Как показать полосу прокрутки под панелью инструментов Sidenav в AngularMaterial-7
 Пожалуйста, помогите мне достичь следующих двух методов:
Пожалуйста, помогите мне достичь следующих двух методов:
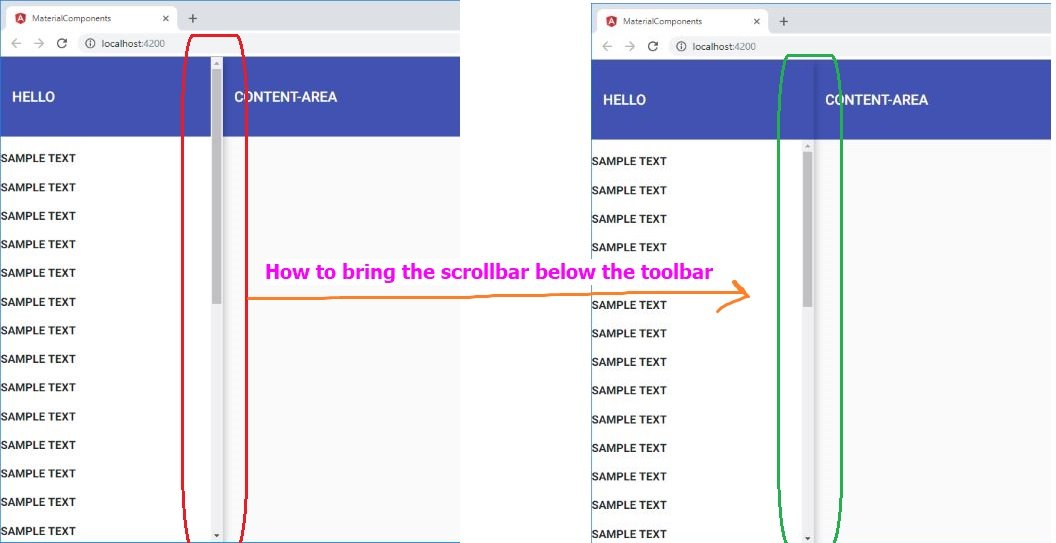
1) Как показать полосу прокрутки sidenav под панелью инструментов в sidenav:
2) Также, как показать полосу прокрутки только тогда, когда мы наведем курсор мыши на боковую навигацию.
Заранее спасибо.!
<mat-sidenav-container fullscreen>
<!-- SIDENAV -->
<mat-sidenav [mode]="showLeftNAV ? 'side' : 'over'" [opened]="showLeftNAV" class="mat-elevation-z10" style="width:312px;border: 0px;">
<!-- SIDENAV-HEADER-TOOLBAR -->
<mat-toolbar color="primary" style="height:112px;position: sticky; top: 0; z-index: 10;">HELLO</mat-toolbar>
<!--SIDENAV-BODY-CONTENT -->
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
<h4 mat-line>SAMPLE TEXT</h4>
</mat-sidenav>
<!-- CONTENT -->
<mat-sidenav-content>
<!-- CONTENT-TOOLBAR -->
<mat-toolbar color="primary" style="height:112px;position: sticky; top: 0; z-index: 10;">
CONTENT-AREA
</mat-toolbar>
</mat-sidenav-content>
</mat-sidenav-container>2 ответа
Вам нужно отключить прокрутку в sidenav и включить только прокручиваемый контент, который есть все, кроме панели инструментов (все ваши h4s). Чтобы сделать это, добавьте DIV вокруг прокручиваемого содержимого под панелью инструментов и примените стиль, чтобы зафиксировать высоту панели инструментов и позволить прокручиваемому разделу заполнить оставшееся пространство внутри flexbox.
<mat-toolbar style="flex: 0 0 128px;">HELLO</mat-toolbar>
<div style="overflow-y: auto;">
<!- menu content -->
</div>
Также добавьте некоторый стиль в контейнер содержимого меню, чтобы отключить вертикальную прокрутку и предоставить макет flexbox для содержимого меню.
.no-v-scroll {
height: 100%;
overflow-y: hidden;
display: flex;
flex-direction: column;
}
В Angular Material v6 вы можете применить этот стиль непосредственно к mat-sidenav:
<mat-sidenav class="no-v-scroll" style="width: 320px;">
<mat-toolbar style="flex: 0 0 128px;">HELLO</mat-toolbar>
<div style="overflow-y: auto;">
<!- menu content -->
</div>
</mat-sidenav>
Но в v7 необходим дополнительный DIV вокруг содержимого меню (панель инструментов плюс прокрутка):
<mat-sidenav style="width: 320px;">
<div class="no-v-scroll">
<mat-toolbar style="flex: 0 0 128px;">HELLO</mat-toolbar>
<div style="overflow-y: auto;">
<!- menu content -->
</div>
</div>
</mat-sidenav>
Как упоминалось в ответе ОП, вы также можете переопределить mat-drawer-inner-container класс, если вы не хотите добавлять этот дополнительный DIV.
Вот модифицированный код OP для v6 на StackBlitz.
Вот модифицированный код OP для v7 на StackBlitz.
@G.Tranter Уважаемый сэр,
На самом деле, я использую Angular Material-7, я по ошибке разместил его под Angular-6,
Ваше решение работало на Angular-6, но не на Angular-7,
После осмотра я обнаружил, что Angular-7 дополнительно добавляет контейнер Sid-In-In-Box в Sidenav.
Аналогичный вопрос был также поднят о мат-ящик-внутренний контейнер в ссылке ниже https://github.com/angular/material2/issues/13983
Так что теперь, в app.component.scss я добавил стиль ниже, чтобы он работал.
.mat-drawer-inner-container {
display: flex;
flex-direction: column;
}