Ошибка CORS при использовании HttpRequest.getString(url)
Все приложение построено с Angular 2 за Dart,
В одном месте у меня сервис с действительно наивным HttpRequest.getString() звоните без специальных параметров или чего-либо еще.
String response = await HttpRequest.getString(url);
На стороне сервера есть Wordpress установка с WP-API Бег.
Кажется, что Dart создает новый заголовок ответа для текущего загруженного имени хоста, потому что я получаю эту ошибку:
XMLHttpRequest не может загрузить http://my-wordpress/wp-json/wp/v2/pages.
Заголовок "Access-Control-Allow-Origin" содержит несколько значений " http://localhost:8080/, *", но разрешено только одно. Источник ' http://localhost:8080/ ', следовательно, не имеет доступа.
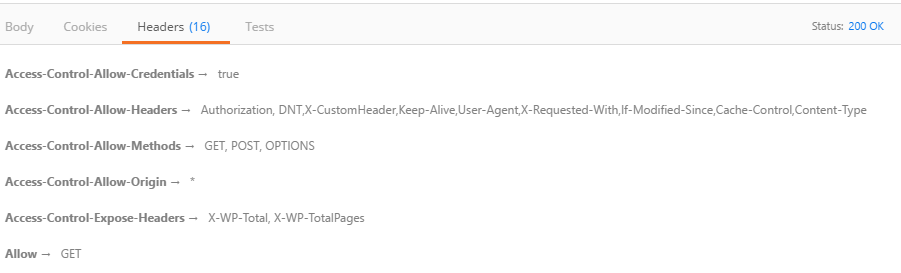
Я не получаю тот же результат с Postman , хоть:
Из того, что я мог прочитать из исходного кода, Dart сам объединяет дублирующиеся заголовки в один, но я не смог найти никакой информации по этому дополнительному заголовку CORS.
1 ответ
Я мог бы это исправить, комментируя Wordpress конкретный REST-API код. В папке wp-includes есть файл с именем rest-api.php,
На линии 376 вверх вы видите что-то вроде этого:
header( 'Access-Control-Allow-Origin: ' . esc_url_raw( $origin ) );
header( 'Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE' );
header( 'Access-Control-Allow-Credentials: true' );
Похоже, что это позволяет узлу запроса получить доступ к API. Но так как я уже добавляю * как Происхождение, это потерпит неудачу. Поэтому я только что прокомментировал, что код блокируется, и теперь все работает нормально.