CSS: добавить полосу прокрутки только к "контентной" части страницы
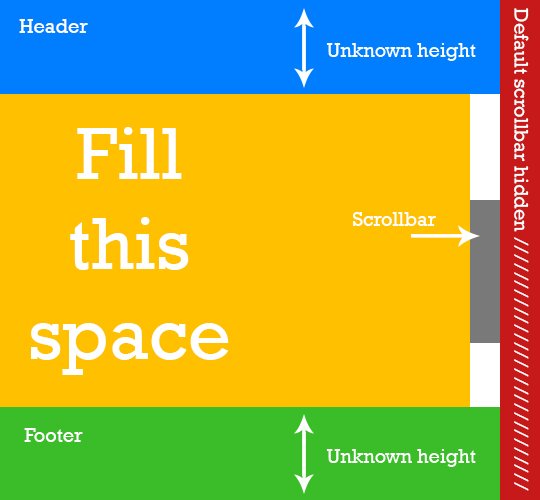
Я работаю над веб-приложением, которое я хочу создать, как показано ниже. Поскольку макет должен быть отзывчивым, высота верхнего или нижнего колонтитула неизвестна. Чего я хочу добиться, так это распределить веб-страницу по вертикали. Нижний колонтитул должен быть в самом низу, а часть содержимого должна быть растянута, чтобы соответствовать промежутку между верхним и нижним колонтитулом, причем только эта часть страницы может быть прокручиваемой. Я гуглил четыре часа, так как это кажется довольно простым делом, но я пока не нашел удовлетворительного ответа. Мой код поэтому очень ограничен.
<body style="overflow: hidden; height: 100%;">
<div id="header">Header</div>
<div id="content" style="overflow: scroll;">Fill this space</div>
<div id="footer">Footer</div>
</body>
Заранее спасибо!
3 ответа
Вы можете использовать flex:)
это очень просто и удобно в использовании. Единственным недостатком является поддержка старых браузеров.
<body style="overflow: hidden; height: 200px; ">
<div id="appContainer" style="display: flex; flex-direction: column; background: yellow; height: 100%;">
<div id="header" style=" background-color: red;">Header</div>
<div id="content" style="flex:1; overflow-y: scroll;">Fill this space</div>
<div id="footer" style="background-color: red;">Footer</div>
</div>
</body>
https://jsfiddle.net/mwd3oqrL/
пс. рост просто проверить это в jsfiddle;)
Flex стало проще!
body,html{
margin:0;
height:100vh;
}
.container{
display: flex;
flex-direction: column;
background: #fafafa;
height: 100%;
}
.header{
background-color:#3f51b5;
padding:1%;
color:white;
}
.main-content{
flex:1;
margin:2%;
padding:2%;
background-color:white;
box-shadow:0px 0px 5px black;
overflow-y: scroll
}
.footer{
background-color:#3f51b5;
padding:1%;
color:white;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="container">
<div class="header">
<p>Header</p>
</div>
<div class="main-content">
<p>content</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p>Hello its scrolling!!!!!</p>
</div>
<div class="footer">
<p>footer</p>
</div>
</div>
</body>
</html>Это то, что вы после?
body style="height: 100%, padding: 0px"
div id="content" style="overflow: auto; height: 80%;"
Только проверено на Firefox.