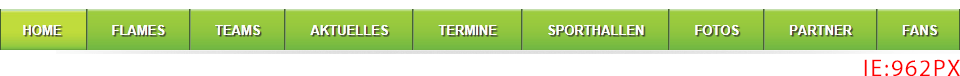
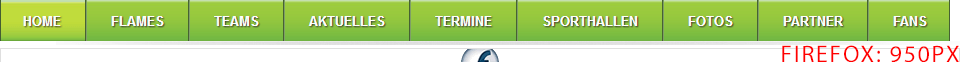
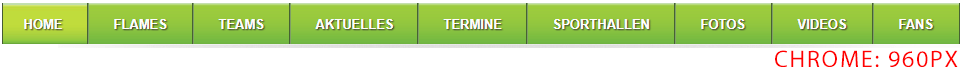
CSS - рендеринг шрифта разного размера в зависимости от браузера пользователя приводит к разной длине меню - как это исправить?
Происходит следующее (font-family:'Arial',sans-serif;):
CSS одинаков для всех браузеров - это так:
#main_menu ul {
height:41px;
width:960px;
font-size:13px;
font-weight:bold;
list-style-type:none;
display:flex;
flex-direction: row;
}
#main_menu ul li a {
display:block;
height:26px;
padding:15px 24px 0 24px;
line-height:13px;
color:#fefefd;
border-left:1px solid #7f9f67;
border-right:1px solid #466232;
text-transform:uppercase;
background:url(images/header_menu_bg_inactive.jpg) top center repeat-x;
text-shadow:1px 1px 1px #333;
}
#main_menu ul li:first-child a {
border-left:1px solid #445d32;
padding-left:22px;
}
#main_menu ul li:last-child a {
padding-right:22px;
}
Как видите, изначально он был построен в Chrome. Как я могу решить эту надоедливую проблему
- без условных взломов для каждого браузера
- без установки фиксированного размера для каждого пункта меню
Есть ли простое решение?
1 ответ
Вы можете оформить меню как гибкий блок.
Использовать flex свойство пунктов меню для присуждения каждой равной доли оставшейся ширины.
#main_menu {
width: 960px;
}
#main_menu ul {
list-style: none;
display: -webkit-flex;
display: flex;
width: 100%;
padding: 0;
}
#main_menu ul li {
-webkit-flex: 1;
flex: 1;
}
#main_menu ul li a {
display: block;
background-color: green;
padding: 4px 8px;
box-sizing: border-box;
text-align: center;
border-right: 1px solid black;
}
#main_menu ul li:first-child a {
border-left: 1px solid black;
background-color: lightgreen;
}<div id="main_menu">
<ul>
<li><a>Home</a></li>
<li><a>Item One</a></li>
<li><a>Item Two</a></li>
<li><a>Item Three</a></li>
<li><a>Item Four</a></li>
<li><a>Item Five</a></li>
<li><a>Item Six</a></li>
</ul>
</div>