Шрифт Roboto заменяется шрифтом Time News Roman по умолчанию только для одного элемента DOM в Windows Edge и IE10 в Win7
Я сделал анимированный баннер svg, используя html, css и GSAP tweenies. Все отлично до тех пор, пока счетчик не начнет отсчет, используя простое свойство innerHTML. Все тексты в баннере должны быть Roboto, и они за исключением этого элемента, который заменяется по умолчанию Times New Roman. Это происходит только в браузерах Windows: Edge и IE10, все браузеры других производителей отображают его так, как должно быть.



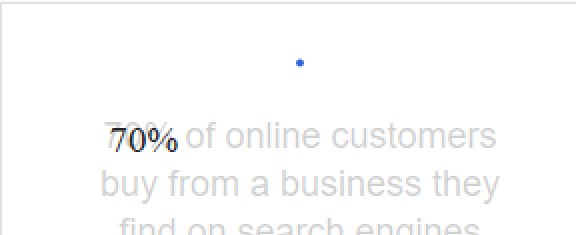
Вы можете видеть на последнем изображении, что 70% выделяется
часть css:
.perc-counter {
> position: absolute;
> color: rgb(32, 33, 36);
> font-family: Roboto-Regular;
> font-size: 2.5em;
> top: 185px;
> text-align: right;
> right: 138px;
> opacity: 0;
> }
.percentage { position: absolute; color: rgb(32, 33, 36); font-family: Roboto-Regular; font-size: 2.5em; top: 185px; text-align: left; left: 162px; opacity: 0; }
HTML часть:
<div class="perc-counter" id="perc-counter">0</div>
<div class="percentage" id="percent">%</div>
JS часть:
var percCounter = document.getElementById("perc-counter");
var percent = document.getElementById("percent");
.to(counter, 1.2, {
val: newVal,
roundProps: "val",
onUpdate: function() {
percCounter.innerHTML = counter.val
})
Редактировать: указано, что эта проблема возникает только в браузерах Windows (первоначальный вопрос сбивал с толку)
1 ответ
Возможно, вы можете попробовать для IE:
<link href='http://fonts.googleapis.com/css?family=Roboto&subset=latin,greek,greek-ext,latin-ext,cyrillic' rel='stylesheet' type='text/css'>