Получение исходного кода HTML через XMLHttpRequest [JavaScript]
XMLHttpRequest работает для первого URL, но он не работает для второго URL. Я думаю, что эта функция не работает для динамических веб-страниц. Я также пробовал ajax, чтобы получить HTML-источник, но он тоже не работал. Что я могу сделать? Как я могу изменить этот код для работы для второго URL?
<script language="Javascript" type="text/javascript">
function getSource(url)
{
var req = new XMLHttpRequest();
req.open(
"GET",
url,
true);
req.onreadystatechange = statusListener;
req.send(null);
function statusListener()
{
if (req.readyState == 4)
{
if (req.status == 200)
{
var doc=req.responseText;
alert(doc);
}
}
}
}
url1 = "https://pages.github.com/";
url2 = "https://stackru.com/";
// This code WORKS
getSource(url1);
// This code DON'T WORK
getSource(url2);
</script>
1 ответ
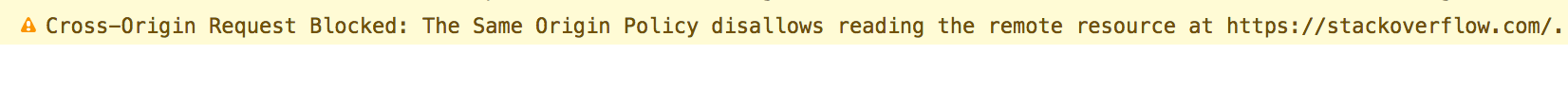
Я запустил ваш код в JSFiddle и получил сообщение об ошибке, в котором говорится, что это проблема CORS. Вы можете просмотреть эти сообщения об ошибках, открыв консоль Javascript в своем браузере.
Проблемы CORS (Cross-Origin Resources Sharing) возникают, когда у вас недостаточно прав для доступа к ресурсам между разными доменами. На каждом веб-сервере установлены политики, определяющие правила доступа к этим файлам, а параметры безопасности Stack Overflow настроены так, чтобы запретить такой доступ к их сайту. Вы можете прочитать больше о CORS здесь.