Прямоугольник не нарисован в его исходных координатах
Я столкнулся с проблемой при создании CustomView, который рисует прямоугольник и может изменить его размеры по углам.
Ниже мой код.
public class CustomView extends View {
Canvas canvas;
private Context mContext;
private Rect rectObj;
private Paint rectPaint;
private Matrix transform;
public CustomView(Context context) {
super(context);
mContext = context;
initView();
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initView();
}
public CustomView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void initView() {
rectPaint = new Paint();
rectPaint.setColor(Color.parseColor("#55000000"));
setFocusable(true); // necessary for getting the touch events
canvas = new Canvas();
// setting the start point for the balls
rectObj = new Rect(100, 100, 200, 200);
// Create a matrix to do rotation
transform = new Matrix();
}
@Override
public void onDraw(Canvas canvas) {
// This is an easy way to apply the same transformation (e.g.
// rotation)
// To the complete canvas.
canvas.setMatrix(transform);
// With the Canvas being rotated, we can simply draw
// All our elements (Rect and Point)
canvas.drawRect(rectObj, rectPaint);
}
}
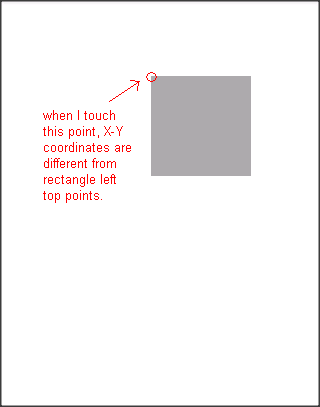
Когда я запускаю эту программу, приходит следующий вывод.

Как показано на рисунке, мои "Прямоугольник" в верхнем левом углу составляют 100,100, но когда я касаюсь "левого верхнего угла прямоугольника" на экране, xy составляют 150,76 или что-то, что не совпадает с исходным рисунком.
Я должен использовать canvas.setMatrix(transform), чтобы повернуть этот прямоугольник на следующем этапе.
Что не так в этом коде?
1 ответ
В методе onDraw(Canvas canvas) одна вещь, которую вы должны сделать, это вызвать метод super.onDraw(cavas)после этого вместо того, чтобы делать 'canvas.setMatrix(transform);' вы должны сделать 'canvas.concat(transform);' потому что холст имеет начальный Matrix с некоторыми значениями сохранены. Кроме того, если вам просто нужно повернуть или перевести этот прямоугольник, вы можете повернуть и перевести холст, выполнив canvas.rotate(degree) например.