Использование "анимированного круга" в ImageView при загрузке материала
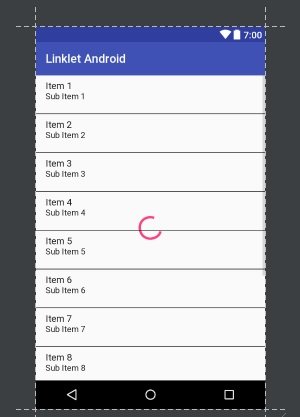
В настоящее время я использую в своем приложении просмотр списка, для отображения которого может потребоваться одна секунда.
В настоящее время я использую свойство @ id / android: empty списка для создания "загружаемого" текста.
<TextView android:id="@id/android:empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:text="Loading..."/>
Теперь я хотел бы заменить это анимированным кружком, который используется в диалоге загрузки вместо этого текста, я думаю, вы все знаете, что я имею в виду:
Редактировать: я не хочу диалог. Я хочу показать это внутри моего макета.

Большое спасибо за вашу помощь!
6 ответов
Просто поместите этот блок xml в файл макета своей деятельности:
<RelativeLayout
android:id="@+id/loadingPanel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminate="true" />
</RelativeLayout>
И когда вы закончите загрузку, назовите эту строку:
findViewById(R.id.loadingPanel).setVisibility(View.GONE);
Результат (и он тоже крутится):

Вы можете сделать это с помощью следующего XML
<RelativeLayout
style="@style/GenericProgressBackground"
android:id="@+id/loadingPanel"
>
<ProgressBar
style="@style/GenericProgressIndicator"/>
</RelativeLayout>
С этим стилем
<style name="GenericProgressBackground" parent="android:Theme">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
<item name="android:background">#DD111111</item>
<item name="android:gravity">center</item>
</style>
<style name="GenericProgressIndicator" parent="@android:style/Widget.ProgressBar.Small">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:indeterminate">true</item>
</style>
Чтобы использовать это, вы должны скрыть свои элементы пользовательского интерфейса, установив значение видимости в GONE, и всякий раз, когда данные загружаются, звоните setVisibility(View.VISIBLE) на все ваши взгляды, чтобы восстановить их. Не забудьте позвонить findViewById(R.id.loadingPanel).setVisiblity(View.GONE) скрыть загрузочную анимацию.
Если у вас нет события / функции загрузки, но вы просто хотите, чтобы панель загрузки исчезла через x секунд, используйте дескриптор, чтобы вызвать скрытие / отображение.
Обычно это называется индикатором неопределенного хода выполнения или диалоговым окном неопределенного хода выполнения.
Объедините это с потоком и обработчиком, чтобы получить именно то, что вы хотите. Есть несколько примеров того, как это сделать через Google или прямо здесь, на SO. Я очень рекомендую потратить время, чтобы узнать, как использовать эту комбинацию классов для выполнения такой задачи. Он невероятно полезен во многих типах приложений и поможет вам понять, как потоки и обработчики могут работать вместе.
Я начну с того, как это работает:
Событие загрузки запускает диалог:
//maybe in onCreate
showDialog(MY_LOADING_DIALOG);
fooThread = new FooThread(handler);
fooThread.start();
Теперь поток делает работу:
private class FooThread extends Thread {
Handler mHandler;
FooThread(Handler h) {
mHandler = h;
}
public void run() {
//Do all my work here....you might need a loop for this
Message msg = mHandler.obtainMessage();
Bundle b = new Bundle();
b.putInt("state", 1);
msg.setData(b);
mHandler.sendMessage(msg);
}
}
Наконец, верните состояние из потока, когда оно будет завершено:
final Handler handler = new Handler() {
public void handleMessage(Message msg) {
int state = msg.getData().getInt("state");
if (state == 1){
dismissDialog(MY_LOADING_DIALOG);
removeDialog(MY_LOADING_DIALOG);
}
}
};
Вы можете использовать этот код из примеров GitHub Firebase..
Вам не нужно редактировать файлы макета... просто создайте новый класс "BaseActivity"
package com.example;
import android.app.ProgressDialog;
import android.support.annotation.VisibleForTesting;
import android.support.v7.app.AppCompatActivity;
public class BaseActivity extends AppCompatActivity {
@VisibleForTesting
public ProgressDialog mProgressDialog;
public void showProgressDialog() {
if (mProgressDialog == null) {
mProgressDialog = new ProgressDialog(this);
mProgressDialog.setMessage("Loading ...");
mProgressDialog.setIndeterminate(true);
}
mProgressDialog.show();
}
public void hideProgressDialog() {
if (mProgressDialog != null && mProgressDialog.isShowing()) {
mProgressDialog.dismiss();
}
}
@Override
public void onStop() {
super.onStop();
hideProgressDialog();
}
}
В вашей Деятельности вы хотите использовать диалог прогресса..
public class MyActivity extends BaseActivity
До / После функции, которая занимает время
showProgressDialog();
.... my code that take some time
showProgressDialog();
Если вы не хотите раздувать другой взгляд только для того, чтобы показать прогресс, сделайте следующее:
- Создайте ProgressBar в той же XML-структуре представления списка.
- Сделать это по центру
- Дайте ему идентификатор
- Присоедините его к вашей переменной экземпляра списка, вызвав setEmptyView
Android позаботится о видимости индикатора выполнения.
Например, в activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.fcchyd.linkletandroid.MainActivity">
<ListView
android:id="@+id/list_view_xml"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@color/colorDivider"
android:dividerHeight="1dp" />
<ProgressBar
android:id="@+id/loading_progress_xml"
style="?android:attr/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" />
</RelativeLayout>
И в MainActivity.java:
package com.fcchyd.linkletandroid;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class MainActivity extends AppCompatActivity {
final String debugLogHeader = "Linklet Debug Message";
Call<Links> call;
List<Link> arraylistLink;
ListView linksListV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linksListV = (ListView) findViewById(R.id.list_view_xml);
linksListV.setEmptyView(findViewById(R.id.loading_progress_xml));
arraylistLink = new ArrayList<>();
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://api.links.linklet.ml")
.addConverterFactory(GsonConverterFactory
.create())
.build();
HttpsInterface HttpsInterface = retrofit
.create(HttpsInterface.class);
call = HttpsInterface.httpGETpageNumber(1);
call.enqueue(new Callback<Links>() {
@Override
public void onResponse(Call<Links> call, Response<Links> response) {
try {
arraylistLink = response.body().getLinks();
String[] simpletTitlesArray = new String[arraylistLink.size()];
for (int i = 0; i < simpletTitlesArray.length; i++) {
simpletTitlesArray[i] = arraylistLink.get(i).getTitle();
}
ArrayAdapter<String> simpleAdapter = new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_1, simpletTitlesArray);
linksListV.setAdapter(simpleAdapter);
} catch (Exception e) {
Log.e("erro", "" + e);
}
}
@Override
public void onFailure(Call<Links> call, Throwable t) {
}
});
}
}
Для тех, кто разрабатывает в Kotlin, есть замечательный метод, предоставленный библиотекой Anko, который делает процесс отображения ProgressDialog легкий ветерок!
На основании этой ссылки:
val dialog = progressDialog(message = "Please wait a bit…", title = "Fetching data")
dialog.show()
//....
dialog.dismiss()
Это покажет диалог прогресса с отображенным% прогресса (для которого вы должны передать init параметр также для расчета прогресса).
Также есть indeterminateProgressDialog() метод, который обеспечивает анимацию Spinning Circle неограниченно до тех пор, пока не будет удален:
indeterminateProgressDialog("Loading...").show()
Привет на этот блог, который привел меня к этому решению.