Flexbox - центр по горизонтали без flex-direction: колонка
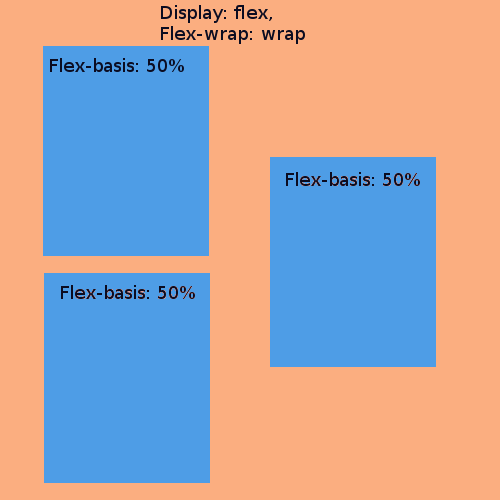
Можно ли получить что-то похожее на картинку с помощью flex box? Я не могу отцентрировать правый div с помощью flex, и всегда получаю лево-правое в одном ряду и третье во втором.
.table-area {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.table-item{
border: 1px solid red;
background: gray;
flex-basis: 40%;
}<div class="table-area">
<div class="table-item">
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
<div class="table-item">
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
<div class="table-item">
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
</div>1 ответ
Решение
Вот один из методов: используйте transform собственность с translate функция.
.table-area {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.table-item {
border: 1px solid red;
background: gray;
flex-basis: 40%;
}
.table-item:nth-child(2) {
transform: translateY(50%);
}<div class="table-area">
<div class="table-item">
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
<div class="table-item">
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
<div class="table-item">
<p>Test</p>
<p>Test</p>
<p>Test</p>
<p>Test</p>
</div>
</div>