WPF. Как выровнять текст в содержимом InlineUIContainer с внешним текстом в RichTextBox
Задача: сделать текстовое содержимое InlineUIContainer встроенным во внешний текст
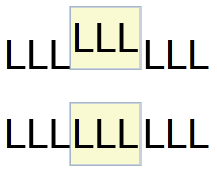
Стандартное поведение содержимого InlineUIContainer заключается в том, что нижний край находится на одной линии с внешним текстом.
Можно переместить содержимое InlineUIContainer с помощью RenderTransform, но значение Y нужно выбирать для каждого типа и размера шрифта - не идеальный способ.
<RichTextBox>
<FlowDocument>
<Paragraph>
LLL
<InlineUIContainer>
<Border Background="LightGoldenrodYellow">
<TextBlock Text="LLL"/>
</Border>
</InlineUIContainer>
LLL
</Paragraph>
<Paragraph>
LLL
<InlineUIContainer>
<Border Background="LightGoldenrodYellow">
<Border.RenderTransform>
<TranslateTransform Y="5" />
</Border.RenderTransform>
<TextBlock Text="LLL"/>
</Border>
</InlineUIContainer>
LLL
</Paragraph>
</FlowDocument>
</RichTextBox>

Как выровнять текст в содержимом InlineUIContainer с внешним текстом в RichTextBox независимо от типа и размера шрифта?
1 ответ
Решение
Вы пытались поиграть с InlineUIContainer.BaselineAlignment
вот несколько примеров того, как его использовать