Как скачать Google Slides в виде изображений?
Я большой поклонник использования Google Slides в качестве альтернативы облегченному облачному иллюстратору (который также оказывается совместным и бесплатным!). Я написал несколько мыслей о моем процессе здесь:
То, что я пытаюсь сделать в своем рабочем процессе, - это загрузить все слайды презентации в виде изображений одновременно? Пользовательский интерфейс Google Slides позволяет загружать каждый слайд как PNG по одному?
Возможно ли это с помощью надстроек или скриптов приложений? Не уверен, с чего начать... Спасибо!
7 ответов
Следующее работало для меня:
Настроить
В разделе " Ресурсы"> "Проект консоли разработчика"> "Просмотреть консоль разработчика" включите API-интерфейс Slides и Drive API.
выполнение
Вызов downloadPresentation(id) с идентификатором, взятым из URL-адреса слайдов, например:
https://docs.google.com/presentation/d/<id>/edit
и функция сохранит PNG на ваш диск. Это можно расширить, чтобы сгруппировать их в определенную папку и т. Д.
function downloadPresentation(id) {
var slideIds = getSlideIds(id);
for (var i = 0, slideId; slideId = slideIds[i]; i++) {
downloadSlide('Slide ' + (i + 1), id, slideId);
}
}
function downloadSlide(name, presentationId, slideId) {
var url = 'https://docs.google.com/presentation/d/' + presentationId +
'/export/png?id=' + presentationId + '&pageid=' + slideId;
var options = {
headers: {
Authorization: 'Bearer ' + ScriptApp.getOAuthToken()
}
};
var response = UrlFetchApp.fetch(url, options);
var image = response.getAs(MimeType.PNG);
image.setName(name);
DriveApp.createFile(image);
}
function getSlideIds(presentationId) {
var url = 'https://slides.googleapis.com/v1/presentations/' + presentationId;
var options = {
headers: {
Authorization: 'Bearer ' + ScriptApp.getOAuthToken()
}
};
var response = UrlFetchApp.fetch(url, options);
var slideData = JSON.parse(response);
return slideData.slides.map(function(slide) {
return slide.objectId;
});
}
Лучший способ получить изображения слайдов - использовать presentations.pages.getThumbnail конечная точка:
https://developers.google.com/slides/reference/rest/v1/presentations.pages/getThumbnail
Следующий код приложения Script использует SlidesApp для перебора слайдов, расширенный сервис слайдов для создания миниатюрного изображения, UrlFetchApp получить созданный эскиз и DriveApp чтобы сохранить его на диске:
function exportSlideImages(presentationId) {
var presentation = SlidesApp.openById(presentationId);
presentation.getSlides().forEach(function(slide, i) {
// slide = presentation.getSlides()[];
var thumbnail = Slides.Presentations.Pages.getThumbnail(presentationId, slide.getObjectId(), {
'thumbnailProperties.thumbnailSize': 'LARGE'
});
var response = UrlFetchApp.fetch(thumbnail.contentUrl);
var blob = response.getBlob();
blob.setName('slide' + (i + 1) + '.png');
var file = DriveApp.createFile(blob);
Logger.log('Created file "%s" for slide number %s', file.getName(), i + 1);
});
}
Я закончил с немного более низким способом. Это имеет артефакты от сжатия, которые идут с экспортом в PDF, но для меня это достаточно близко к исходному качеству.
Я добавил аннотации к изображениям в Google Slides, чтобы в конечном итоге использовать изображения в marvelapp.com. Поэтому я экспортировал слайды Google в формате PDF.
Затем выдается командная строка (требуется установить ghostscript). Мне действительно нужно было сделать 1200 точек на дюйм здесь. Это делается для того, чтобы получить уровень детализации, который был у меня в исходных изображениях, который я поместил на слайды Google.
gs -sDEVICE=pngalpha -o file-%03d.png -r1200 demo.pdf
Поскольку мои слайды состояли из изображений, которые я только что перетащил на слайды Google, я выдал следующее, чтобы обрезать белые области, связанные с границами изображения (требуется установленный ImageMagick)
mogrify -trim *.png
Наконец, я изменяю размеры изображений до исходного размера изображений. Уровень резкости 0,5, кажется, не вызывает значительных артефактов, 1,0 был слишком сильным.
convert -resize 1794x971 -sharpen 0x0.5 *.png
Возможно, вы могли бы объединить их в одну операцию. По какой-то причине реальный процесс преобразования в таком высоком DPI был для меня намного быстрее непосредственно через gs, чем при использовании ImageMagick.
Для всех, кто ищет ответ, я только что нашел официальный URL-адрес экспорта из своей консоли JavaScript, когда щелкнул "Загрузить -> JPG" из меню файлов, URL-адрес, который я увидел в консоли, которая загружает изображение, будет (Например):https://docs.google.com/presentation/d/1xRtKNtBaaiGzZx3sUz2k3OUdW0hbPmm8HsRVz222SnA/export/jpeg?id=1xRtKNtBaaiGzZx3sUz2k3OUdW0hbPmm8HsRVz222SnA&pageid=g6eb73d655b_0_0
Что на самом деле:
"TheSlideID" можно найти, выполнив следующие действия: перейдите в свой файл слайд-шоу Google, перейдите к слайду, отличному от первого, затем скопируйте URL-адрес, он должен быть таким:
https://docs.google.com/presentation/d/1xRtKNtBaaiGzZx3sUz2k3OUdW0hbPmm8HsRVz222SnA/edit
например. Обратите внимание, что после ключевого слова "edit" стоит "#slide=id.g6eb73d655b_0_0", извлечь SlideId (для подключения к другому URL-адресу) очень просто: просто замените текст "# slide = id". с "" (если вы делаете это программно или просто вручную), затем вставьте остаток (в данном случае "g6eb73d655b_0_0") в "TheSlideID" в указанном выше URL-адресе и vwala!
