ASP.NET модальное всплывающее окно отображает только серые страницы
Редактировать: ссылка на картинку с ошибкой
Я новичок в ASP.NET, Я не могу заставить работать Modal Popup, я думаю, что это связано с включением правильных скриптов в _Layout, но после тщательного поиска я не могу найти способ получить больше, чем серое наложение на представление.
_layout
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"/>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery-ui-1.11.4.min.js"></script>
@Scripts.Render("~/bundles/jqueryajax") ;
@Scripts.Render("~/bundles/bootstrap")
</head>
<body>
<div class="container body-content">
@RenderBody()
@RenderSection("scripts", required: false)
</div>
Индекс
<div id="modal1" class='modal fade in'>
<div id="modal2">
</div>
</div>
<input type="button" id="btn" value="Click to popup"/>
<script type="text/javascript">
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
cache: false,
url: '@Url.Action("Modal")',
success: function (data) {
$("#modal2").html(data);
$("#modal1").modal('show');
}
});
});
});
2 ответа
(Через атрибуты данных):
Активировать модал без написания JavaScript. Задавать data-toggle="modal" на элементе контроллера, как кнопка, вместе с data-target="#foo" или же href="#foo" нацелиться на конкретный модал для переключения.
Вы можете попробовать это
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">show my modal </button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">This is my content</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- /.modal -->
Через JavaScript
Вызовите модал с идентификатором myModal с одной строкой JavaScript:
$('#myModal').modal(options)
HTML-код для вашего модального всплывающего окна выглядит неправильно. Посмотрите, как выглядит модальное всплывающее окно начальной загрузки, и пример его отображения с помощью jQuery:
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
var data = "Some test data...";
$(".modal-body").html(data);
$("#modal1").modal('show');
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="click" />
<!--Modal start-->
<div id="modal1" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal popup</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- Modal end-->
</body>
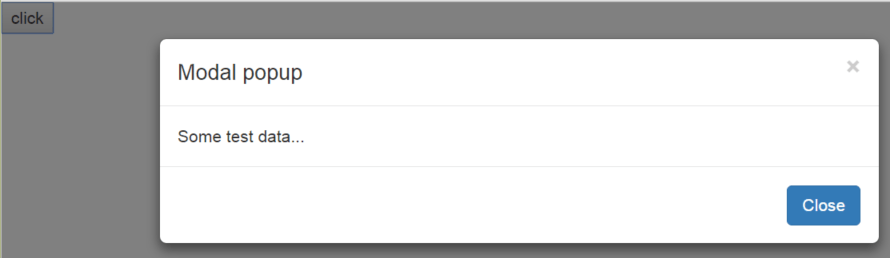
Выход: