Встраивание Python-игры в HTML с помощью Skulpt
Я написал игру на Python с использованием библиотеки PyGame, которую я пытаюсь встроить в HTML-страницу, чтобы я мог играть в веб-браузере.
Я пытаюсь сделать это, используя библиотеку JavaScript Skulpt. Я приложил тестовый скрипт ниже, который успешно выводит оператор печати ниже.
skulpt.html
<html>
<head>
<script src="assets/skulpt/skulpt.js" type="text/javascript"></script>
</head>
<body>
<textarea id="pythonCode">
print "I am python."
</textarea><br />
<pre id="output"></pre>
<script type="text/javascript">
function outf(text) {
var mypre = document.getElementById("output");
mypre.innerHTML = mypre.innerHTML + text;
}
var code = document.getElementById("pythonCode").value;
Sk.configure({output:outf});
eval(Sk.importMainWithBody("<stdin>",false,code));
</script>
</body>
</html>
Вывод skulpt.html:

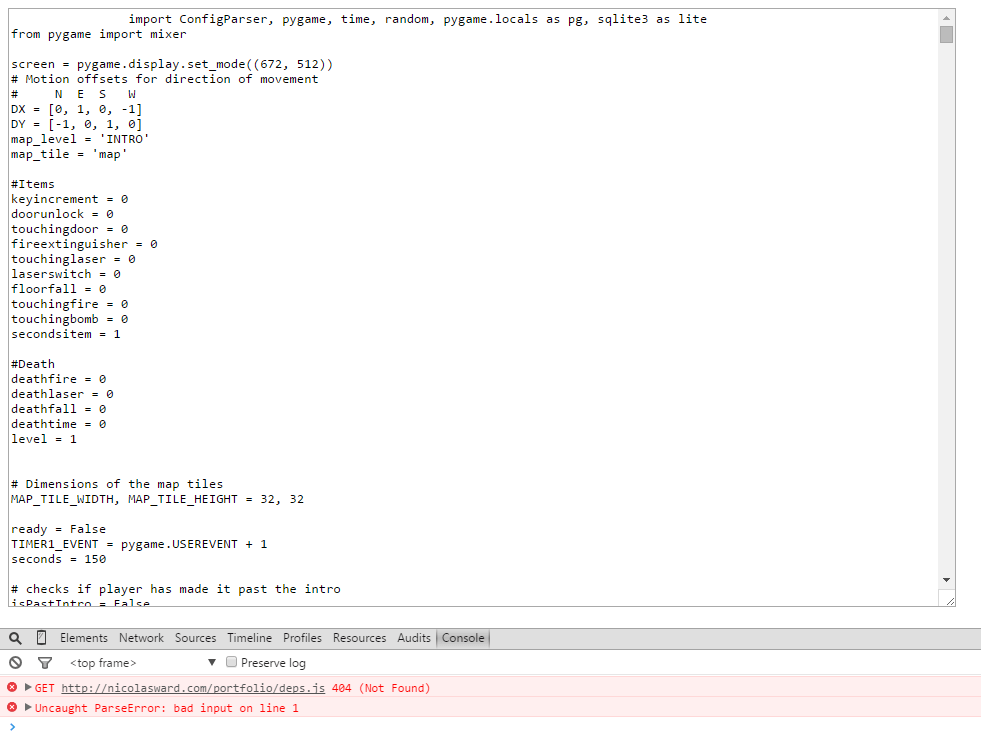
Проблема, с которой я сталкиваюсь, заключается в том, что когда я использую свой игровой код вместо простого оператора печати, показанного выше, возникает ошибка, показанная ниже;

Я включил все соответствующие изображения в каталог моих веб-серверов по правильному пути. Я не уверен, почему эта ошибка возникает. Любая помощь будет высоко ценится, спасибо!
Кроме того, вот прилагаемый код игры Python (и демонстрация ошибки в реальном времени):
1 ответ
У вас много отступов в строке 1 -> помните, в Python отступ всегда имеет значение. Уберите все те пробелы / табуляции в первой строке, и он должен запуститься.