Я искал несколько мест, нашел несколько ответов на загрузку слайдов Google в виде изображений, но они кажутся сложными или требуют больше времени, чем я ожидал.
Я хочу получить все слайды презентации Google в виде файла png или jpg, а затем сохранить их на диске Google. На самом деле я хочу, чтобы они были на моем локальном компьютере. Но я подумал, что если я смогу это сделать, то позже я скачаю и воспользуюсь.
Итак, как это сделать быстро и легко? Я нашел эту . Но здесь нет простого ответа.
Преимущество использования этого скрипта для преобразования слайдов Google в изображения: если вы хотите загрузить их на свой компьютер, вы можете загрузить папку. Если вам нравится делиться одним изображением с другими, вы тоже можете это сделать. Самое главное, если вы хотите поделиться презентацией в виде файла изображения, просто поделитесь папкой.
Вот ссылкумой Google Slide . Вы можете скопировать это. Откройте скрипт приложений, выбрав «Инструмент»> «Редактор скриптов». Затем запустите функцию «generateScreenshots». Эта функция - не моя работа, но взялась отсюда . Изменено только для сохранения изображений в папке с именем "Test_Image". Вы можете создать свою собственную папку на Google Диске, а затем использовать идентификатор папки в скрипте приложений и обновить эту строку:
var folder = DriveApp.getFolderById("Folder ID");//Replace Folder ID with your own folder
Полный код здесь.
Этот фрагмент закладки с https://aijayvishnu.medium.com/how-to-download-google-slide-presentations-published-to-the-web-3c1564bd92c1 поместит все слайды на одну страницу. Его действительно легко использовать, создайте закладку и щелкните по ней. (Подробнее в статье)
javascript:
var atag = "punch-viewer-content",
btag = "-caption",
ctag = "aria-setsize",
dtag = "aria-posinset",
msvg = document.getElementsByTagName("svg"),
node = document.querySelectorAll('[class$="' + btag + '"]')[0],
view = document.getElementsByClassName(atag)[0],
size = node.getAttribute(ctag),
data = "",
func = () => {
data += msvg[0].outerHTML;
if((i = node.getAttribute(dtag))==size) document.write(data);
else view.click(), setTimeout(func,10)
};func()
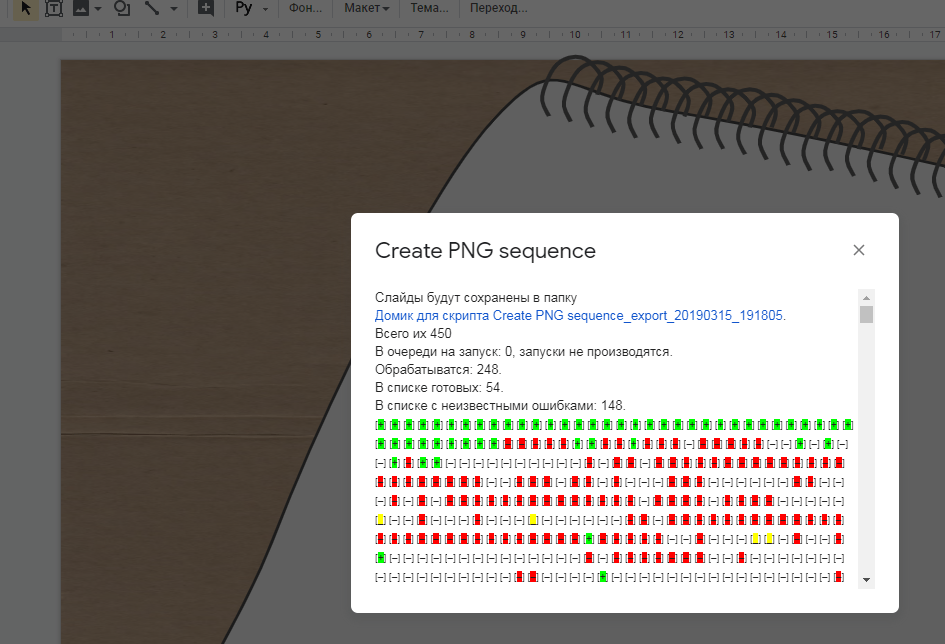
Я создал плагин https://github.com/Nashev/CreatePNGSequenceForSlides для вызова https://developers.google.com/slides/reference/rest/v1/presentations.pages/getThumbnail для каждого слайда с небольшим графическим интерфейсом.
Его можно использовать с огромной презентацией, чтобы преодолеть ограничения Google на время выполнения скрипта и количество вызовов getThumbnail.