Данные ответа Axios всегда задаются как пустая строка в laravel
У меня возникла странная проблема с axios, которой у меня никогда не было, любой ответ от внутреннего интерфейса laravel на внешний интерфейс vue пуст.
return response()->json(['message' => 'Success!']);
Эта строка сразу после редактирования сообщения...
Я также попробовал:
return response(['message' => 'Success!']);
return ['message' => 'Success!'];
И когда я console.log() ответ:
axios.post(url).then((response)=>{
console.log(response);
});
Я получаю все об ответе и данных в виде пустой строки, у меня эта проблема в Laravel 5.7, где в 5.6 работает просто отлично...
0 ответов
В своем клинке убедитесь, что у вас есть csrf_token в голове
xyz.blade.php
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head
От Vue или React: убедитесь, что ваш метод правильный, получить, опубликовать, удалить, положить в файл маршрутов (web.php или что-нибудь)
axios.post('/some/url', {
post_param_a : 1,
post_param_b : 2
}).then(response => {
//your value should be in response.data object
console.log(response.data.message)
})
.catch(function (error) {
console.log(error);
});
Внутри контроллера:
public function methodName(){
return response()->json(['message' => 'Success!']);
}
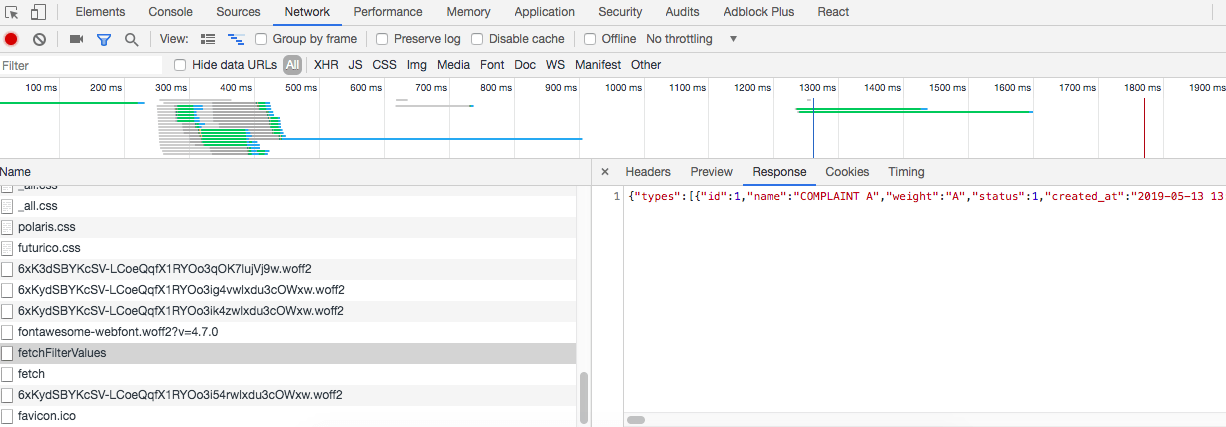
В качестве альтернативы вы также можете отладить щелчок правой кнопкой мыши на браузере >> Проверить >> вкладка Сеть >> См. Скриншот.
Вы также можете dd($response) Ваш ответ и просмотр в инспекторе в разделе ответов