Не работает Gulf Inject Bower файлы
Я хочу ввести файл Bower в index.html файл с помощью пакетов gulp-inject и main-bower-files. Я следую примеру на странице github пакета gulp-inject. Но когда я запускаю команду gulp, она говорит мне, что нечего вводить. У кого-нибудь есть идеи?
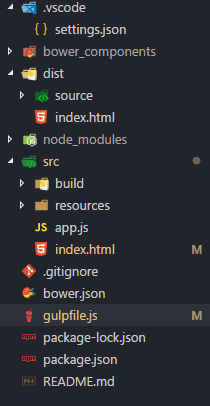
Структура моего проекта
gulpfile.js
gulp.task('index', function () {
let target = gulp.src('./src/index.html');
var sourcesStream = gulp.src(['./src/resources/js/*.js'])
.pipe(concat('app.js'))
.pipe(gulp.dest('./dist/source/js'));
// return target.pipe(inject(sourcesStream, {ignorePath: '/dist'})).pipe(gulp.dest('./dist'))
return target
.pipe(inject(gulp.src(bowerFiles(), {read: false}), {name: 'bower'}))
.pipe(inject(sourcesStream, {relative:true}))
.pipe(gulp.dest('./dist'))
})
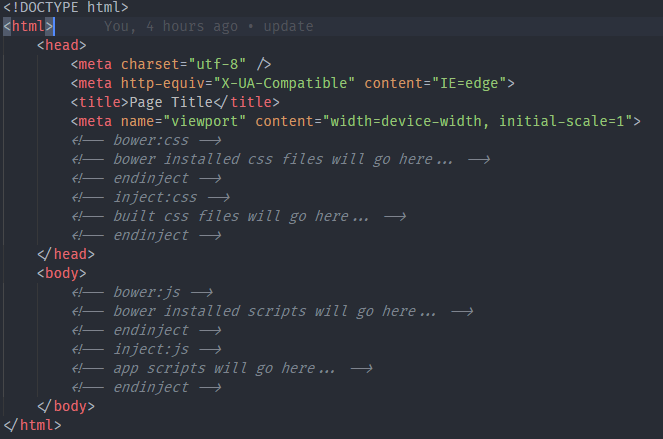
SRC /index.html
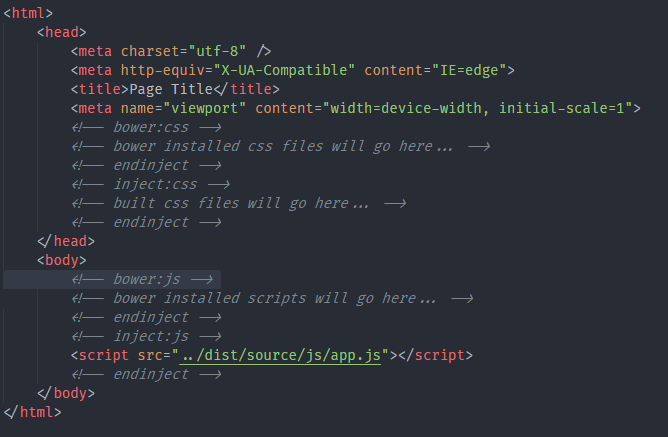
Файл, созданный Gulp
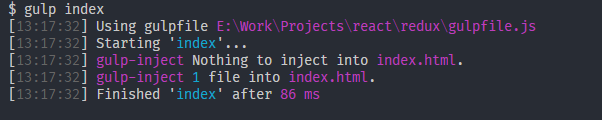
Глоток бревен