чтобы получить тень
viewCheck.layer.masksToBounds = NO;
viewCheck.layer.cornerRadius = 5.f;
viewCheck.layer.shadowOffset = CGSizeMake(.0f,2.5f);
viewCheck.layer.shadowRadius = 1.5f;
viewCheck.layer.shadowOpacity = .9f;
viewCheck.layer.shadowColor = [UIColor colorWithRed:176.f/255.f green:199.f/255.f blue:226.f/255.f alpha:1.f].CGColor;
viewCheck.layer.shadowPath = [UIBezierPath bezierPathWithRect:viewCheck.bounds].CGPath;
И это результат этого,

У меня возникли проблемы с пониманием того, как я могу применить обводку и тени, как показано на скриншотах фотошопа (я добавил выше). Как применять расстояние, разброс, размер, положение?
Может кто-нибудь указать мне руководство по нанесению такого рода теней? Выходит много теневых эффектов, и я хочу узнать, как это возможно, вместо этого задавая каждый из вопросов здесь!
Спасибо:)
4 ответа
Я считаю, что большая часть конфигурации, которую вы ищете, может быть достигнута с помощью shadowPath имущество.
viewCheck.layer.shadowRadius = 1.5f;
viewCheck.layer.shadowColor = [UIColor colorWithRed:176.f/255.f green:199.f/255.f blue:226.f/255.f alpha:1.f].CGColor;
viewCheck.layer.shadowOffset = CGSizeMake(0.0f, 0.0f);
viewCheck.layer.shadowOpacity = 0.9f;
viewCheck.layer.masksToBounds = NO;
UIEdgeInsets shadowInsets = UIEdgeInsetsMake(0, 0, -1.5f, 0);
UIBezierPath *shadowPath = [UIBezierPath bezierPathWithRect:UIEdgeInsetsInsetRect(viewCheck.bounds, shadowInsets)];
viewCheck.layer.shadowPath = shadowPath.CGPath;
например, установив shadowInsets сюда
UIEdgeInsets shadowInsets = UIEdgeInsetsMake(0, 0, -1.5f, 0);
вы получите приятную желаемую тень:
Теперь вы можете решить, как вы хотите создать теневой прямоугольник, управляя вставками прямоугольника теневого пути.
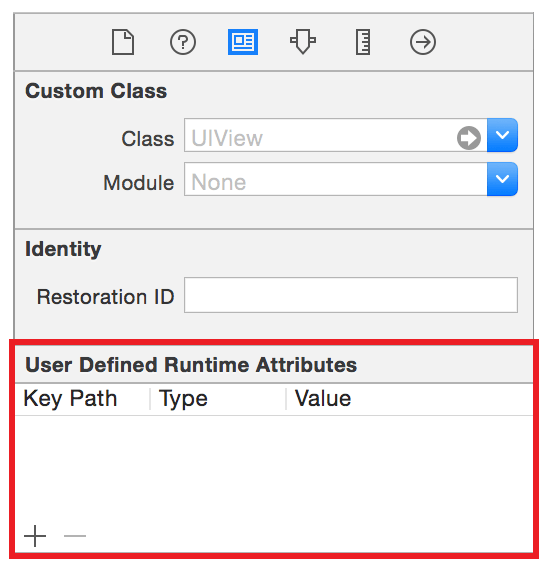
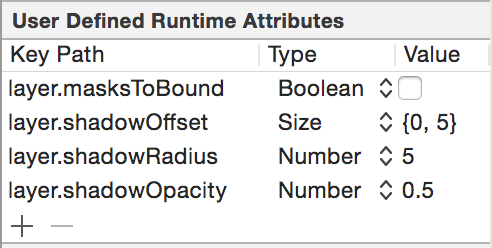
Ниже приведены шаги для User Defined Runtime Attribute,
- Откройте раскадровку или файл XIB в Интерфейсном Разработчике.
- В Интерфейсном Разработчике выберите объект для добавления атрибута.
- Выберите "Просмотр"> "Утилиты"> "Показать инспектора идентификации".
Инспектор идентификации появится в служебной области. Как показано ниже, пользовательский редактор атрибутов среды выполнения является одним из элементов инспектора.
- Нажмите кнопку "Добавить" (+) в левом нижнем углу пользовательского редактора атрибутов среды выполнения.
Ибо дать Границу UIView,
добавлять #import "QuartzCore/QuartzCore.h" фрам работа
myView.layer.cornerRadius = 15.0; // set as you want.
myView.layer.borderColor = [UIColor lightGrayColor].CGColor; // set color as you want.
myView.layer.borderWidth = 1.0; // set as you want.
Извините, у меня есть только решение Swift, но вот мои расширения UIView, которые я использую для выполнения этой задачи:
// MARK: Layer Extensions
extension UIView {
func setCornerRadius(#radius: CGFloat) {
self.layer.cornerRadius = radius
self.layer.masksToBounds = true
}
func addShadow(#offset: CGSize, radius: CGFloat, color: UIColor, opacity: Float, cornerRadius: CGFloat? = nil) {
self.layer.shadowOffset = offset
self.layer.shadowRadius = radius
self.layer.shadowOpacity = opacity
self.layer.shadowColor = color.CGColor
if let r = cornerRadius {
self.layer.shadowPath = UIBezierPath(roundedRect: bounds, cornerRadius: r).CGPath
}
}
func addBorder(#width: CGFloat, color: UIColor) {
self.layer.borderWidth = width
self.layer.borderColor = color.CGColor
self.layer.masksToBounds = true
}
func drawStroke(#width: CGFloat, color: UIColor) {
let path = UIBezierPath(roundedRect: CGRect(x: 0, y: 0, width: self.w, height: self.w), cornerRadius: self.w/2)
let shapeLayer = CAShapeLayer ()
shapeLayer.path = path.CGPath
shapeLayer.fillColor = UIColor.clearColor().CGColor
shapeLayer.strokeColor = color.CGColor
shapeLayer.lineWidth = width
self.layer.addSublayer(shapeLayer)
}
}
Я никогда не пробовал, но вы можете просто вставить этот код в любой файл Swift и, вероятно, вызвать его из кода Obj-C.