Three.js Блум это размытие?
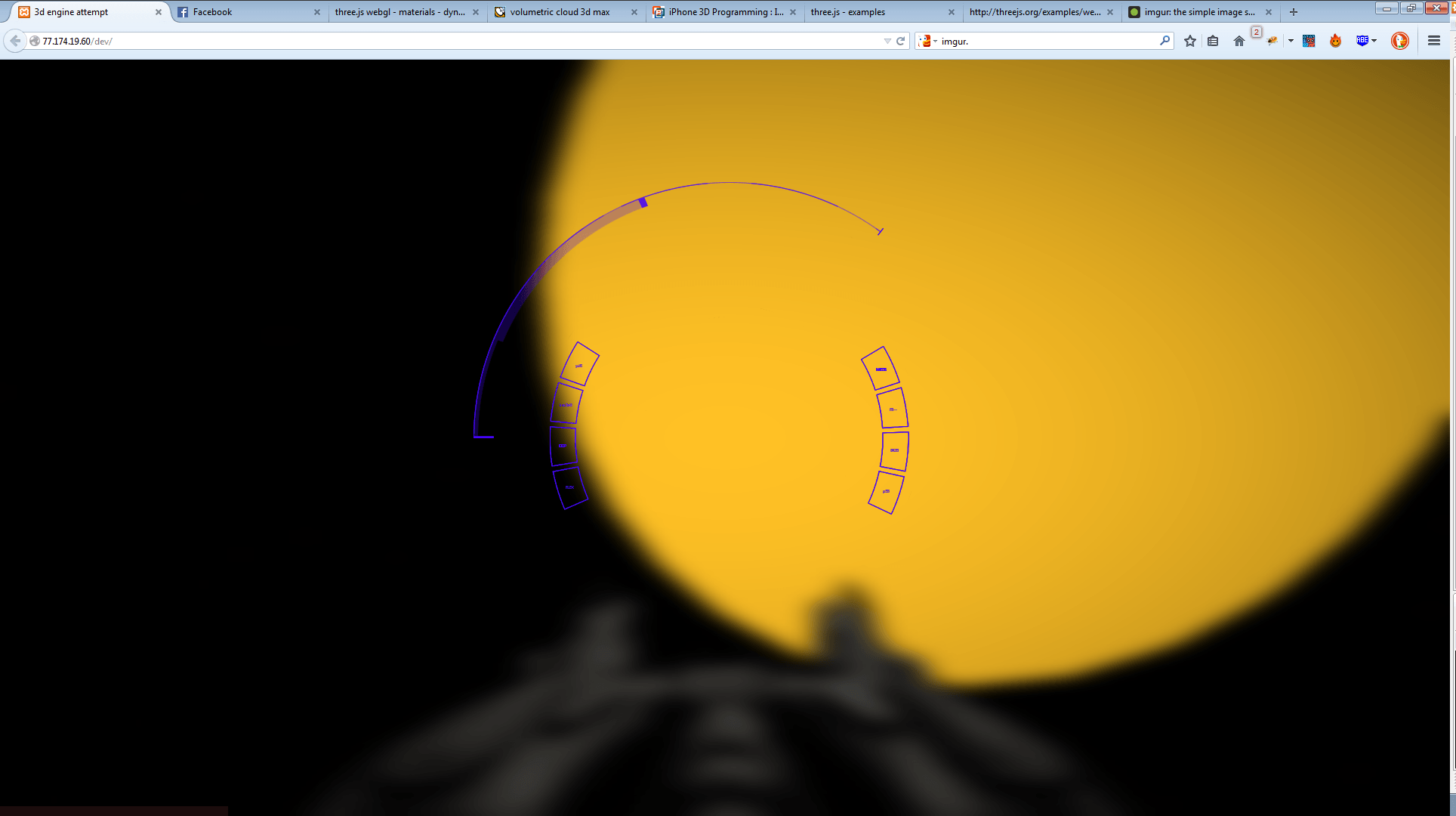
В настоящее время я немного экспериментирую с three.js и пытаюсь добавить эффект цветения. однако, когда я вижу цветение, это больше похоже на размытие, чем на фактическое цветение:
код:
composer = new THREE.EffectComposer(renderer, renderTarget);
effectBloom = new THREE.BloomPass(1, 25, 5);
composer.addPass(renderModel)
composer.addPass(effectBloom);
composer.addPass(copyPass)
и он отображается с:
composer.render( delta )
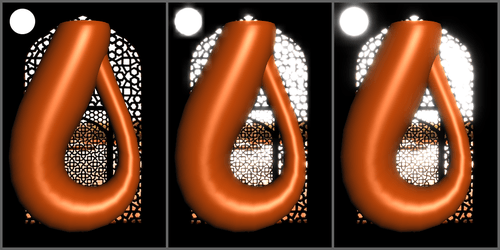
Я хотел бы приблизиться к этому:
2 ответа
У меня была такая же проблема. Блум просто размывал изображение. Чтобы решить эту проблему, я должен был установить для рендерера autoClear значение false:
renderer.autoClear = false;
И в моем цикле рендеринга я должен был выполнить очистку вручную непосредственно перед использованием composer для рендеринга сцены:
renderer.clear();
composer.render();
Проверьте мою ручку, чтобы увидеть это в действии: http://codepen.io/jaamo/pen/BoKXrL
Блум - это размытое изображение, наложенное поверх вашего основного рендеринга. Возможно, вам понадобится больше динамического диапазона, чтобы создать эффект, как показано на прилагаемом изображении.