jQuery Mobile формы, сочетающие элементы ввода
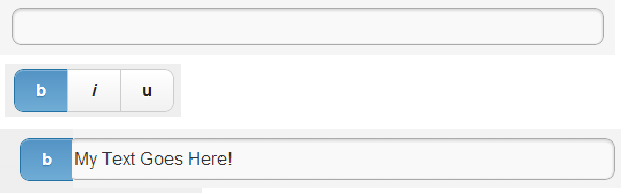
Можно ли сочетать флажок или кнопку с вводом текста при использовании jQuery mobile? Нечто подобное на моем изображении ниже.
Я хочу использовать его в качестве проверки поля, поэтому он станет красным или зеленым, когда пользователь обновит поле.

1 ответ
JQuery Mobile не включает это, но вы можете сделать это с помощью CSS.
Вот ДЕМО с парой вариантов
Первый использует таблицу, поэтому левая кнопка всегда имеет одинаковый размер, а входные данные увеличиваются / уменьшаются при изменении размера окна. В то время как второй вариант использует кнопки div и bothe, а метка уменьшается.
Для таблицы css удаляет границы и интервалы в таблице и устанавливает для первой ширины td постоянное значение. Остальная часть CSS делает кнопку и ввод правильными:
<table id="specialContTbl">
<tr>
<td class="btntd">
<button data-role="none" id="btn">B</button>
</td>
<td class="inptd">
<input data-role="none" type="text" id="inp1" name="inp1" value="" placeholder="enter some text" />
</td>
</tr>
</table>
#specialContTbl {
border-spacing: 0;
border-collapse: collapsed;
}
#specialContTbl td {
padding:0;
margin: 0;
border: 0;
vertical-align: top;
}
#specialContTbl td:first-child{
width: 60px;
}
#specialContTbl{
width: 100%;
}
#specialContTbl button, #specialContTbl input {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#specialContTbl button {
font-weight: normal;
background: #00f050;
padding: 5px;
color: #333;
border: 1px solid #d4d4d4;
border-right: 0;
border-bottom-left-radius:1em;
border-top-left-radius: 1em;
line-height: 28px;
height: 38px;
width: 100%;
float: left;
text-align: center;
cursor: pointer;
white-space:nowrap;
}
#specialContTbl input {
width: 100%;
height: 38px;
padding: 8px;
border: 1px solid #d4d4d4;
border-bottom-right-radius: 1em;
border-top-right-radius: 1em;
line-height: 18px;
float: right;
box-shadow: inset 0px 2px 2px #ececec;
}
#specialContTbl input:focus {
outline: 0;
}